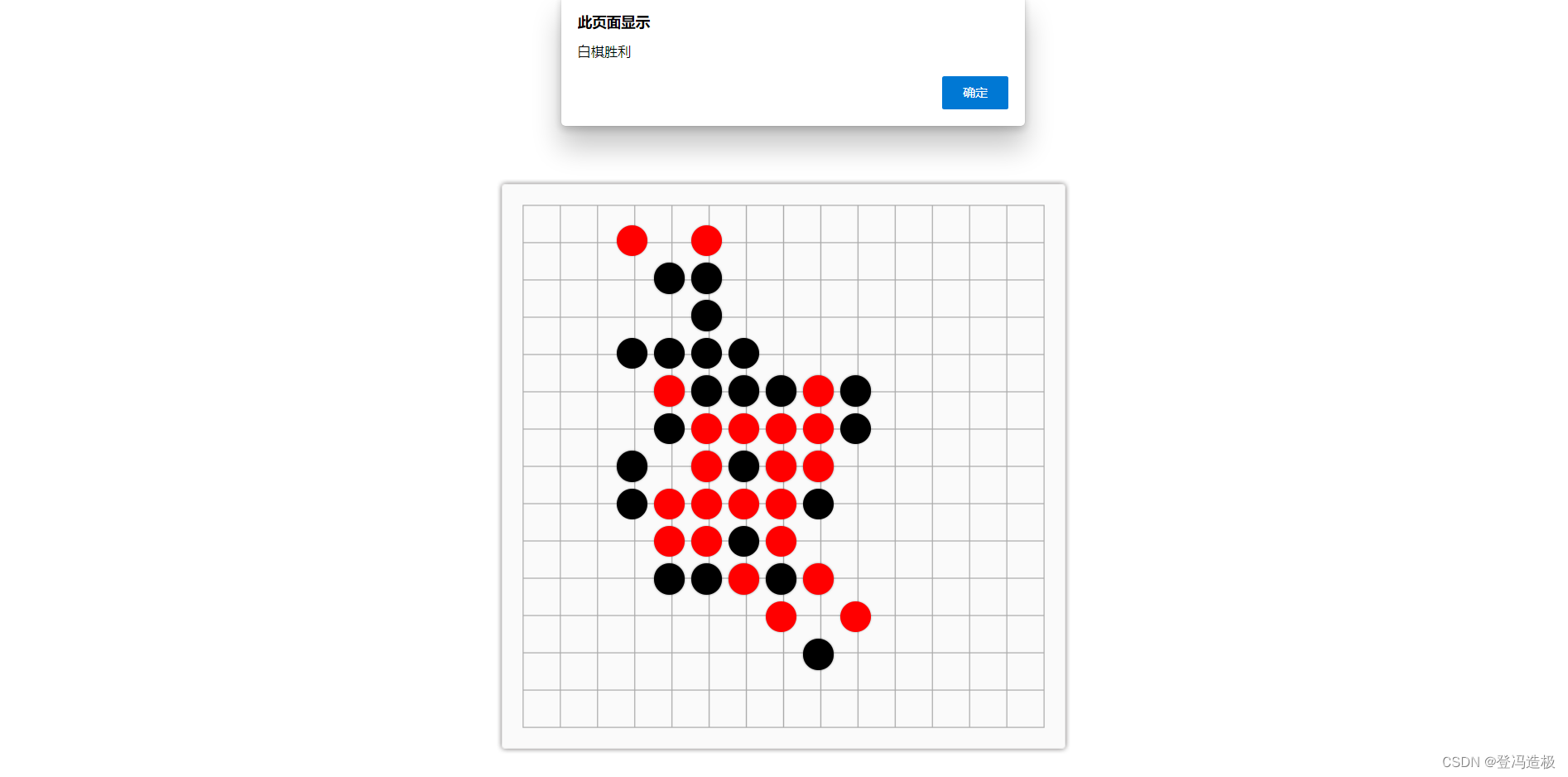
效果图:


这个棋盘是我在网上扣的图,总的来说,就是两个按钮 一个棋盘,我把图片当成背景图,在section里面放了15 × 15 个div(这个可以在js里面加div也可以在html写‘ div*225 ’),利用padding 和弹性布局 确保div正好在点上。
section{
background-image: url(./img/五子棋.png);
width: 555px;
height: 555px;
margin: 100px auto;
display: flex;
flex-wrap: wrap;
box-sizing: border-box;
padding: 5px;
}
.new,.regret{
background-color: lightcoral;
width: 100px;
height: 30px;
text-align: center;
line-height: 30px;
border-radius: 5px;
margin: 5px auto;
cursor: pointer;
}
section>div{
/* background-color: rgba(196, 145, 153,0.5); */
width: 30px;
height: 30px;
border-radius: 50%;
margin: 3px;
/* box-shadow: 0 0 2px rgba(0, 0, 0, 0.5); */
cursor: pointer;
color: transparent;
}<div class="new">重新开始</div>
<div class="regret">悔棋</div>
<section>
div*225
</section>我们先给每个div加内容(我加的是‘.’,后面会用到,而且我把文字颜色设的是透明),自定义属性和点击事件,在点击事件里判断里面的内容是不是‘.’来判断这个div是否被点击过,没有被点击过修改样式和内容即可;
var div = document.querySelector('section').querySelectorAll('div');
var news = document.querySelector('.new')
var regret = document.querySelector('.regret')
var num = 0;
var array = []
var arr = ['black','red']
for (var i = 0; i < div.length; i++) {
div[i].innerHTML = '.'
