写在前面
前段时间,华为突然重磅发布了mate60 pro,这标志着国产芯片的又一重大突破,同时,也给我们国人带来了一次精神上的鼓舞。另外一个关于鸿蒙的消息,据说是从鸿蒙4.0开始,鸿蒙就不再兼容安卓app了,移除了AOSP源码。从某种程度上说,这也算是回应了别人所说的套壳安卓的流言。
这几年安卓的市场行情越发的不友好了,在前几年就流行的小程序、快应用以及跨平台开发等等浪潮之后,原生安卓,说句可能会比较严重的话,也就是日薄西山了。但是也不能说安卓没有出路,有,我认为走一些智能设备的开发,比如说工控板、一体机、智慧医疗设备等等,基于安卓板子的设备端开发,还是有一定的生存空间的。但是,那一点点的生存空间,在OpenHarmony愈发壮大的形势下,还能够维持多久,不是很确定。
我对于鸿蒙最感兴趣的点就是,万物互联的概念。早些年,安卓因其优秀的开源特性是攻下了所有目光可及的屏幕,但是鸿蒙,在此基础之上,让所有的屏幕之间没有了隔阂,这一点,我认为安卓系统,很难望其项背。
好吧,上面算是说了很多带有强烈个人色彩的言论,总结起来一句话,在现在的这个形势之下,我认为学习鸿蒙开发,是一件越发重要的事情。
那么接下来在相当长一段时间里,我都会慢慢更新鸿蒙的相关学习整理以及demo
正文开始
一、下载与安装开发环境
这一步没什么好说的,点开链接,下载之后提示一步步下载就行,如果是之前使用过AndroidStudio、Idea等JetBrains公司开发的IDE的同学,应该不会陌生。
下载完成之后,启动就可以看到这样一个界面

