文章目录
1、判断数组与对象
(转自:https://blog.csdn.net/weixin_42995876/article/details/87985843)
1.typeof
使用typeof来检测数据类型,但是对于Function, String, Number, Undefined等这几种基本类型来说,使用typeof来检测都可以检测到,比如代码如下:
function test(){}
console.log(typeof 1); // number
console.log(typeof test); // function
console.log(typeof "yunxi"); // string
console.log(typeof undefined); // undefined
但是对于数组或者正则来说,使用typeof来检测的话,就不行,因为当我们检测数组或者正则的话,返回的类型将会是一个对象object,如下代码所示:
console.log(typeof []); // object
console.log(typeof {}); // object
console.log(typeof null); // object // null是一个空对象
console.log(typeof function(){}); // function
console.log(typeof NaN); // number
console.log(typeof undefined); // undefined
console.log(typeof /\d+/g); // object
- objectName instanceof Array
instanceof操作符用来判断要检测对象的原型链上是否存在某个构造函数的prototype属性。
语法: A instanceof B,意思是对象A的原型是否是B.prototype。如果是,返回true,如果不是,返回false。
var a = [];
var b = {};
var c= function(){};
console.log(a instanceof Array); // true
console.log(a instanceof Object); // true 数组也是对象
console.log(a instanceof Function); // false
console.log(b instanceof Array); // false
console.log(b instanceof Object); // true
console.log(b instanceof Function); // false
console.log(c instanceof Array); // false
console.log(c instanceof Object); // true 函数也是对象
console.log(c instanceof Function); // true
有一个问题就是,它假定只有一个全局作用域。如果一个网页中有多个框架(iframe元素),那实际上就存在两个以上不同的全局执行环境,从而存在两个以上不同版本的Array构造函数。如果你从一个框架向另一个框架传入一个数组,那么传入的数组与在第二个框架中原生创建的数组分别具有各自不同的构造函数。传入的数组在该框架中用instanceof操作符判断就会返回false。
var a = {};
var b = [];
console.log(a instanceof Object);//true
console.log(b instanceof Array);//true
var frame = document.createElement("iframe"); // 创建一个框架
document.body.appendChild(frame);
console.log(window.frames);
console.log(window.frames[0]);
console.log(window.frames[0].Array); // ƒ Array() { [native code] }
var c = window.frames[0].Array; // 取得框架全局执行环境中的Array构造函数
var d = new c(); // 在框架全局执行环境中创建一个数组d
console.log(d instanceof Array); // 在当前页面的执行环境中用instanceof操作符判断d是否为数组,返回false
console.log(Array.isArray(d)); // true
- objectName.constructor == Array
var a=[]; // 数组
var b={}; // 对象
var c=function(){}; // 函数
var d=null;
var e=NaN;
var e=undefined;
console.log(a.constructor); // ƒ Array() { [native code] }
console.log(b.constructor); // ƒ Object() { [native code] }
console.log(c.constructor); // ƒ Function() { [native code] }