div[i].dataset.index = i
div[i].onclick = function () {
if (this.innerHTML == '.') {
this.dataset.bgc = num
this.style.backgroundColor = arr[num%2]
this.style.boxShadow = '0 0 2px rgba(0, 0, 0, 0.5)'
array[array.length] = this.dataset.index
this.innerHTML = num
num++
}
var win = iswin();
if (win) {
setTimeout(fn,1)
}
}
}总的思路大概是这样, 我们把iswin 和 fn 函数 加上,iswin 来判断黑棋白棋是否有一方赢了,这里的判断方法我写的很复杂,真的很复杂,有大神可以评论交流一下,看看我的吧
var iarr = [];
for (var i = 15; i < 256; i+=15) {
for (var j = 0; j < 4; j++) {
iarr[iarr.length] = i-j-1
}
}
function iswin() {
for (var i = 0; i < div.length-4; i++) {
if (div[i].innerHTML % 2 == div[i+1].innerHTML % 2 && div[i].innerHTML % 2 == div[i+2].innerHTML % 2 && div[i].innerHTML % 2 == div[i+3].innerHTML % 2 && div[i].innerHTML % 2 == div[i+4].innerHTML % 2 && div[i].innerHTML % 2 == 0) {
var _i = 0;
console.log(i);
for (var l = 0; l < iarr.length; l++) {
if (i == iarr[l]) {
_i ++
}
}
console.log(_i);
if (_i == 0) {
return true
}
} else if (div[i].innerHTML % 2 == div[i+1].innerHTML % 2 && div[i].innerHTML % 2 == div[i+2].innerHTML % 2 && div[i].innerHTML % 2 == div[i+3].innerHTML % 2 && div[i].innerHTML % 2 == div[i+4].innerHTML % 2 && div[i].innerHTML % 2 == 1) {
var _i = 0;
for (var l = 0; l < iarr.length; l++) {
if (i == iarr[l]) {
_i ++
}
}
if (_i == 0) {
return true
}
}
}
for (var i = 0; i < div.length-60; i++) {
if (div[i].innerHTML % 2 == div[i+15].innerHTML % 2 && div[i].innerHTML % 2 == div[i+30].innerHTML % 2 && div[i].innerHTML % 2 == div[i+45].innerHTML % 2 && div[i].innerHTML % 2 == div[i+60].innerHTML % 2 && div[i].innerHTML % 2 == 0) {
return true
} else if (div[i].innerHTML % 2 == div[i+15].innerHTML % 2 && div[i].innerHTML % 2 == div[i+30].innerHTML % 2 && div[i].innerHTML % 2 == div[i+45].innerHTML % 2 && div[i].innerHTML % 2 == div[i+60].innerHTML % 2 && div[i].innerHTML % 2 == 1) {
return true
}
}
for (var i = 0; i < div.length-64; i++) {
if (div[i].innerHTML % 2 == div[i+16].innerHTML % 2 && div[i].innerHTML % 2 == div[i+32].innerHTML % 2 && div[i].innerHTML % 2 == div[i+48].innerHTML % 2 && div[i].innerHTML % 2 == div[i+64].innerHTML % 2 && div[i].innerHTML % 2 == 0) {
return true
} else if (div[i].innerHTML % 2 == div[i+16].innerHTML % 2 && div[i].innerHTML % 2 == div[i+32].innerHTML % 2 && div[i].innerHTML % 2 == div[i+48].innerHTML % 2 && div[i].innerHTML % 2 == div[i+64].innerHTML % 2 && div[i].innerHTML % 2 == 1) {
return true
}
}
for (var i = 0; i < div.length-56; i++) {
if (div[i].innerHTML % 2 == div[i+14].innerHTML % 2 && div[i].innerHTML % 2 == div[i+28].innerHTML % 2 && div[i].innerHTML % 2 == div[i+42].innerHTML % 2 && div[i].innerHTML % 2 == div[i+56].innerHTML % 2 && div[i].innerHTML % 2 == 0) {
return true
} else if (div[i].innerHTML % 2 == div[i+14].innerHTML % 2 && div[i].innerHTML % 2 == div[i+28].innerHTML % 2 && div[i].innerHTML % 2 == div[i+42].innerHTML % 2 && div[i].innerHTML % 2 == div[i+56].innerHTML % 2 && div[i].innerHTML % 2 == 1) {
return true
}
}
}
嗯~ o(* ̄▽ ̄*)o........这个 主要就是判断四种胜利方式( ╱,╲,│,—),而且我的数组长度是225个 还要判断 这个横 是否折行了,如果是二维数组应该会好一些,如果胜利了 return true 否则false,完了判断是白棋胜利还是黑棋胜利(因为棋盘是白色的我把白色改成了红色)
function fn() {
if (num % 2 == 1) {
alert('黑棋胜利')
news.click();
} else {
alert('白棋胜利')
news.click();
}
}完了把悔棋和重新开始的点击事件加上
news.onclick = function () {
for (var i = 0; i < div.length; i++) {
div[i].style.boxShadow = ''
div[i].style.backgroundColor = ''
div[i].dataset.bgc = ''
div[i].innerHTML = '.'
}
array = []
num = 0
}
regret.onclick = function () {
div[array[array.length-1]].style.boxShadow = ''
div[array[array.length-1]].style.backgroundColor = ''
div[array[array.length-1]].innerHTML = '.'
div[array[array.length-1]].dataset.bgc = ''
num--
array.length = array.length-1;
}




















 8409
8409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








