viewerjs官网:Viewer.js
html使用:
后期更新
vue使用:
下载:npm i viewerjs
引用:
import Viewer from "viewerjs";
import "viewerjs/dist/viewer.css";
封装:
<template>
<div style="width: 30vw; height: 40vh">
<div v-show="false" id="imgShow">
<img v-for="(item, index) in showImgList" :key="index" :alt="item.alt" :src="item.src" />
</div>
</div>
</template>
<script>
import Viewer from 'viewerjs'
import 'viewerjs/dist/viewer.css'
export default {
name: 'Print',
props: ['showImgList'],
data() {
return {
imgarr: []
}
},
async mounted() {
await this.printImage()
},
methods: {
printImage() {
// nextTick();
const viewerdom = document.getElementById('imgShow')
const viewer = new Viewer(viewerdom, {
title: true,
inline: true,
backdrop: true,
hide: () => {
viewer.destroy()
}
})
viewer.show()
},
printHtml() {
printJS({
printable: 'htmlWrapper',
type: 'html',
targetStyles: ['*']
})
}
}
}
</script>
<style lang="scss">
#imgShow {
width: 500px;
height: 300px;
}
</style>
使用:
<ImgShow :show-img-list="imgarr" />
//data
imgarr: [{
alt: "1",
src: "https://fuss10.elemecdn.com/a/3f/3302e58f9a181d2509f3dc0fa68b0jpeg.jpeg"
},
{
alt: "2",
src: "https://fuss10.elemecdn.com/a/3f/3302e58f9a181d2509f3dc0fa68b0jpeg.jpeg"
},
{
alt: "3",
src: "https://fuss10.elemecdn.com/a/3f/3302e58f9a181d2509f3dc0fa68b0jpeg.jpeg"
},
{
alt: "4",
src: "https://fuss10.elemecdn.com/a/3f/3302e58f9a181d2509f3dc0fa68b0jpeg.jpeg"
},
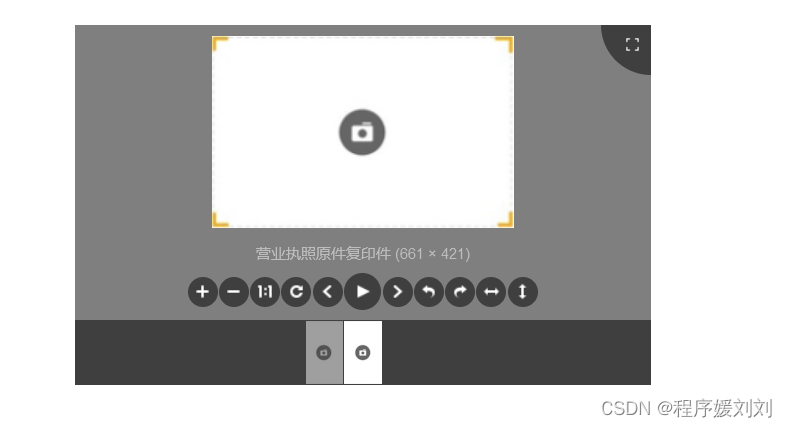
],展示效果:
























 1467
1467

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










