在做移动端开发的时候,我们会需要用到屏幕的宽度,根据不同屏幕的宽度写交互代码。
有那么多种宽度,我们应该用哪个呢?它们有什么区别呢?
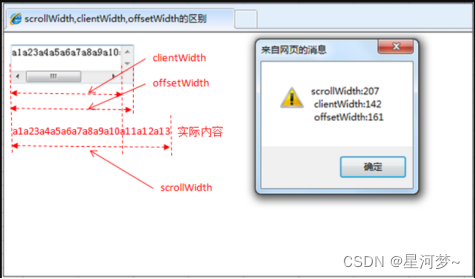
document.body.clientWidth:可见区域宽。
document.body.offsetWidth:对象整体的实际宽度,包滚动条等边线,会随对象显示大小的变化而改变。
window.screen.width:屏幕分辨率宽(设备屏幕大小)。
document.body.scrollWidth:一般就是浏览器窗口的宽度;
例如:元素的内容超过可视区,滚动条出现和可用的情况下:

在做移动端开发时,我们需要知道设备的真实大小,所以需要用到设备屏幕分辨率window.screen.width
在开发过程中,可以使用它来进行js逻辑判断。
例如:在vue中,将PC端页面适应到移动端,可以使用window.screen.width的大小判断是否是移动端,从而控制元素是否显示。
<p v-if="!isMobileSize"> //当设备是移动端时,isMobileSize为true,当设备不是移动端时,才显示这个元素
{{ data.name || '-' }}
</p>
<script>
export default {
computed:{
//这个函数就是getter
isMobileSize :function(){
var screenWidth = window.screen.width;
return screenWidth <= 1024; //假设设备宽度小于等于1024时,是移动端,true
}
}
}
</script>






















 362
362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