// console.log(d.constructor); // Uncaught TypeError: Cannot read property 'constructor' of null
console.log(e.constructor); // ƒ Number() { [native code] }
// console.log(f.constructor); // Uncaught TypeError: Cannot read property 'constructor' of undefined
console.log(a.constructor === Array); // true 只有数组的constructor是Array
console.log(a.constructor === Object); // false
console.log(a.constructor === Function); // false
console.log(b.constructor === Array); // false
console.log(b.constructor === Object); // true 只有对象的constructor是 Object
console.log(b.constructor === Function); // false
console.log(c.constructor === Array); // false
console.log(c.constructor === Object); // false
console.log(c.constructor === Function); // true 只有函数的constructor是 Function
// console.log(d.constructor); // 报错
console.log(e.constructor === Number); // true
2、3判断有误差。
a)在不同 iframe 中创建的 Array 并不共享 prototype (2)
b)即使为true,也有可能不是数组。 (3)
function SubArray(){}
SubArray.prototype = [];
myArray = new SubArray;
console.log(myArray instanceof Array); // true
- Array.isArray(objectName);
这个方法的作用就是确定某个值到底是不是数组,而不管它到底是在哪个全局执行环境中创建的。
console.log(Array.isArray([])); // true
console.log(Array.isArray({})); // false
console.log(Array.isArray(null)); // false
console.log(Array.isArray(undefined)); // false
console.log(Array.isArray(function(){})); // false
- Object.prototype.toString.call(objectName)
console.log(Object.prototype.toString.call([])); // [object Array]
console.log(Object.prototype.toString.call({})); // [object Object]
console.log(Object.prototype.toString.call(function(){})); // [object Function]
console.log(Object.prototype.toString.call(undefined)); // [object Undefined]
console.log(Object.prototype.toString.call(null)); // [object Null]
console.log(Object.prototype.toString.call(NaN)); // [object Number]
console.log(Object.prototype.toString.call(1)); // [object Number]
console.log(Object.prototype.toString.call('abc')); // [object String]
console.log(Object.prototype.toString.call(false)); // [object Boolean]
综上:
1.判断是否为数组:可以使用Array.isArray()和Object.prototype.toString.call()方法
2.判断是否为对象:使用Object.prototype.toString.call()方法
2、引用样式的方式
(转自:https://blog.csdn.net/mybelief321/article/details/50188937)
css的样式引用由3种方式。分别为内联定义、链入内部CSS和链入外部CSS。
内联定义:
即在对象的标记内使用对象的style属性定义适用的样式表属性,格式定义为 :
<div style="内容"><div>
链入内部CSS
