1、表单在网页中主要负责数据采集功能,数据采集意思就是采集信息。
2、表单的目的就是让你和网页进行一个交互。
3、一个表单有三个基本部分组成:
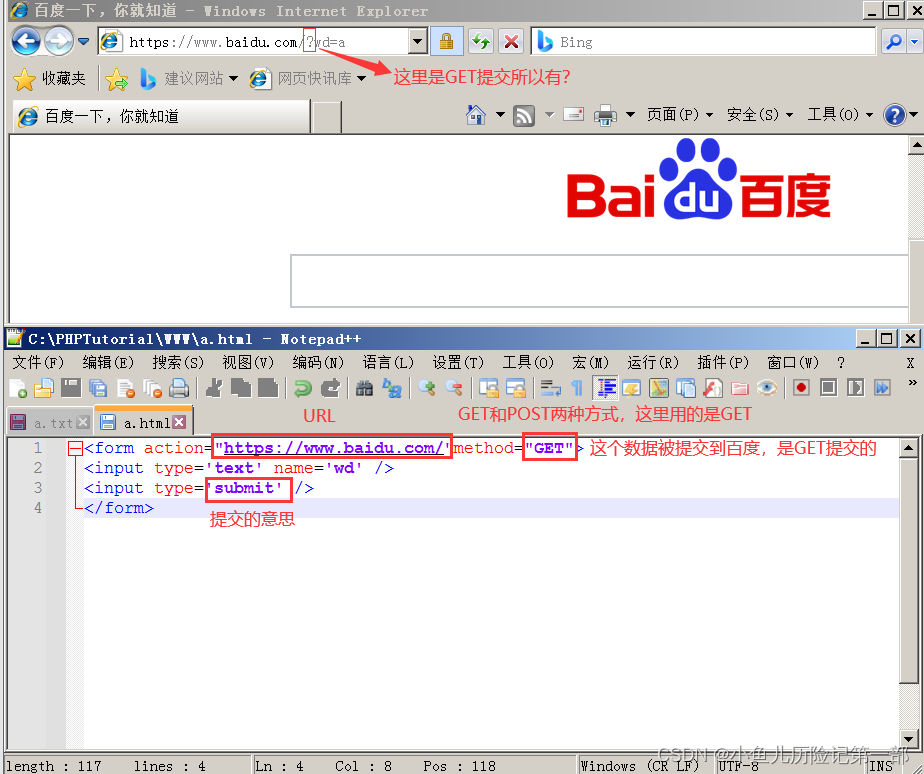
(一)表单标签:告诉别人这是表单,数据该给谁,怎么给。这里面包含了处理表单数据所有动态脚本的URL以及数据提交到服务器的方法;
(二)表单域:框,填写信息的地方。包含了文本框、密码框、隐藏框、多行文本框、复选框、单选框、下拉选择框和文件上传框等;
(三)表单按钮:按钮就是按键的意思,主要是提交的功能。包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的动态脚本或取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
4、input代表着表单标签
type:类型的意思 text:文本的意思 submit:提交的意思
name的核心在于区分是用于什么方面的
[注:自闭和标签有一个特殊点就是在结尾会添加一个/]

5、URL:规范的来说叫做统一资源占位符,俗称网址栏。
6、GET和POST是HTTP协议常见的两种提交方式,区别在于GET提交会在URL栏显示出来,并且只能提交少量数据;二POST不会显示,POST可以传递文件并且提交基本数据没有上限。
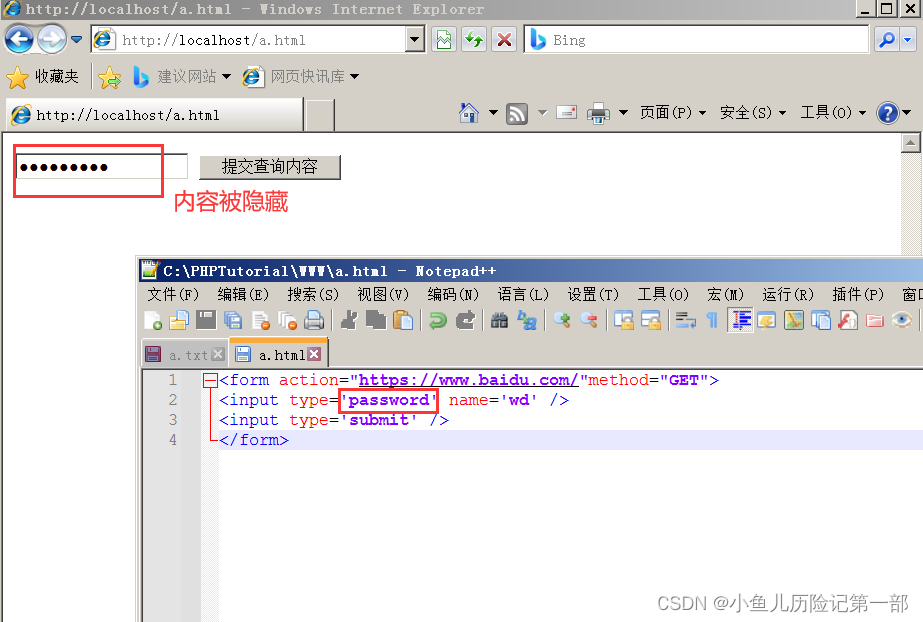
7、表单域是password的时候就会隐藏,如果不是就不会。

8、前端代码是在客户端的浏览器上执行的,所以可以任意修改代码。

9、 <!DOCTYPE html> 声明为 HTML5 文档;
<html>元素是HTML页面的根元素;
<head>元素包含了文档的元(meta)数据&








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 234
234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








