<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.wrapper {
width: 800px;
border: 1px solid gray;
}
.tu img {
width: 50px;
}
.first {
display: flex;
justify-content: space-between;
text-align: center;
}
.first span {
display: block;
width: 80px;
height: 40px;
background-color: red;
line-height: 40px;
border-radius: 4px;
}
.pin,
.tu {
display: flex;
justify-content: space-between;
}
.tu button {
width: 40px;
height: 40px;
}
.tu input {
width: 80px;
height: 40px;
}
.tu span:nth-of-type(1) {
width: 160px;
}
.pin span:nth-of-type(2) {
margin-left: -50px;
}
.pin span:nth-of-type(5) {
width: 50px;
margin-right: -50px;
}
</style>
</head>
<body>
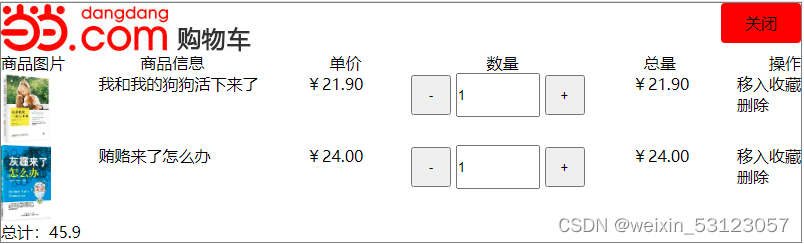
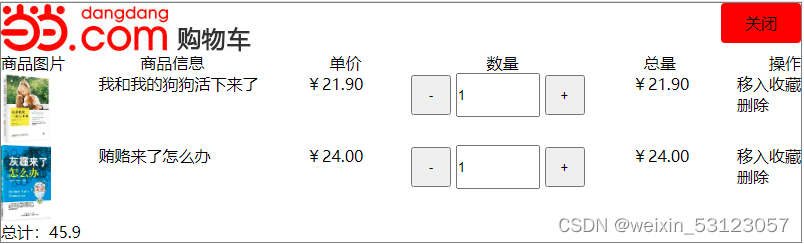
<div class="wrapper">
<div class="first">
<img src="./images/dd_logo.jpg" alt="">
<span>关闭</span>
</div>
<div class="con">
<div class="pin">
<span>商品图片</span>
<span>商品信息</span>
<span>单价</span>
<span>数量</span>
<span>总量</span>
<span>操作</span>
</div>
<div class="tu">
<img src="./images/dog.jpg" alt="">
<span>我和我的狗狗活下来了</span>
<p>¥<span class="danjia">21.90</span></p>
<div>
<button class="cal">-</button>
<input type="text" value="1">
<button class="cal">+</button>
</div>
<p>¥<span class="total">21.90</span></p>
<div>
<p>移入收藏</p>
<p>删除</p>
</div>
</div>
<div class="tu">
<img src="./images/mai.jpg" alt="">
<span>贿赂来了怎么办</span>
<p>¥<span class="danjia">24.00</span></p>
<div>
<button class="cal">-</button>
<input type="text" value="1">
<button class="cal">+</button>
</div>
<p>¥<span class="total">24.00</span></p>
<div>
<p>移入收藏</p>
<p>删除</p>
</div>
</div>
</div>
<div>
总计:<span class="sumTotal">45.90</span>
</div>
</div>
<script>
let _cals = document.querySelectorAll(".cal");
_cals.forEach(_cal => {
_cal.onclick = function () {
let opera = this.innerHTML;
let _input = this.parentNode.children[1];
if (_input.value * 1 <= 1 && opera == "-") {
return;
}
let num = eval(_input.value * 1 + opera + 1);
_input.value = num;
let price = this.parentNode.previousElementSibling.children[0].innerText * 1;
let total = price * num;
this.parentNode.nextElementSibling.children[0].innerText = total.toFixed(2);
let _sumTotal = document.querySelector(".sumTotal");
let totals = document.querySelectorAll(".total");
let sumTotal = 0;
totals.forEach(total => {
sumTotal += total.innerText*1;
})
_sumTotal.innerText = sumTotal;
}
})
</script>
</body>
</html>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








