一.介绍Referer:
请求头包含了当前请求页面的来源页面的地址,即表示当前页面是通过此来源页面里的链接进入的。
第一种方法(失败)降级:Referrer-policy作用就是为了控制请求头中referer的内容包含以下值:
no-referrer : 整个referee首部会被移除,访问来源信息不随着请求一起发送。
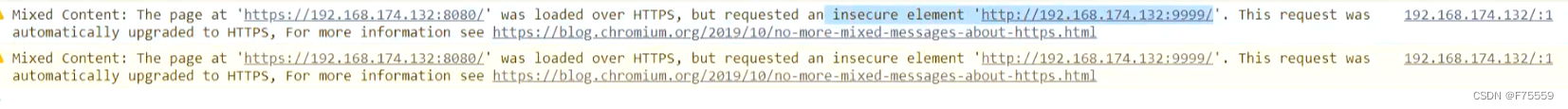
no-referrer-when-downgrade : 在没有指定任何策略的情况下用户代理的默认行为。在同等安全级别的情况下,引用页面的地址会被发送(HTTP->HTTPS),在降级的情况下不会被发送 (HTTPS->HTTP).。然后reffernce就不存在,直接是浏览器的正常访问。从https的8080降级到http的9999。

但是谷歌此时不允许降级,在火狐浏览器上直接不显示,显示不安全,http传输是明文的,面临被中间人攻击的危险。

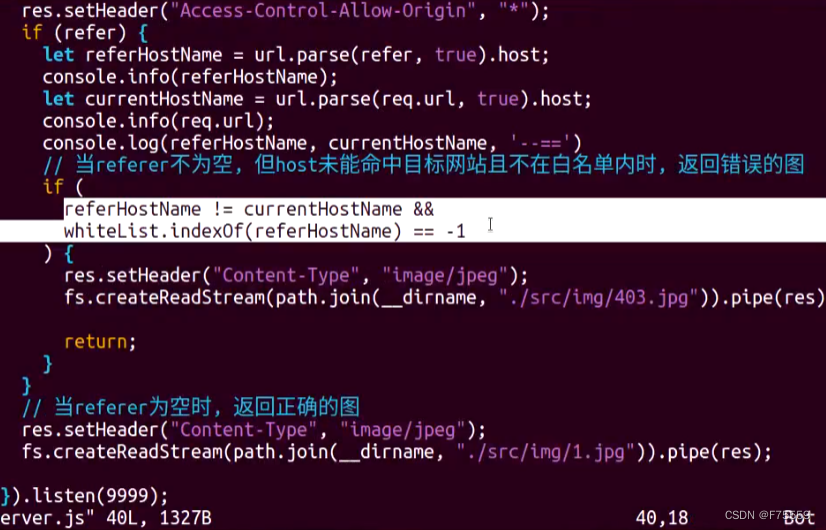
第二种方法(成功)

基于一个白名单的判断,and符合代表需要满足这两个条件,当前的hostname是null,不相等命中了,在mdn fierfox官方文档里面查询S听。String.index OF(),判断在哪个位置,不存在这个字符串返回-1。在白名单里面就不是-1。这个是用白名单绕过防盗链的。
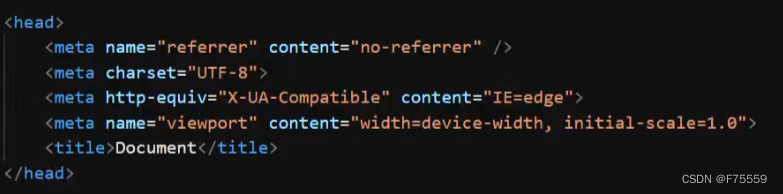
第三种方法(成功)还有一个在头部加一个
,浏览器也不会访问reffer了
第四种方法(成功) images里面加一个属性referrerpolicy=“no-referrer”
二.引入XMLHttpRequest 对象
AJAX 包括以下几个步骤。
- 创建 XMLHttpRequest 实例
- 发出 HTTP 请求
- 接收服务器传回的数据
- 更新网页数据
说白了利用js自动发送http的get post请求,把服务端传送的请求结果接收过来,更新。
优势:页面无刷新
XMLHttpRequest对象是 AJAX 的主要接口,用于浏览器与服务器之间的通信。尽管名字里面有XML和Http,它实际上可以使用多种协议(比如file或ftp),发送任何格式的数据(包括字符串和二进制)。
XMLHttpRequest本身是一个构造函数,可以使用new命令生成实例。它没有任何参数。
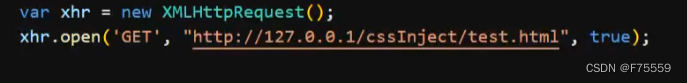
var xhr = new XMLHttpRequest();
一旦新建实例,就可以使用open()方法指定建立 HTTP 连接的一些细节。
xhr.open('GET', 'http://www.example.com/page.php', true);
上面代码指定使用 GET 方法,跟指定的服务器网址建立连接。第三个参数true,表示请求是异步的,要回调函数进行处理。写true效率更高。

