在 JavaScript 中,每个函数都会创建一个作用域,其中可以定义变量和函数。当一个函数内部定义了另一个函数,内部函数就可以访问外部函数的变量和函数,这个内部函数就是闭包函数。而外部函数则是包含闭包函数的函数。
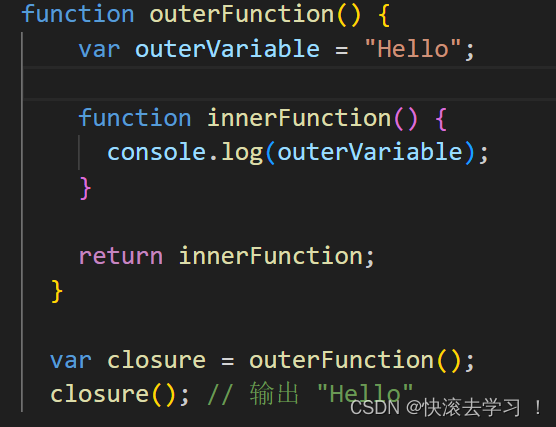
下面是一个简单的闭包函数的例子:

在这个例子中,outerFunction 是外部函数,它定义了一个变量 outerVariable 和一个内部函数innerFunction。内部函数 innerFunction 可以访问外部函数 outerFunction 的变量outerVariable内部函数 innerFunction就是一个闭包函数。在最后一行,我们将 outerFunction的返回值赋值给变量closure,这个返回值就是内部函数innerFunction。我们可以通过调用 closure 来执行内部函数从而输出 "Hello"。
优点:
- 可以实现函数外部对函数内部变量的访问和修改。
- 可以延长变量的生命周期。
- 闭包还可以实现私有变量和方法的封装,保护代码的安全性。
缺点:
- 可能会造成内存泄漏,因为闭包中的变量会一直保存在内存中,直到闭包被销毁。
- 可能会导致性能问题,因为闭包需要额外的内存和处理开销。如果闭包被频繁地创建和销毁,会对性能造成影响。
优点讲解
可以实现函数外部对函数内部变量的访问和修改
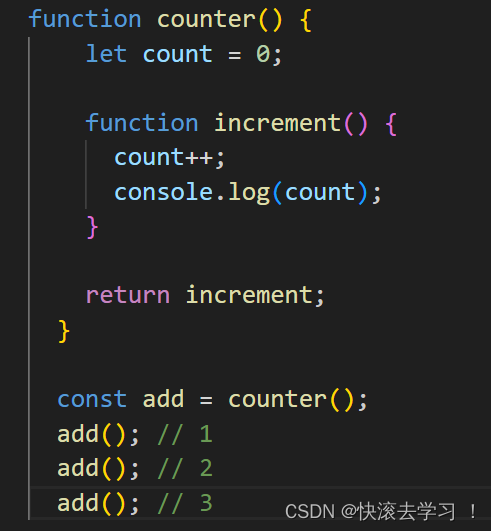
下面是一个使用闭包实现的计数器的例子,展示闭包实现函数外部对函数内部变量的访问和修改:

在上面的例子中,我们使用 counter() 函数创建了一个计数器,通过调用 add() 函数(外部函数)可以不断增加计数器的值,并输出当前的值。由于count 变量(内部变量)被包含在闭包中,每次调用add() 函数时,count 的值都会被保留下来,不会被重置。这样就可以实现一个简单的计数器,方便地操作函数内部变量,实现更加灵活和高效的编程。
可以延长变量的生命周期
闭包可以延长变量的生命周期是因为在函数执行结束之后,函数内部的变量仍然可以被外部访问和修改。这是因为在函数内部定义的变量,会被其内部的函数引用,形成一个闭合的环境,这个环境被称为闭包。闭包中的变量不会被垃圾回收器回收,而是一直存在于内存中,直到闭包被销毁或者变量被重新赋值为止。
举个例子来说,当一个函数内部定义了一个变量,然后返回一个函数,这个函数引用了这个变量,形成了一个闭包。当外部调用这个返回的函数时,它可以访问和修改这个变量。即使原函数执行结束了,这个变量依然存在于闭包中,而这个闭包也可以一直存在于内存中,直到它被销毁为止。
闭包还可以实现私有变量和方法的封装,保护代码的安全性
在 JavaScript 中,没有像其他编程语言一样提供一些特殊的访问修饰符,如 public、private 等。但是,通过闭包,我们可以实现类似的功能。具体做法是在一个函数内部定义一个变量或函数,然后在函数内部定义一个返回值为这个变量或函数的函数,并将这个函数返回。由于变量或函数只在函数内部定义,因此它们不会被外部访问到,相当于实现了私有变量或方法。
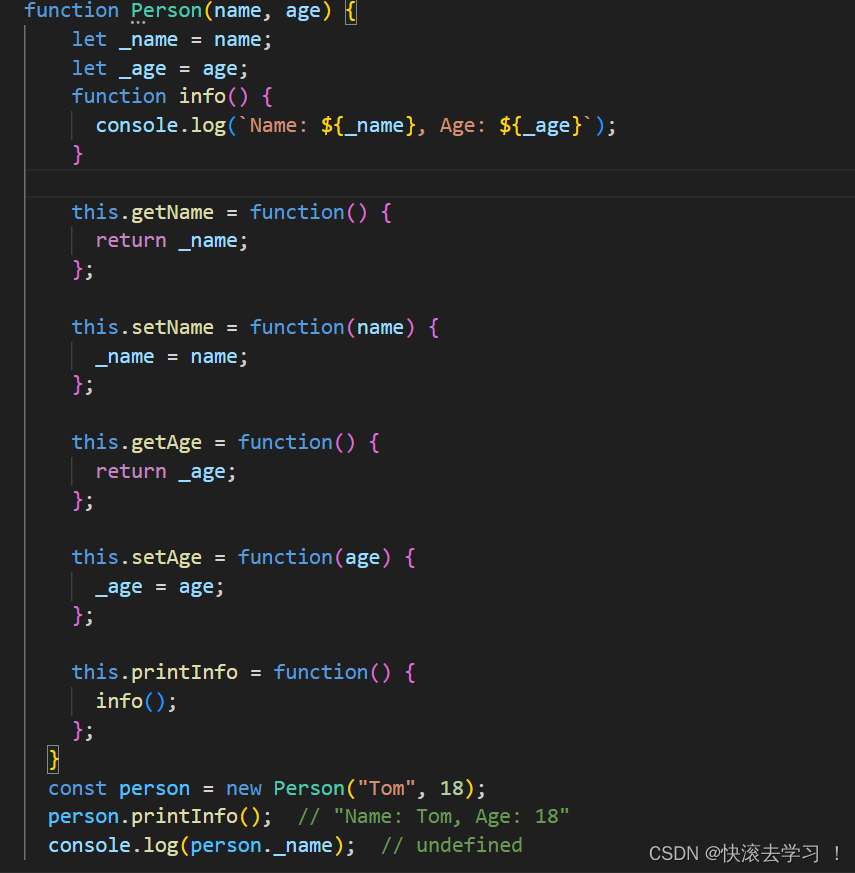
例如,下面的代码定义了一个构造函数 Person,其中使用闭包实现了私有变量和方法的封装:

在上面的代码中,变量 _name 和 _age 是私有变量,函数 info() 是私有方法。构造函数Person 返回一个对象,其中包含了可以访问和修改私有变量的方法 getName()、setName()、getAge()、setAge(),以及可以调用私有方法的方法 printInfo()。由于私有变量和方法只在 Person 中定义,因此外部无法直接访问它们,从而保护了代码的安全性。





















 1048
1048











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








