1.下载bootstrap
[bootstrap官网](https://www.bootcss.com/)



下载完成后是一个压缩包 如下图

2.在项目中将这三个文件夹复制
**我用的是vscode,以这个为例,**

**首先配置好html,具体做法[参考]
然后从下载好的bootstrop压缩包里复制css,fonts,js这三个文件夹,粘贴到创建的html项目目录中
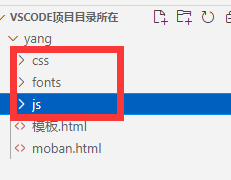
完成后如下图所示**(https://blog.csdn.net/caohongxing/article/details/108632859)

值得注意的是:我当时遇到了一个问题,直接cv后发现vscode我创建的html文件中没有出现css,fonts,js
解决办法:以上图为例,找到 yang 文件所在的位置,然后把bootstrop里面的css,fonts,js文件夹复制,直接粘贴在 yang 的
文件目录下,像下面这样,问题解决

3.引入必要的资源文件
首先,从bootstrap官网找到模板

就是下面这个

上图的模板代码
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://fastly.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://fastly.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>你好,世界!</h1>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://fastly.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js" integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ" crossorigin="anonymous"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</body>
</html>
复制上面的代码,然后把他粘贴到刚才创建的html文件中,按照下面的方式修改

其中 第二个修改的地方是 src="js/jquery-3.2.1.min.js"
因为jquery-3.2.1.min.js在原来的 js 文件夹里没有,需要从外部导入,下面我给出 jquery-3.2.1.min.js 的下载安装包,在网盘里
链接:https://pan.baidu.com/s/1k0L4Hb7J_l2vWs4d1BWQjA
提取码:xjty
下载完成后把 jquery-3.2.1.min.js 文件复制粘贴到创建的 html 文件的 js 文件夹中,就可以了
小贴士:如何判断你修改的是否正确呢?

如果ctrl+鼠标左键可以点开的话,说明修改正确。
下面是我修改好的文件
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap HelloWorld</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="js/jquery-3.2.1.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<h1>你好,世界!</h1>
</body>
</html>
那么这个就可以作为一个模板,保存好供以后使用了。
仅供参考,文章有不对的地方,欢迎各位大佬指正。
jquery下载所有版本

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