CSS内链接是由< style >< /style >标记对放在<head /head>中,在< style >中有一个类型属性type,后面接test/css,表示CSS文本,语法格式如下:
<style type="text/css">
/*CSS内容*/
</style>
链接外部CSS
把CSS文件放在网页外面,通过链接使CSS文件对本网页的样式有效。
< link >里面的属性有type、rel、href,其中type固定为text/css,rel(即样式表)固定为stylesheet,href指的就是css文件的地址了,语法格式为:
<link type="text/css" rel="stylesheet" href="css文件的存放地址">
三种样式范围及优先级
链接外部CSS:作用在引用该CSS文件的网页中。
链接内部CSS:只作用在该CSS文件的网页中。
内联定义:只作用在定义该样式的div层中,对其它层无效。
优先级:
内联定义优先级最高。
内部CSS次之。
外部CSS优先级最低。
3、二级菜单
(转自:https://www.cnblogs.com/yzc1341/p/7063968.html)
1.给一级菜单和二级菜单设置一个div,并且使其二级菜单部分隐藏。
2.设置好CSS样式后,给每一个一级菜单都添加一个onmouseover事件和onmouseout事件
3.使用for循环结合children结构伪类选择器来实现其鼠标移入下拉的功能。
<div id="nav">
<ul>
<li>
<a href="#">html元素</a>
<div>
<a href="#">list-style</a>
<a href="#">decoration</a>
<a href="#">line-height</a>
</div>
</li>
<li>
<a href="#">js部分</a>
<div>
<a href="#">事件冒泡</a>
<a href="#">跨域</a>
<a href="#">ajax</a>
</div>
</li>
<li>
<a href="">jquery方法</a>
<div>
<a href="#">filter</a>
<a href="#">has</a>
<a href="#">find</a>
<a href="#">html</a>
</div>
</li>
</ul>
</div>
<style type="text/css">
*{
margin: 0px;
padding:0px;
font-size: 20px;
}
#nav{
width:440px;
background: #9ACD32;
margin:auto;
}
#nav ul{
list-style: none;
}
#nav ul li{
width:110px;
float: left;
}
#nav ul li a{
display: block;
text-decoration: none;
text-align: center;
background: #FF9090;
}
#nav ul li a:hover{
background: #CCCCDD;
}
#nav ul li div {
font-size: 18px;
display: none;
}
#nav ul li div a{
font-size: 16px;
line-height: 25px;
text-align: center;
background: #CCCCDD;
transition: background 2s;
}
#nav ul li div a:hover{
background: #FF9090;
font-size:19px;
}
</style>
<script type="text/javascript">
window.onload=function(){
var aLi=document.getElementById("nav").getElementsByTagName("li");
for(var i=0; i<aLi.length;i++){
aLi[i].onmouseover=function(){
this.children[1].style.display='block';//选取当前li元素的第二个子元素
}
aLi[i].onmouseout=function(){
this.children[1].style.display='none';
}
}
}
</script>
4、webstorm简单介绍
(转自:https://blog.csdn.net/qq_40741855/article/details/84260817)
WebStorm 是 JetBrains 推出的一款商业的 JavaScript 开发工具
我们可以理解它集成了很多你想要的功能,或者你不想要的功能。换句话说就是装了很多插件的 editor
任何一个编辑器都需要保存(ctrl + s),这是所有win平台上编辑类软件的特点,但是webstorm编辑文件右上角是没有那个熟悉的 * 的。
好处:省去了ctrl + s之后,在结合Firefox的vim,基本不动鼠标就可以看到结果页面了。
坏处:没有以前的 * 标识,万一键盘误操作也会被立即存储。
任何一个编辑器只要文件关闭了就没有历史记录了,但是webstorm有。 vcs->Local History -> Show History(快捷键:ALT+~ -〉7)
