一、概述
1. 项目简介
使用vue.js vue是当前最火的MVVM框架,(优点:轻量、简洁、高效、数据驱动、组件化)
本项目做的是:高仿上线外卖APP商家模块 开发过程:需求分析-脚手架工具-数据mock-架构设计-代码编写-自测-编译打包
以线上生产环境来开发:代码开发及测试环节:UI标注完美还原设计图、以真实外卖APP数据做演示,以保证代码无兼容性问题。
代码规范: (1)架构设计;(2)组件抽象;(3)模块拆分;(4)代码风格统一;(5)JS变量命名规范;(6)CSS代码规范;致力于编写高可维护,易于扩展,通用性强的代码,了解真实项目流程。
2. 功能技术分析

一期
(1)Vue-resource和后端做数据交互,
(2)使用Vue-router做前端路由实现单页面应用,
(3)使用第三方库better-scroll来实现列表滚动,
(4)最大程度组件化(页面上有很多样式和功能相似的区块,方便在项目中复用),
(5)商家页面中,收藏商家这个功能会使用html5的localstorage接口,存储在浏览器端,
(6)对于图标字体的应用,
(7)移动端1像素边框,
(8)css sticky footer布局,
(9)flex弹性布局。 
二期
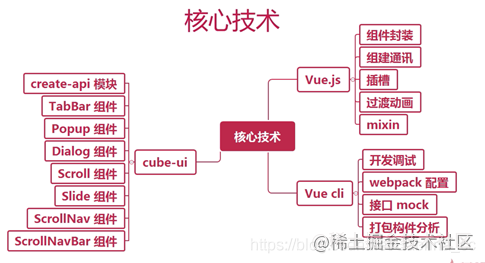
技术栈: vue.js 2.5.17 vue-cli 3.0 cube-ui
(1)Vue.js高级知识(组件封装,组件通信,插槽,过渡动画,mixin)
(2)对于vue-cli3.0脚手架的应用(不仅用来初始化项目和开发调试,还做一些额外的webpack配置,并且利用它来mock数据,在项目完成之后还会做打包构件分析);
(3)充分利用cube-ui的七个组件和一个模块(使用第三方开源组件库)
3. 学习内容
学习目标: (1)掌握vue.js在实战中的运用;(2)学会使用Vue.js完整开发移动端APP;(3)学会组件化、模块化的开发方式;(4)学会使用第三方组件库辅助开发;(5)学会项目部署和构建过程
学习内容:(1)Vue.js框架介绍;(2)vue-cli脚手架搭建基本代码框架;(3)vue-router官方插件管理路由;(4)vue-source ajax通信;webpack构建工具;(6)ES6+eslint 规范代码风格,代码风格审查工具,静态语法检查。
移动端常用开发技巧:(1)flex弹性布局;(2)css stickyfooter布局;(3)炫酷的交互设计; 4. 近年来前端开发趋势 (1)旧浏览器逐渐被淘汰,移动端需求增加(IE6-8不支持ES5特性)
(2)前端交互越来越多,功能越来越复杂(高大上的技术库和框架,酷炫的运营活动页面,H5小游戏,新闻趣味站,在线购物平台,社交网络,金融信贷应用,音乐互动社区,视频分享平台,打车出行平台)
(3)架构从传统的后台MVC向REST API + 前端MV*(MVC MVP MVVM)迁移(使用ajax方式&








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 429
429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








