Android百度地图定位APP,显示出当前位置坐标
官网配置百度地图
通过CMD命令获取SHA1
在完成这一步的时候我忘记了我的Android SDK文件在哪,找了一会(真的有点难受)。之后根据CMD命令keytool -list -v -keystore debug.keystore获取SHA1时显示’keytool’ 不是内部或外部命令,也不是可运行的程序或批处理文件。之后就找到了另外一种方法:
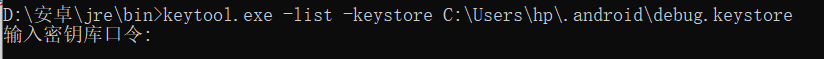
打开运行先转到你的keytool文件夹路径下,然后回车。再运行它(输入keytool.exe 快捷键是Tab建和Linux一样),然后在后边输入命令 -list -keystore 输上后后边跟的就是你的debug.keystore文件的对象路径。
例如在我的文件夹内就是:

这个时候输入android回车就能得到你的SHA1,如下:

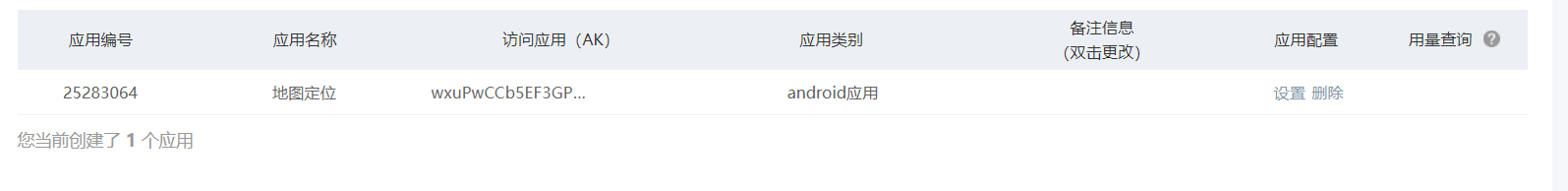
在百度的官网里面创建一个应用
这里就不作解释了,按照官网的步骤来就可以了,结果如下:

这里的包名一开始是以自己的姓名建的,后来再AS建的项目包名为myapplication,这里要求包名和AS里面项目的包名一样,就改了。

Android配置
这一步是去官网下一些包,然后按照要求配置再AS里面(下载时应选择jar):

还有一些步骤时跟着网上的教程来的。
显示地图即定位
配置 AndroidManifest.xml 文件
在application中添加meta-data这段代码即可(其中的value对应的是你所建的应用)。

