前言
大家好 我是歌谣 今天要说的是一个需求图片可以实现一个预览的结果最近涉及一个移动端项目需要把其中的图片变成可预览的图片 听学弟说 可以利用viewer进行实现首先我们需要做的就是先写一个简单demo 先实现其中的效果 2021年的事情了
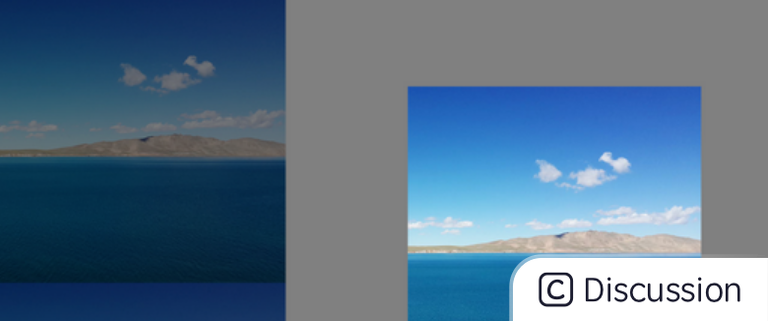
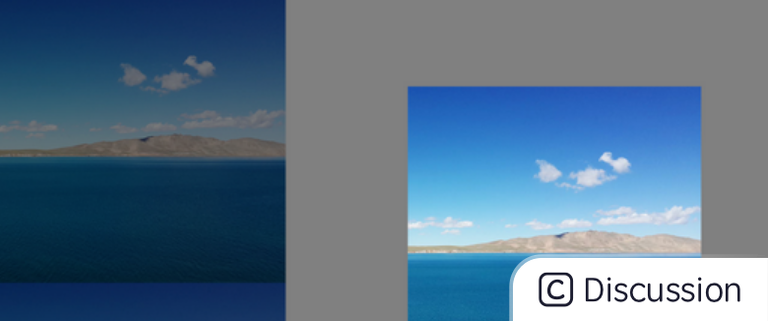
实现效果

基本案例
```
```
项目实现部分
看一下效果预览点击的时候就可以进行一个效果的预览操作了 同样 三步走第一步引入第二步注意结构第三步效果演示
代码部分
```
大家好 我是歌谣 今天要说的是一个需求图片可以实现一个预览的结果最近涉及一个移动端项目需要把其中的图片变成可预览的图片 听学弟说 可以利用viewer进行实现首先我们需要做的就是先写一个简单demo 先实现其中的效果 2021年的事情了

```
```
看一下效果预览点击的时候就可以进行一个效果的预览操作了 同样 三步走第一步引入第二步注意结构第三步效果演示
```
 1804
1804
 654
654
 5128
5128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


