需要做一个类似postman的接口调试工具,因为接口需要传的参数比较多,就需要先把一些参数配置放在文本域中,可以让用户直接填参数。

如果直接给一个JSON数据赋值给文本域的数据源,再用JSON.stringify方法转换之后也能展示出来,不过没有换行。就像这样

后来搜索发现,JSON.stringify方法里提供的有三个参数,第三个参数就可以配置这个换行和缩进,只是之前一直就只用了第一个参数。
可以有三个参数,第一个是传入要序列化的值,第二个为函数或者数组,第三个是文本添加缩进、空格和换行符。
JSON.stringify(value, replacer, space):
1、value:第一个参数,将要序列后成 JSON 字符串的值。
2、replacer:【可选】第二个参数
(1) 如果该参数是一个函数,则在序列化过程中,被序列化的值的每个属性都会经过该函数的转换和处理;
(2) 如果参数是一个数组,则仅转换该数组中具有键值的成员。成员的转换顺序与键在数组中的顺序一样。
(3) 如果该参数为未提供或者null ,则对象所有的属性都会被序列化。
3、space:【可选】第三个参数,美化文本格式,文本添加缩进、空格和换行符,
(1) 如果 该参数 是一个数字,则返回值文本在每个级别缩进指定数目的空格
(2) 该参数最大值为10,如果 该参数大于 10,则文本缩进 10 个空格。
(3)该参数也可以使用非数字,如:\t。最大值为10
原文链接:https://blog.csdn.net/toastRouter/article/details/128022672
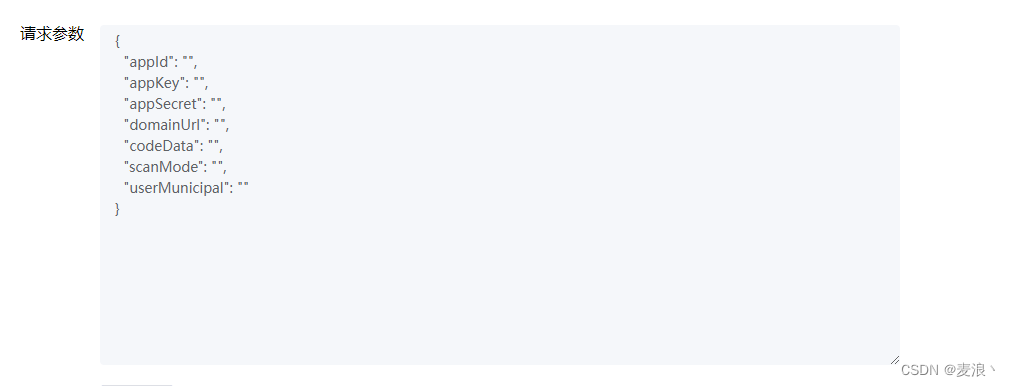
就在JSON.stringify方法后面加上参数之后就可以在文本域中实现换行了。
JSON.stringify(value, null, 2);





















 2172
2172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