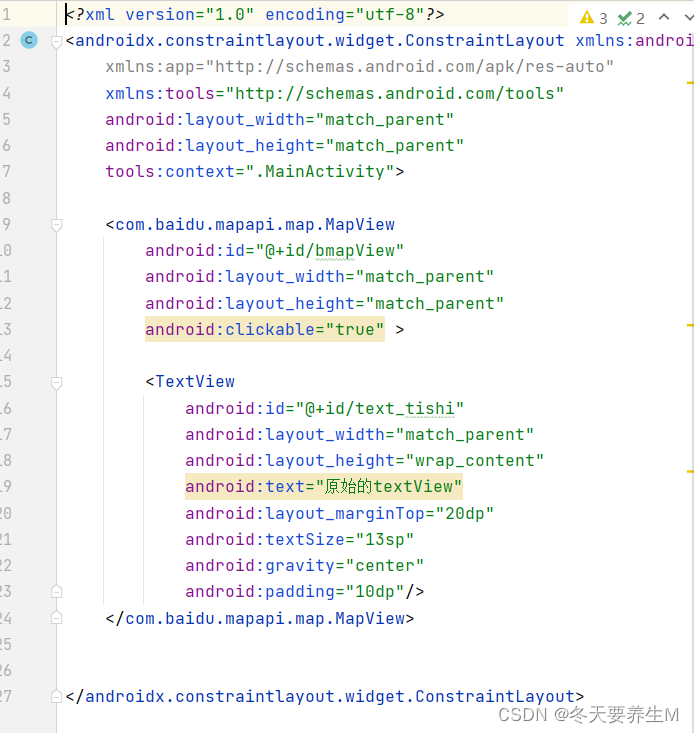
在布局文件中添加地图容器

MainActivity中的代码
这一步就是去百度的官网去借用它的代码了:
package com.example.myapplication4;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
import com.baidu.location.BDAbstractLocationListener;
import com.baidu.location.BDLocation;
import com.baidu.location.LocationClient;
import com.baidu.location.LocationClientOption;
import com.baidu.mapapi.map.BaiduMap;
import com.baidu.mapapi.map.BitmapDescriptor;
import com.baidu.mapapi.map.BitmapDescriptorFactory;
import com.baidu.mapapi.map.MapStatusUpdateFactory;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.map.MyLocationConfiguration;
import com.baidu.mapapi.map.MyLocationData;
import com.baidu.mapapi.model.LatLng;
public class MainActivity extends AppCompatActivity {
private MapView mMapView = null;
private BaiduMap mBaiduMap = null;
private LocationClient mLocationClient = null;
private TextView mtextView;
// 是否是第一次定位
private boolean isFirstLocate = true;
// 当前定位模式
private MyLocationConfiguration.LocationMode locationMode;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_mylocation);
//获取地图控件引用
mMapView = findViewById(R.id.bmapView);
//获取文本显示控件
mtextView = findViewById(R.id.text_tishi);
// 得到地图
mBaiduMap = mMapView.getMap();
// 开启定位图层
mBaiduMap.setMyLocationEnabled(true);
//定位初始化
mLocationClient = new LocationClient(this);
//通过LocationClientOption设置LocationClient相关参数
LocationClientOption option = new LocationClientOption();
option.setOpenGps(true); // 打开gps
option.setCoorType("bd09ll"); // 设置坐标类型
option.setScanSpan(1000);
// 可选,设置地址信息
option.setIsNeedAddress(true);
//可选,设置是否需要地址描述
option.setIsNeedLocationDescribe(true);
//设置locationClientOption
mLocationClient.setLocOption(option);
//注册LocationListener监听器
MyLocationListener myLocationListener = new MyLocationListener();
mLocationClient.registerLocationListener(myLocationListener);
//开启地图定位图层
mLocationClient.start();
}
// 继承抽象类BDAbstractListener并重写其onReceieveLocation方法来获取定位数据,并将其传给MapView
public class MyLocationListener extends BDAbstractLocationListener {
@Override
public void onReceiveLocation(BDLocation location) {
//mapView 销毁后不在处理新接收的位置
if (location == null || mMapView == null){
return;
}
// 如果是第一次定位
LatLng ll = new LatLng(location.getLatitude(), location.getLongitude());
if (isFirstLocate) {
isFirstLocate = false;
//给地图设置状态
mBaiduMap.animateMapStatus(MapStatusUpdateFactory.newLatLng(ll));
}
MyLocationData locData = new MyLocationData.Builder()
.accuracy(location.getRadius())
// 此处设置开发者获取到的方向信息,顺时针0-360
.direction(location.getDirection()).latitude(location.getLatitude())
.longitude(location.getLongitude()).build();
mBaiduMap.setMyLocationData(locData);
// ------------------ 以下是可选部分 ------------------
// 自定义地图样式,可选
// 更换定位图标,这里的图片是放在 drawble 文件下的
BitmapDescriptor mCurrentMarker = BitmapDescriptorFactory.fromResource(R.drawable.user);
// 定位模式 地图SDK支持三种定位模式:NORMAL(普通态), FOLLOWING(跟随态), COMPASS(罗盘态)
locationMode = MyLocationConfiguration.LocationMode.NORMAL;
// 定位模式、是否开启方向、设置自定义定位图标、精度圈填充颜色以及精度圈边框颜色5个属性(此处只设置了前三个)。
MyLocationConfiguration mLocationConfiguration = new MyLocationConfiguration(locationMode,true,mCurrentMarker);
// 使自定义的配置生效
mBaiduMap.setMyLocationConfiguration(mLocationConfiguration);
// ------------------ 可选部分结束 ------------------
// 显示当前信息
StringBuilder stringBuilder = new StringBuilder();
stringBuilder.append("\n经度:" + location.getLatitude());
stringBuilder.append("\n纬度:"+ location.getLongitude());
stringBuilder.append("\n状态码:"+ location.getLocType());
stringBuilder.append("\n国家:" + location.getCountry());
stringBuilder.append("\n城市:"+ location.getCity());
stringBuilder.append("\n区:" + location.getDistrict());
stringBuilder.append("\n街道:" + location.getStreet());
stringBuilder.append("\n地址:" + location.getAddrStr());
mtextView.setText(stringBuilder.toString());
}
}
@Override
protected void onResume() {
mMapView.onResume();
super.onResume();
}
@Override
protected void onPause() {
mMapView.onPause();
super.onPause();
}
@Override
protected void onDestroy() {
mLocationClient.stop();
mBaiduMap.setMyLocationEnabled(false);
mMapView.onDestroy();
mMapView = null;
super.onDestroy();
}
运行结果























 996
996











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








