目录
1. 标题标签
<h1>标题标签</h1>
<h2>标题标签</h2>
<h3>标题标签</h3>
<h4>标题标签</h4>
<h5>标题标签</h5>
<h6>标题标签</h6>
2. 段落标签
<p>段落标签</p>
<p>它可以将HTML文档分割为若干段落部分</p>
<p>p标签是一个块级元素,可以用来定义段落,浏览器会自动地在段落文本前后添加空行</p>
<p>这是一个段落</p>
<p>这是另一个段落</p>
3. 换行标签
br换行标签,也就是通常我们使用回车键进行换行操作所对应的标签。换行标签是HTML中较少的单个出现的标签。<br>
br换行标签,也就是通常我们使用回车键进行换行操作所对应的标签。<br/>换行标签是HTML中较少的单个出现的标签。
4. 文本格式化标签
4.1 加粗
正常文字<br>
<strong>文字加粗1</strong><br/>
<b>文字加粗2</b>
<!-- strong标签和b标签效果是一样的,都能使文字加粗 -->4.2 倾斜
正常文字<br>
<em>文字倾斜1</em><br>
<i>文字倾斜2</i>
<!-- em标签和i标签效果是一样的,都能使文字加粗 -->4.3 删除线
正常文字<br>
<del>删除线</del><br>
<s>删除线</s>
<!-- del标签和s标签效果是一样的,都能使文字加粗 -->4.4 下划线
正常文字<br>
<ins>下划线</ins><br>
<u>下划线</u>
<!-- ins标签和u标签效果是一样的,都能使文字加粗 -->



5. 盒子
<!-- 盒子:无语意,用来布局 -->
<div>div标签</div>
<div>独占一行</div>
<span>span标签</span>
<span>跨行显示</span>

6. 图像标签
6.1 路径
在说图像标签之前,需要了解路径的知识点
路径分为相对路径和绝对路径
6.1.1 相对路径
图片相对于当前HTML页面的路径
- 同一级路径:代表当前目录和文件目录在同一个目录里,可直接写图片名
- 下一级路径:向下走一级,代表目标文件在当前文件所在的下一级目录
- 上一级路径:向上走一级,代表目标文件在当前文件所在的上一级目录,用../表示

6.1.2 绝对路径
在硬盘上的路径或网络中的以http开头的链接都是绝对路径(不提倡使用)
6.2 图像标签
<!-- 单标签,src为必须属性,用来指定图像的路径和名称 -->
<img src="图像路径" alt="规定在图像无法显示时的替代文本" > 除必须属性外,还有:
- title:鼠标滑过图片时,显示相应文字
- width:图片宽
- height:图片高
7. 超链接标签
<a href="路转目标" target="弹出方式">显示的链接名称</a>target有两个属性:
_self:默认方式,当前页面打开
_blank:在新窗口打开
7.1 外部链接
<a href="http://www.baidu.com/" >百度</a>7.2 内部链接

7.3 空连接
没有确定链接目标时,可以先用空链接代替
<a href="#" >点击后无反应</a>7.4 下载链接
地址链接的时文件,.exe,.zip等压缩包