好处:只要webstorm不关闭,你的文件随时可以返回到之前的操作(这也是为啥在 webstorm 里ctrl+y是删除一行的原因了)。
坏处:webstorm关闭重启后这些历史记录就没有了;还有一个坏处就是由此带来的内存消耗也必然比较大。
任何一个编辑器,除了服务器svn之外,没有本地版本,但是webstorm提供一个本地文件修改历史记录(快捷键:ALT+SHIFT+c,Mac中 ALT+Option+c)。也可以 Ctrl + E 弹出最近打开的文件。
好处:相当于本地svn。
坏处:内存消耗也必然比较大。
集成了zencoding,html5,ftp,即时编辑(chrome),自动完成,基于Mozilla的JavaScript调试器,JSLint、Less支持、CoffeeScript支持、Node.JS、单元测试、集成git和svn版本控制等特性。
在编写CSS中,会智能的提示各种文件以及图片的路径,就不用再去确认这个文件是否存在了。
5、盒子模型(怪异模型)
(转自:https://www.cnblogs.com/nyw1983/p/11326599.html)
盒子模型(Box Modle)可以用来对元素进行布局,包括内边距,边框,外边距,和实际内容这几个部分。
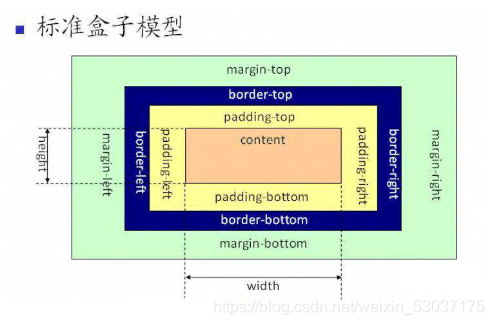
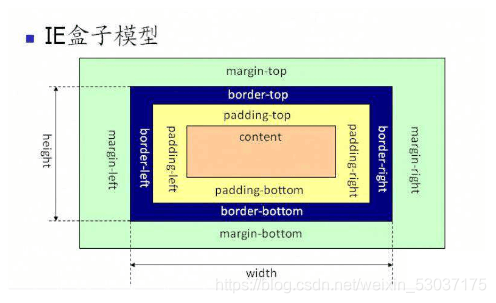
盒子模型分为两种 第一种是W3c标准的盒子模型(标准盒模型) 、第二种IE标准的盒子模型(怪异盒模型)
1、标准盒模型中width指内容区域content的宽度;height指的是内容区域content的高度。
标准盒模型下盒子的大小 = content + border + padding + margin
2、怪异盒模型中的width指的是内容、边框、内边距总的宽度(content + border + padding);height指的是内容、边框、内边距总的高度
怪异盒模型下盒子的大小=width(content + border + padding) + margin

如果是定义完整的doctype的标准文档类型,无论是哪种模型情况,最终都会触发标准模式,
如果doctype协议缺失,会由浏览器自己界定,在IE浏览器中IE9以下(IE6.IE7.IE8)的版本触发怪异模式,其他浏览器中会默认为W3c标准模式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style>
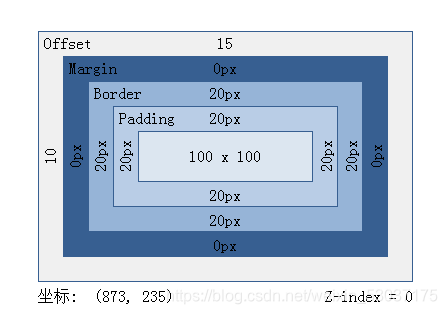
#box1{
padding:20px;
background-color: greenyellow;
width: 100px;
height: 100px;
border:20px skyblue solid;
}
</style>
</head>
<body>
<div id="box1"></div>
</body>
</html>

除此之外,我们还可以通过属性box-sizing来设置盒子模型的解析模式
可以为box-sizing赋三个值:
content-box: 默认值,border和padding不算到width范围内,可以理解为是W3c的标准模型(default)
border-box:border和padding划归到width范围内,可以理解为是IE的怪异盒模型
padding-box:将padding算入width范围
当设置为box-sizing:content-box时,将采用标准模式解析计算(默认模式);
当设置为box-sizing:border-box时,将采用怪异模式解析计算;
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>怪异盒子练习</title>
<style>
div{
width: 234px;
height: 460px;
background-color: #2e233e;
padding: 20px 0px;
box-sizing: border-box;
}
div li{
font-size: 14px;
height: 42px;
line-height: 42px;
padding-left: 30px;
}
a{color: white}
li:hover{background-color: #ff6700;}
</style>
</head>
<body>
<div>
<ul>
<li><a href="">电器商城</a></li>
</ul>
</div>
</body>
</html>
6、图片预加载和懒加载
(转自:https://www.cnblogs.com/Leo_wl/p/3526254.html)
懒加载与预加载的基本概念。
懒加载也叫延迟加载:JS图片延迟加载、延迟加载图片或符合某些条件时才加载某些图片。
预加载:提前加载图片,当用户需要查看时可直接从本地缓存中渲染。
两种技术的本质:两者的行为是相反的,一个是提前加载,一个是迟缓甚至不加载。
懒加载对服务器前端有一定的缓解压力作用,预加载则会增加服务器前端压力。
懒加载的意义及实现方式有:
意义: 懒加载的主要目的是作为服务器前端的优化,减少请求数或延迟请求数。
实现方式:
1.第一种是纯粹的延迟加载,使用setTimeOut或setInterval进行加载延迟.