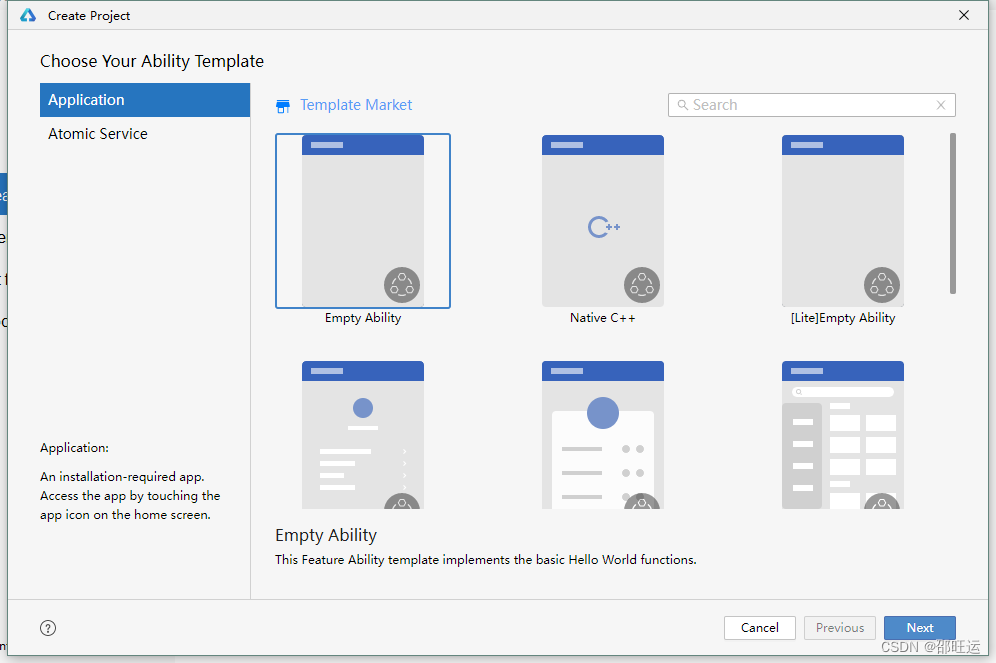
二、创建项目


如上图所示,可以直接创建一个空项目Empty Ability,其他的跟AndroidStudio一样,会预先提供一些模板,我们可以根据自己的需求去使用,但是大部分时候我都是直接创建一个空项目,这样生成的代码会比较简洁,当然,类比着AndroidStudio来说,如果说需要做NDK开发的话,直接使用提供的Native C++的模板,会减少很多相关的配置的工作,DevEcoStudio目前还没有尝试过,估计也是差不多的,后续用到了再整理相关的内容。
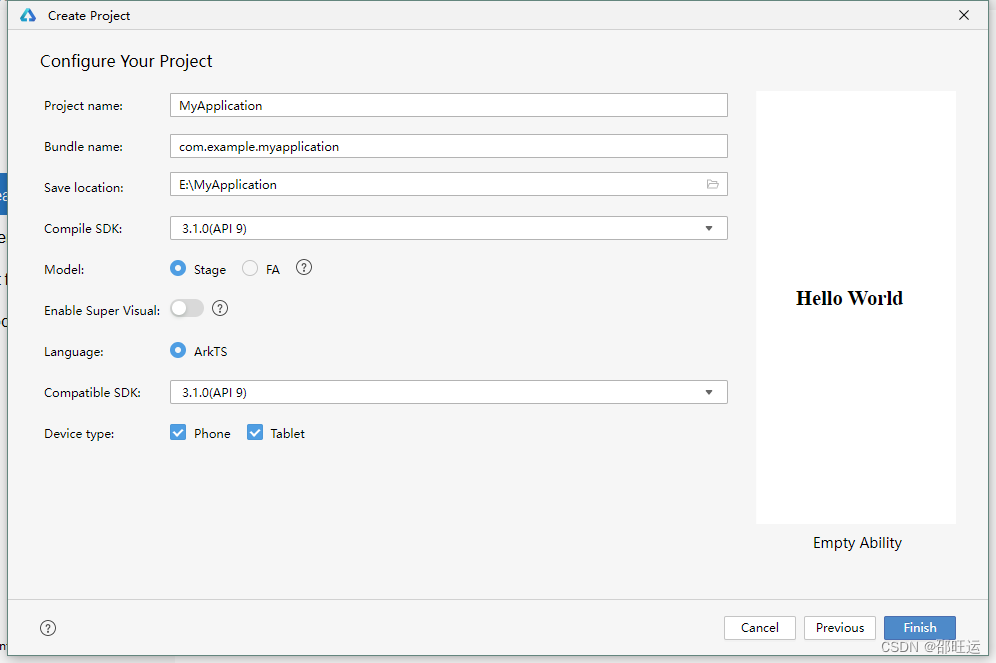
点击Finish,稍等片刻,HelloWorld项目就创建好了,如图所示