然后,指定回调函数,监听通信状态(readyState属性)的变化。
xhr.onreadystatechange = handleStateChange;
function handleStateChange() {
// ...
}
上面代码中,一旦XMLHttpRequest实例的状态发生变化,就会调用监听函数handleStateChange
最后使用send()方法,实际发出请求。
xhr.send(null);
上面代码中,send()的参数为null,表示发送请求的时候,不带有数据体。如果发送的是 POST 请求,这里就需要指定数据体。
一旦拿到服务器返回的数据,AJAX 不会刷新整个网页,而是只更新网页里面的相关部分,从而不打断用户正在做的事情。
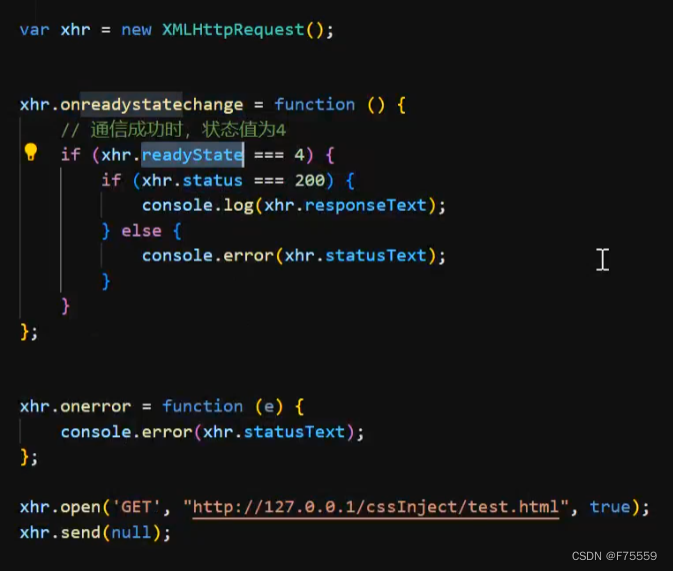
基础的AJAX访问页面的操作:

解释:XMLHttpRequest.readyState返回一个整数,表示实例对象的当前状态。该属性只读。它可能返回以下值。一共四个值。0,1,2,3没有意义。最终访问的是网页,光拿头部信息,一部分数据无意义。一般会用4。
- 0,表示 XMLHttpRequest 实例已经生成,但是实例的
open()方法还没有被调用。 - 1,表示
open()方法已经调用,但是实例的send()方法还没有调用,仍然可以使用实例的setRequestHeader()方法,设定 HTTP 请求的头信息。 - 2,表示实例的
send()方法已经调用,并且服务器返回的头信息和状态码已经收到。 - 3,表示正在接收服务器传来的数据体(body 部分)。这时,如果实例的
responseType属性等于text或者空字符串,responseText属性就会包含已经收到的部分信息。 - 4,表示服务器返回的数据已经完全接收,或者本次接收已经失败。
通信过程中,每当实例对象发生状态变化,它的readyState属性的值就会改变。这个值每一次变化,都会触发readyStateChange事件。不要on。
status:状态码固定的200或者302等等
XMLHttpRequest.onreadystatechange属性指向一个监听函数。readystatechange事件发生时(实例的readyState属性变化),就会执行这个属性。
另外,如果使用实例的abort()方法,终止 XMLHttpRequest 请求,也会造成readyState属性变化,导致调用XMLHttpRequest.onreadystatechange属性。
下面是一个例子。
var xhr = new XMLHttpRequest();
xhr.open( 'GET', 'http://example.com' , true );
xhr.onreadystatechange = function () {
if (xhr.readyState !== 4 || xhr.status !== 200) {
return;
}
console.log(xhr.responseText);
};
xhr.send();
不等于4也不等于200的时候请求失败了。或者2,3的时候状态码就收到了,也可能会成功。可以进行触发。
XMLHttpRequest.response属性表示服务器返回的数据体(即 HTTP 回应的 body 部分)。它可能是任何数据类型,比如字符串、对象、二进制对象等等,具体的类型由XMLHttpRequest.responseType属性决定。该属性只读。
如果本次请求没有成功或者数据不完整,该属性等于null。但是,如果responseType属性等于text或空字符串,在请求没有结束之前(readyState等于3的阶段),response属性包含服务器已经返回的部分数据。
注意;本地访问的时候,状态值为3,基本返回所有数据。如果是远程访问,状态值为3,返回的可能就是部分数据。所以还是要用4监听。
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
handler(xhr.response);
}
}
这里面的type返回值是什么数据类型,就返回哪个数据类型。
XMLHttpRequest.responseType属性是一个字符串,表示服务器返回数据的类型。这个属性是可写的,可以在调用open()方法之后、调用send()方法之前,设置这个属性的值,告诉浏览器如何解读返回的数据。如果responseType设为空字符串,就等同于默认值text。
XMLHttpRequest.responseType属性可以等于以下值。
- “”(空字符串):等同于
text,表示服务器返回文本数据。不常用 - “arraybuffer”:ArrayBuffer 对象,表示服务器返回二进制数组。不常用
- "blob":Blob 对象,表示服务器返回二进制对象。图片
- “document”:Document 对象,表示服务器返回一个文档对象。****
document类型适合返回 HTML / XML 文档的情况,这意味着,对于那些打开 CORS 的网站,可以直接用 Ajax 抓取网页,然后不用解析 HTML 字符串,直接对抓取回来的数据进行 DOM 操作。 - "json":JSON 对象。由于前后端分离,最好的文档接收形式是json。后端用json_encode()把文档转换成json。前端接收json对象。
- "text":字符串。text类型适合大多数情况,而且直接处理文本也比较方便
如果将这个属性设为ArrayBuffer,就可以按照数组的方式处理二进制数据。
var xhr = new XMLHttpRequest();
xhr.open('GET', '/path/to/image.png', true);
xhr.responseType = 'arraybuffer';
xhr.onload = function(e) {
var uInt8Array = new Uint8Array(this.response);
for (var i = 0, len = uInt8Array.length; i < len; ++i) {
// var byte = uInt8Array[i];
}
};
xhr.send();
如果将这个属性设为json,浏览器就会自动对返回数据调用JSON.parse()方法。也就是说,从xhr.response属性(注意,不是xhr.responseText属性)得到的不是文本,而是一个 JSON 对象。






















 3862
3862











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








