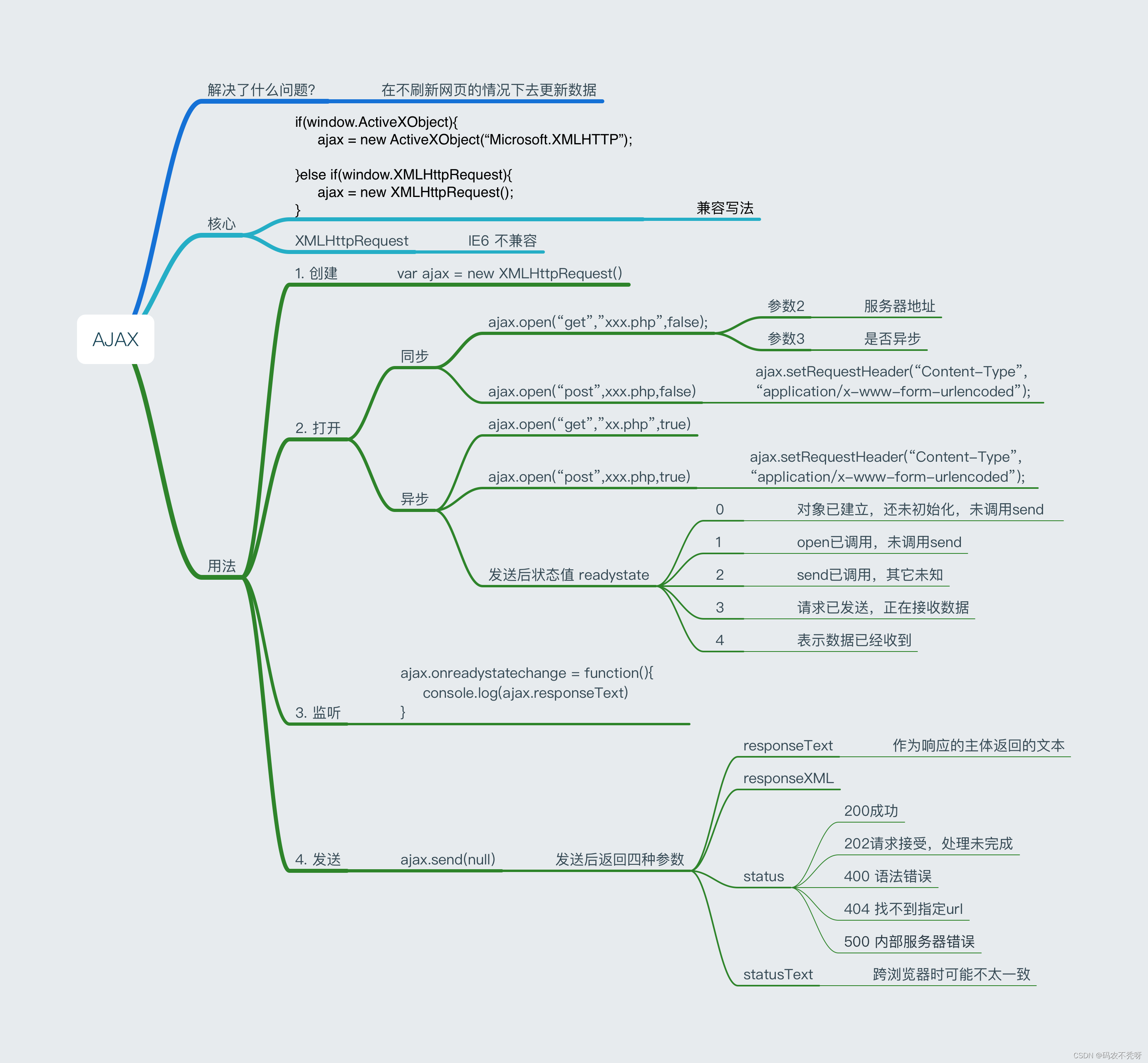
解决了什么问题?
在不刷新页面的情况下去更新数据
核心
if(window.ActiveXObject){
ajax=new ActiveXObject("Microsoft.XMLHTTP");
}else if(window.XMLHttpRequest){
ajax=new XMLHttpRequest();
}XMLHttpRequest IE6不兼容
用法
1.创建
var ajax=new XMLHttpRequest()
2.打开
1)同步
1.ajax.open("get","xxx.php",false);
参数2 服务器地址
参数3 是否异步
2.ajax.open("post",xxx.php,false)
ajax.setRequestHeader("Content-Type",“application/x-www-form-urlencoded”);
2)异步
1.ajax.open("get","xx.php",true);
2.ajax.open("post",xxx.php,true);
ajax.setRequestHeader("Content-Type",“application/x-www-form-urlencoded”);
3.发送后状态值readystate
0 对象已建立,还未初始化,未调用send
1 open已调用,未调用send
2 send已调用,其它未知
3 请求已发送,正在接受数据
4 表示数据已经收到
3.监听
ajax.onreadystatechange=function(){
console.log(ajax.responseText)
}
4.发送 ajax.send(null)
发送后返回四种参数
1. response Text 作为响应的主体返回的文本
2. responseXML
3. status
200成功
202请求接受,处理未完成
400语法错误
404找不到指定url
500内部服务器错误
4.statusText 跨浏览器时可能不太一致
思维导图























 1049
1049











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