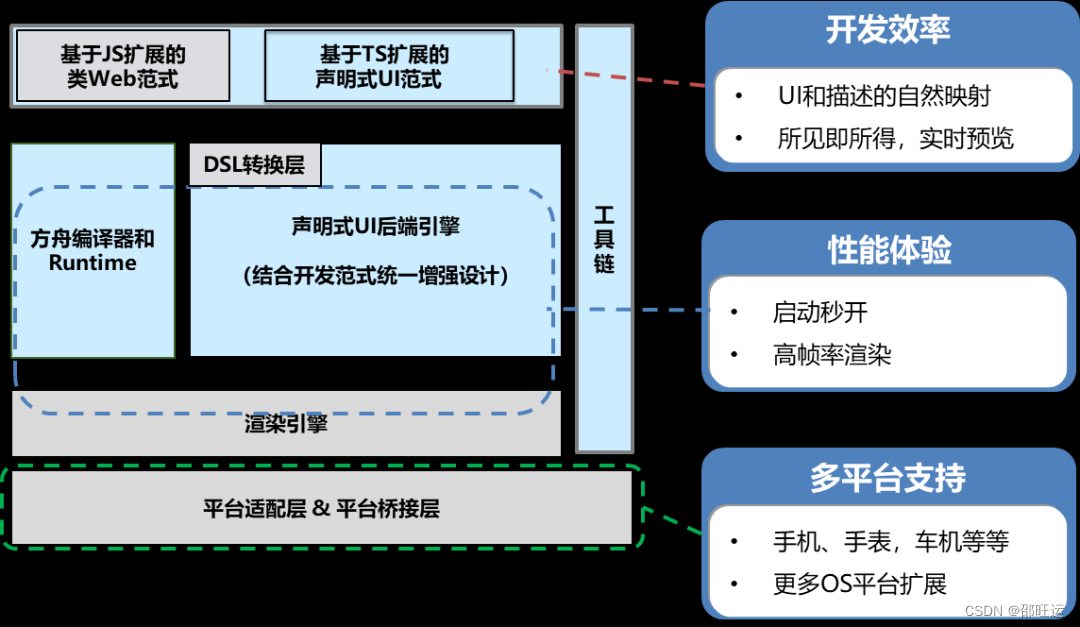
三、ArkUI开发框架

四、ArkTS声明式开发范式

这个示例中所包含的ArkTS声明式开发范式的基本组成说明如下:
- 装饰器
用来装饰类、结构体、方法以及变量,赋予其特殊的含义,如上述示例中 @Entry 、 @Component 、 @State 都是装饰器。具体而言, @Component 表示这是个自定义组件; @Entry 则表示这是个入口组件; @State 表示组件中的状态变量,此状态变化会引起 UI 变更。
- 自定义组件
可复用的 UI 单元,可组合其它组件,如上述被 @Component 装饰的 struct Hello。
- UI 描述
声明式的方式来描述 UI 的结构,如上述 build() 方法内部的代码块。
- 内置组件
框架中默认内置的基础和布局组件,可直接被开发者调用,比如示例中的 Column、Text、Divider、Button。
- 事件方法
用于添加组件对事件的响应逻辑,统一通过事件方法进行设置,如跟随在Button后面的onClick()。
- 属性方法
用于组件属性的配置,统一通过属性方法进行设置,如fontSize()、width()、height()、color() 等,可通过链式调用的方式设置多项属性。
说明:因为有些内容我目前还理解的不是很深刻,所以没有太多自己的见解,又怕自己理解的是错误的,所以从华为开发者学堂里面摘抄过来一些概念性的东西。如果想要更深刻的了解相关,可以移步华为开发者学堂。
五、写一个简单的跳转
先看效果吧

点击按钮,从首页跳转到第二页,同时可以给第二个页面传递数据,点击第二个页面的按钮,返回首页,非常简单的一个过程,接下来看看代码如何实现的
1.首页的代码
//引用路由
import router from '@ohos.router';
@Entry
@Component
struct Index {
@State message: string = '首页'
@State tips: string = '点击跳转到下一页'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
Button(this.tips)
.width(200)
.height(60)
.fontColor(Color.White)
.fontSize(20)
.margin({
top: 20
})
.onClick(() => {
router.pushUrl({
url: "pages/second",
params: {
data: "从首页带到第二页的数据"
}
})
})
}
.width('100%')
}
.height('100%')
}
}如果你有前端经验,可能这部分代码看着会容易接受一点
它在TypeScript(简称TS)的基础上,扩展了声明式UI、状态管理等相应的能力,让开发者可以以更简洁、更自然的方式开发高性能应用。TS是JavaScript(简称JS)的超集,ArkTS则是TS的超集。
从官网上的这段描述就可以看出。
那么如果没有web开发经验,像我,之前一直是做安卓开发的,这种布局方式就相对会陌生一点,但是其实仔细观察,内在的逻辑还是有迹可循的。本质上不过也就是往布局里面套控件,就像Row就是水平排列的线性布局,Column就是竖直排列的线性布局,可能这样理解有点粗糙,但是差不多就是那个意思。至于控件下面的fontsize、fontcolor、width、height就更加容易看出来了。
如果实在是不理解,很简单,先这么练习,对照着官方文档中的所有支持的参数来一遍,对照着预览效果,那样更形象一点。
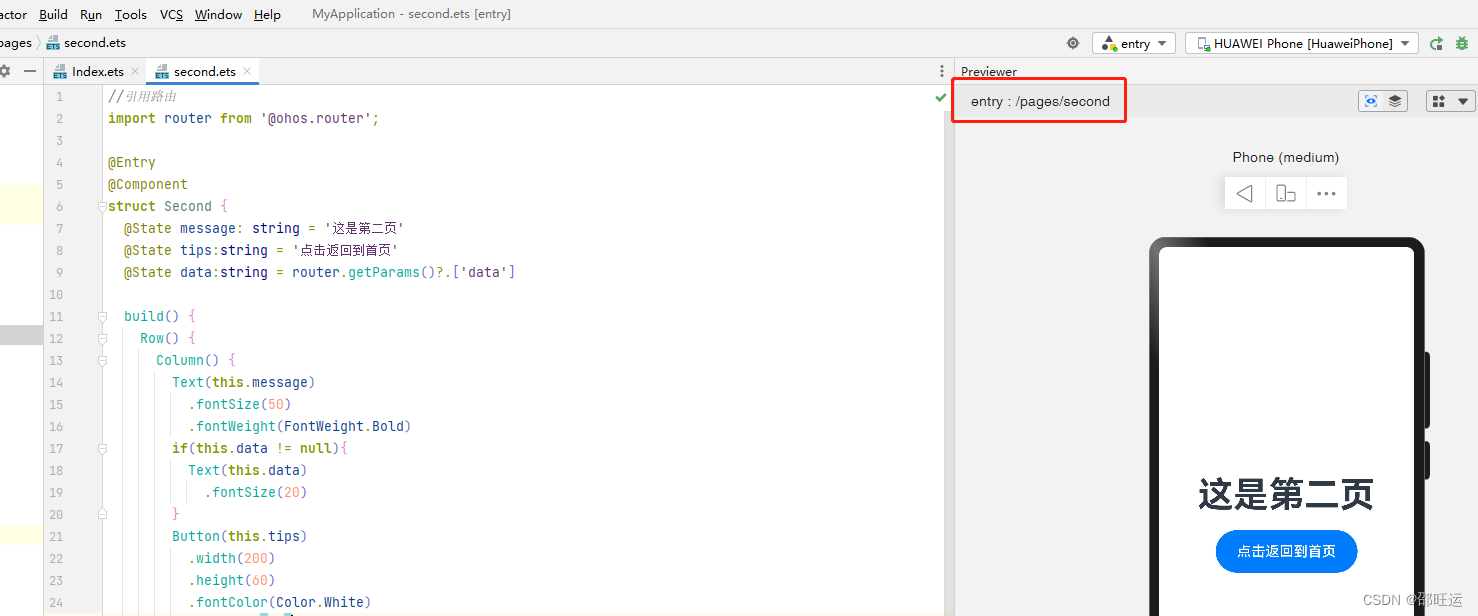
2.创建second页面