2.第二种是条件加载,符合某些条件,或触发了某些事件才开始异步下载。
3.第三种是可视区加载,即仅加载用户可以看到的区域,这个主要由监控滚动条来实现,一般会在距用户看到某图片前一定距离遍开始加载,这样能保证用户拉下时正好能看到图片。
function loadImage(url,callback) {
var img = new Image();
img.src = url;
if(img.complete) { // 如果图片已经存在于浏览器缓存,直接调用回调函数
callback.call(img);
return; // 直接返回,不用再处理onload事件
}
img.onload = function(){
img.onload = null;
callback.call(img);
}
}
7、css选择器的权重
(转自:https://blog.csdn.net/u010297791/article/details/58602255)
CSS选择器
1)id选择器(#id)
使用ID选择器之前需要先在html文档中的元素添加id名称,这样在样式选择器中才能找到相对应的元素,不同的是id选择器是一个页面中唯一的值,我们在类使用时是在相对应的类名前加上一个“.”号(.className)而id选择器是在名称前使用"#"如(#id)。
2)类选择器(.className)
类选择器是以一独立于文档元素的方式来指定样式,使用类选择器之前需要在html元素上定义类名,换句话说需要保证类名在html标记中存在,这样才能选择类。
3)元素选择器(E)
元素选择器,是css选择器中最常见而且最基本的选择器。元素选择器其实就是文档的元素,如html,body,p,div等等。
4)群组选择器(selector1,selector2,…,selectorN)
群组选择器是将具有相同样式的元素分组在一起,每个选择器之间使用逗号“,”隔开,如上面所示selector1,selector2,…,selectorN。这个逗号告诉浏览器,规则中包含多个不同的选择器,如果不有这个逗号,那么所表达的意就完全不同了,省去逗号就成了我们前面所说的后代选择器。
5)通用兄弟选择器(E 〜 F)
通用兄弟元素选择器是CSS3新增加一种选择器,这种选择器将选择某元素后面的所有兄弟元素,他们也和相邻兄弟元素类似,需要在同一个父元素之中,换句话说,E和F元素是属于同一父元素之内,并且F元素在E元素之后,那么E ~ F 选择器将选择中所有E元素后面的F元素。
6)相邻兄弟元素选择器(E + F)
相邻兄弟选择器可以选择紧接在另一元素后的元素,而且他们具有一个相同的父元素,换句话说,EF两元素具有一个相同的父元素,而且F元素在E元素后面,而且相邻,这样我们就可以使用相邻兄弟元素选择器来选择F元素。
7)子元素选择器(E>F)
子元素选择器只能选择某元素的子元素,其中E为父元素,而F为子元素,其中E>F所表示的是选择了E元素下的所有子元素F。这和后代选择器(E F)不一样,在后代选择器中F是E的后代元素,而子元素选择器E > F,其中F仅仅是E的子元素而以。
8)后代选择器(E F)
后代选择器也被称作包含选择器,所起作用就是可以选择某元素的后代元素,比如说:E F,前面E为祖先元素,F为后代元素,所表达的意思就是选择了E元素的所有后代F元素,请注意他们之间需要一个空格隔开。这里F不管是E元素的子元素或者是孙元素或者是更深层次的关系,都将被选中,换句话说,不论F在E中有多少层关系,都将被选中:
9)通配符选择器(*)
通配符选择器是用来选择所有元素,,也可以选择某个元素下的所有元素。
10)伪类选择器
:link:未访问的链接;
:visited:已访问的链接,不建议使用;
:hover:鼠标移动到容器,不仅限于链接,可用于页面中的任何元素;
:active:被激活时的状态,不仅限于链接,可用于任何具有tabindex属性的元素;
:focus:获得焦点时状态,不仅限于链接,可用于任何具有tabindex属性的无线:
:enabled:已启用的界面元素:
:disabled:已禁用的界面元素:
:target:该选择器定位当前活动页面内定位点的目标元素:
11)伪元素选择器
伪元素可用于定位文档中包含的文本,为与伪类进行区分,伪元素使用双冒号 :: 定义,但单冒号 : 也能被识别。这里也只是列举了几个常用的。
::first-line:匹配文本首行;
::first-letter:匹配文本首字母;
::before 与 ::after :使用 contnet 属性生成额外的内容并插入在标记中:
::selection:匹配突出显示的文本:
12)属性选择器
E[attr]:该选择器定位具有属性attr的任何元素E:
E[attr=val]:该选择器定位具有属性attr且属性值为val的任何元素E:
E[attr|=avl]:该选择器定位具有属性attr且属性值为val或以val-开始的任何元素E:
