前言
截止到昨天,我们已经将商城小程序的所有tabBar下对应的所有页面。到现在可以说我们的小程序的业务逻辑已经完成了70%了,剩下的逻辑比较重点的就是订单和售后页面了。
今天我们开始探索确认订单页面的逻辑开发
需求分析

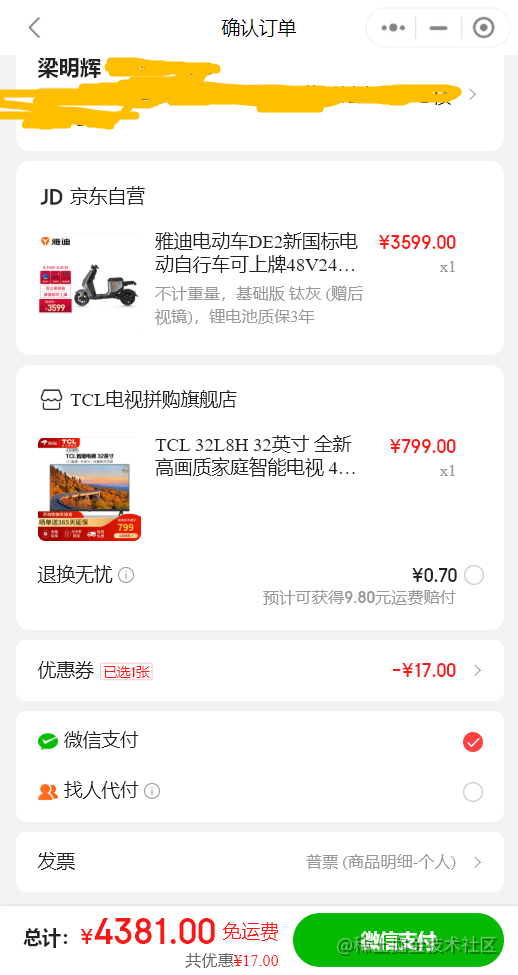
我们可以看到,从上到下依次有
- 收货地址信息
- 店铺下的商品信息
- 优惠券信息
- 发票信息
实现逻辑
我们还是先进行组件拆分。将地址、优惠券、发票分别拆分为不同的组件用来进行切换、选择操作。将商品信息放到确认订单的index组件中即可。
这几个组件的显示和交互和当前用户选择的规格又换,例如:
- 如果商品在选择的地址中不包邮,则地址处显示超出配送范围
- 选择优惠券时,只能选择当前商品可用的优惠券
因为这几个组件涉及到确认订单的流程的属性比较简单,且没有什么复杂的交互。在组件中传参的时候,我们使用父子组件传参。
实现逻辑
初始化分包
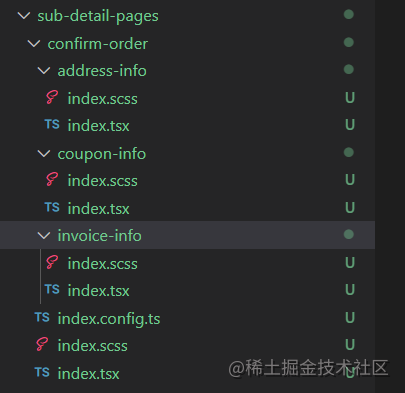
我们还是将确认订单放在分包的文件夹中,在sub-detail-pages文件夹下创建文件目录层级如下

创建完成后我们将分包配置的sub-detail-pagesrootroot层级,修改为如下代码
{
root: "sub-detail-pages",
name: "detail-pages",
pages: ["goods-detail/index", "confirm-order/index"],
},
我们初始的确认订单页面
sub-detail-pages/confirm-order/index.tsx








 截止到昨天,我们已经将商城小程序的所有tabBar下对应的所有页面。到现在可以说我们的小程序的业务逻辑已经完成了70%了,剩下的逻辑比较重点的就是订单和售后页面了。今天我们开始探索确认订单页面的逻辑开发我们可以看到,从上到下依次有我们还是先进行组件拆分。将地址、优惠券、发票分别拆分为不同的组件用来进行切换、选择操作。将商品信息放到确认订单的index组件中即可。这几个组件的显示和交互和当前用户选择的规格又换,例如:因为这几个组件涉及到确认订单的流程的属性比较简单,且没有什么复杂的交互。在组件中传参的时
截止到昨天,我们已经将商城小程序的所有tabBar下对应的所有页面。到现在可以说我们的小程序的业务逻辑已经完成了70%了,剩下的逻辑比较重点的就是订单和售后页面了。今天我们开始探索确认订单页面的逻辑开发我们可以看到,从上到下依次有我们还是先进行组件拆分。将地址、优惠券、发票分别拆分为不同的组件用来进行切换、选择操作。将商品信息放到确认订单的index组件中即可。这几个组件的显示和交互和当前用户选择的规格又换,例如:因为这几个组件涉及到确认订单的流程的属性比较简单,且没有什么复杂的交互。在组件中传参的时
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 911
911











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