如图所示,在这里创建新的page,并且命名为second
代码:
//引用路由
import router from '@ohos.router';
@Entry
@Component
struct Second {
@State message: string = '这是第二页'
@State tips:string = '点击返回到首页'
@State data:string = router.getParams()?.['data']
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
if(this.data != null){
Text(this.data)
.fontSize(20)
}
Button(this.tips)
.width(200)
.height(60)
.fontColor(Color.White)
.fontSize(20)
.margin({
top:20
})
.onClick(()=>{
router.back()
})
}
.width('100%')
}
.height('100%')
}
}这样的话,就能够实现前面所展示的效果了
需要说明的是
鸿蒙的页面跳转机制
如果涉及到页面跳转,均需要引入router包
import router from '@ohos.router';主动跳转页面,如上面代码所示,调用pushUrl方法,并且传入url,以及需要传递的数据
router.pushUrl({
url: "pages/second",
params: {
data: "从首页带到第二页的数据"
}
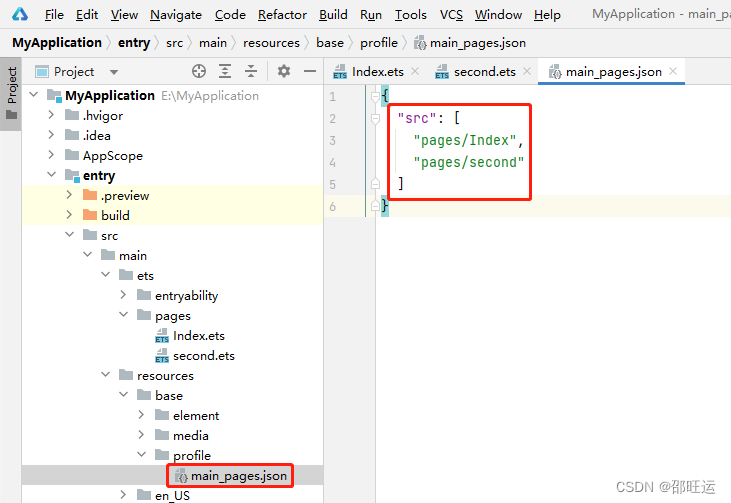
})这里的url就是页面的相对路径,获取url可以直接从预览框左上角看到,或者是查看main_pages.json文件