E[attr~=val]:该选择器定位具有属性attr且属性值为完整单词 val 的任何元素E:
E[attr^=val]:该选择器定位具有属性attr且属性值以val开头的任何元素E:
E[attr$=val]:该选择器与E[attr^=val]正好相反,定位具有属性attr且属性值以val结尾的任何元素E:
E[attr*=val]:该选择器与E[attr~=val]相似,但更进一步,定位具有属性attr且属性值任意位置包含val的元素E,val可以是一个完整的单词,也可以是一个单词中的一部分:
2、权重计算规则
第一等:代表内联样式,如: style=””,权值为1000。
第二等:代表ID选择器,如:#content,权值为0100。
第三等:代表类,伪类和属性选择器,如.content,权值为0010。
第四等:代表类型选择器和伪元素选择器,如div p,权值为0001。
通配符、子选择器、相邻选择器等的。如*、>、+,权值为0000。
继承的样式没有权值。
8、减少页面加载时间的方法
(转自:https://www.cnblogs.com/shenxiaolin/p/5390237.html)
1、重复的HTTP请求数量应尽量减少
(1)减少调用其他页面、文件的数量。
(2)在使用css格式时,常会采用background载入图形文件,而每个background的图像都会产生1次HTTP 请求,为了让页面生动活泼大量使用background来加载背景图,可以采用css的1个有用的background-position属 性来加载背景图加以改善,将需要频繁加载的多个图片合成为1个单独的图片,加载时采用:background:url(…) no-repeat x-offset y-offset的形式加载,图片加载的HTTP请求缩减为1个。
2、 压缩Javascript、CSS代码
一般js、css文件中存在大量的空格、换行、注释,这些利于阅读,如果能够压缩掉,将会很有利于网络传输。
3、在文件头部放置css样式的定义
这项设置对于用户端是慢速网络或网页内容比较庞大的情况比较有利,可以在网页逐步呈现的同时仍会保持格式信息,不影响网页美感。
4、在文件末尾放Javascript脚本
网页文件的载入是从上到下加载的,很多Javascript脚本执行效率较低,或者在网页前面都不需要执行的,如果将这些脚本放置到页面比较靠前的位置, 可能导致网站内容载入速度下降或加载不了,将这些脚本放置在网页文件末尾,一定要放 置在前面的脚本要改用所谓的“后载入”方式加载,在主体网页加载完成后再加载,防止其影响到主体网页的加载速度。
5、css、javascript改由外部调用
如果css、js内容比较庞大,尽量不要写到同1个页面中去,改由外部载入比较妥当,因为浏览器本身会对css、js文件进行缓存。
6、尽可能减少DCOM元素
尽可能减少网页中各种<>元素数量,例如
7、避免使用CSS脚本(CSS Expressions)
有时为了要css的参数动态改变,可能会采用css expression来实现,但这样做得不偿失,会使用户端浏览器负担明显加重,所以不建议这样做,如果需要改变,可以使用Javascript脚本去实现。
9、手机号的正则表达式(以1开头的11位数字)
表达式写法是:/^1\d{10}$/
解析:^1 以1开头,\d表示数字,\d{10}表示数字出现10次,加上前面以1开头,正好是11个数字,X 表 示 以 X 结 尾 , 这 里 用 表示以X结尾,这里用 表示以X结尾,这里用表示后面没有了,11个数字后已经是匹配字符串的结尾。
10、列举两种清除浮动的方法(代码实现或者描述思路)
(1)、父级div定义height
解决了父级div无法自动获取到高度的问题。
只适合固定高度的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题
(2)、结尾处加空div标签 clear:both
添加一个空div,利用css提高的clear:both清除浮动,让父级div能自动获取到高度
如果页面浮动布局多,就要增加很多空div
(3)、父级div定义 伪类:after 和 zoom
(4)、父级div定义 overflow:hidden
必须定义width或zoom:1,同时不能定义height,使用overflow:hidden时,浏览器会自动检查浮动区域的高度
不能和position配合使用,因为超出的尺寸的会被隐藏。
(5)、父级div定义 overflow:auto
必须定义width或zoom:1,同时不能定义height,使用overflow:auto时,浏览器会自动检查浮动区域的高度
内部宽高超过父级div时,会出现滚动条。如果需要出现滚动条或者确保代码不会出现滚动条就使用。




















 2769
2769











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