至此,关于鸿蒙的简单跳转就实现了
漏说了,我测试的时候,是使用的DevEcoStudio的模拟器,因为我的手机不是华为的,没有鸿蒙系统,所以使用的模拟器,使用起来也还好,算是方便,简单说一下吧


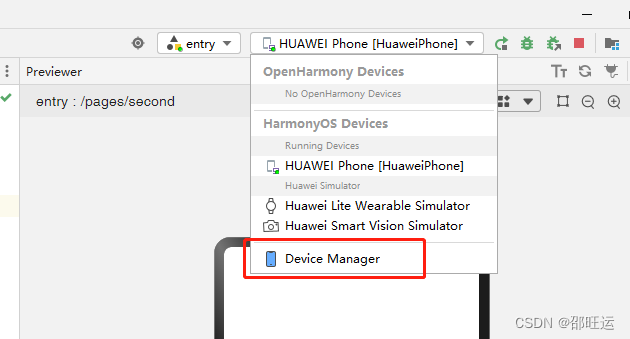
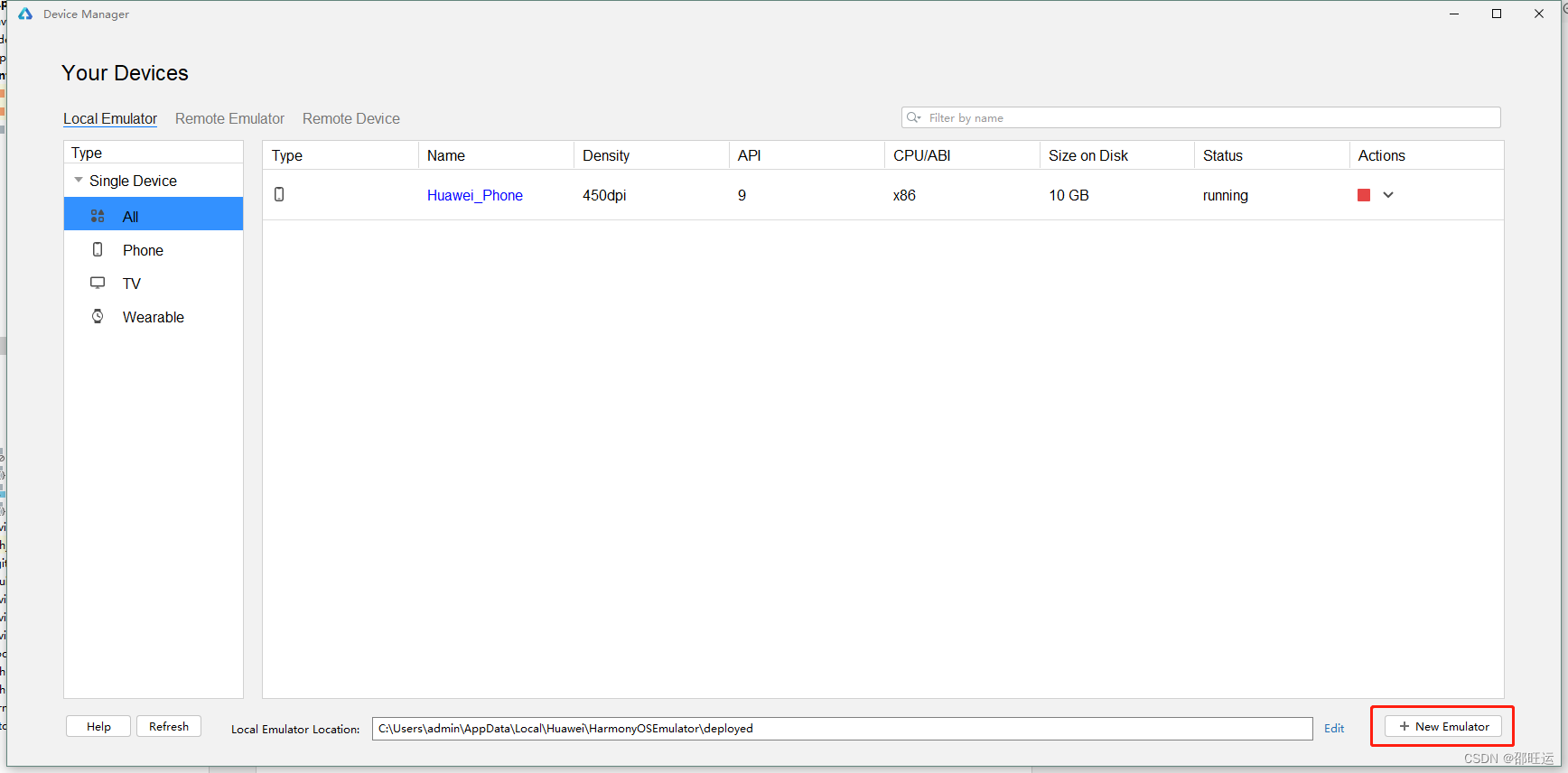
选中右上角的鸿蒙设备,选择Device Manager,之后,可以在弹框页面中选择开启已配置的模拟器,或者是根据自己的需要创建新的模拟器,就按照提示的一步步走即可。
六、写在最后
很早之前就注册了华为开发者账号,但是一直也没正式学习过,通过最近两天的学习和接触,发现一些自己觉得不太方便的点
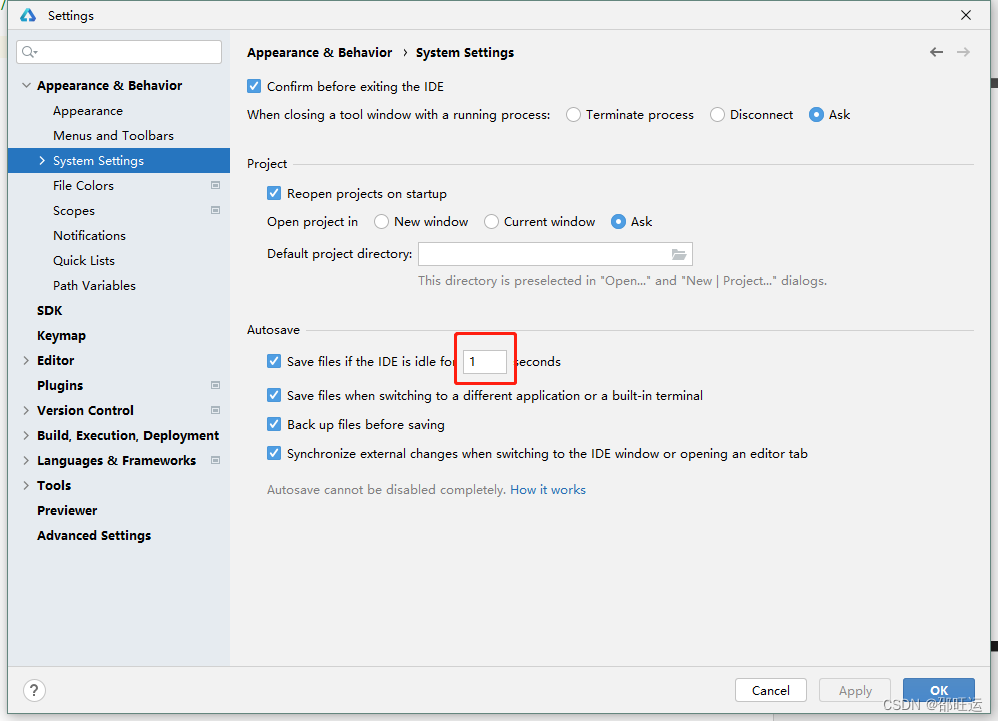
1.预览功能不友好,AndroidStudio的预览基本上就是修改之后立刻就能够看到效果,但是DevEcoStudio的就不能,需要手动保存修改之后才更新效果,后来查了查需要修改设置,如图

这里可以修改默认的自动保存文件的时间,默认是15秒的, 这里可以改成1-300秒,我就果断1秒
2.另一个问题还是预览功能的,当我切换了两个布局页面,它不能自动帮我切换到另一个页面的预览,需要我手动点击预览区域上方的刷新按钮才行,这个也是很不友好的地方
3.另外的问题就是不确定是不是电脑性能的问题了,我用的是公司的电脑,配置只能说一般吧,但是内存也是16G的,这两天出现了好几次的卡死,但是这个卡死我估计跟我开模拟器有关,不过每次开启模拟器,电脑都是90%内存占用,嗯,反正是凑合用吧
4.最后一个是刚才发现的,就是DevEcoStudio的debug没看到录屏和截屏的按钮,这点在我想要对模拟器进行录屏的时候就很不方便了,不能每次都用手机对着电脑拍视频吧。
























 974
974











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