7.5 网页元素链接
在网页中的各种网页元素
7.6 锚点链接
- 在链接文本的href属性中,设置属性值为#名字的形式
- 找到目标位置标签,里面添加一个id属性等于刚才的名字
<a href="#one" >第一阶段</a>
<h3 id="one">第二阶段</h3>
8. 注释标签
<!-- 这是注释,我在浏览器中不显示 -->9. 特殊字符
空格:
大于号:>
小于号:&It;
10. 表格标签
用来显示数据
<table>
<tr>
<th>
文字
</th>
</tr>
<tr>
<td>
文字
</td>
</tr>
</table>
<table></table>定义表格标签
<tr></tr>定义表中的行
<th></th>表头标签(文本内容加粗,居中显示)
<td></td>定义表中的单元格
- 属性
- align:表格相对周围元素的对齐方式
- border:是否拥有边框
- cellpadding:单元边沿与其内容的空白,默认为1
- cellspacing:单元格间的空白,默认为2
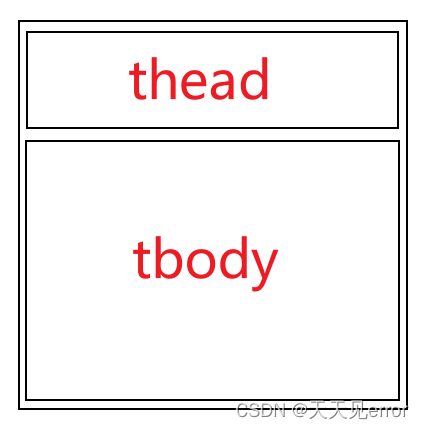
- 表格结构标签
<table>
<thead></thead>
<tbody></tbody>
</table><thead></thead>头部区域
<tbody></tbody>主体区域

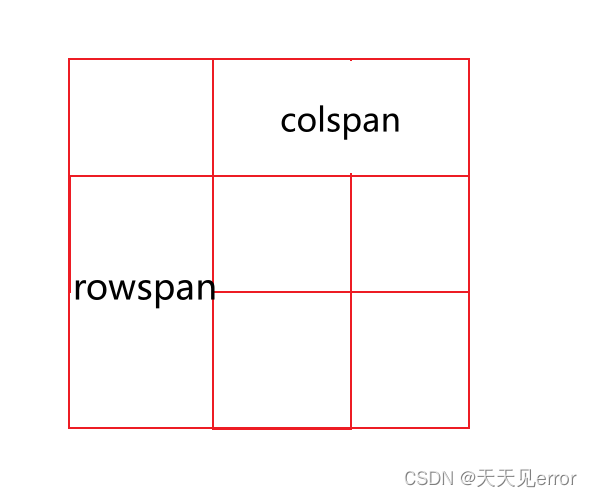
- 合并单元格

- 跨行合并:rowspan='合并单元格的个数'
- 跨列合并:colspan='合并单元格的个数'
- 先确定跨行还是跨列
- 找到目标单元格
- 删除多余单元格
11. 列表标签
用来布局
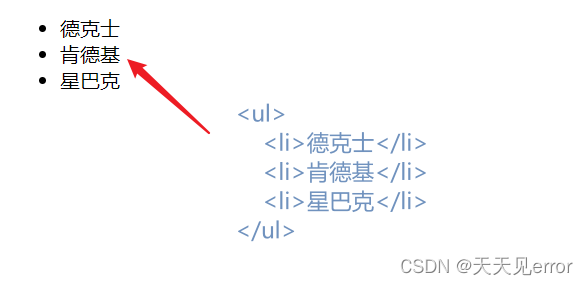
11.1 无序列表
<ul>
<li>列表项</li>
</ul>- 无顺序级别之分,是并列的
-
<ul></ul>只能嵌套<li></li>
-
<li></li>可容纳所有标签

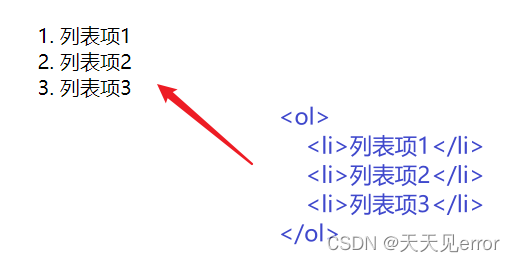
11.2 有序列表
<ol>
<li>列表项</li>
</ol>- 有顺序
-
<ol></ol>只能嵌套<li></li>
-
<li></li>可容纳所有标签

11.3 自定义列表
<dl>
<dt>名词(大类项)</dt>
<dd>名词解释1(细分项)</dd>
<dd>名词解释2(细分项)</dd>
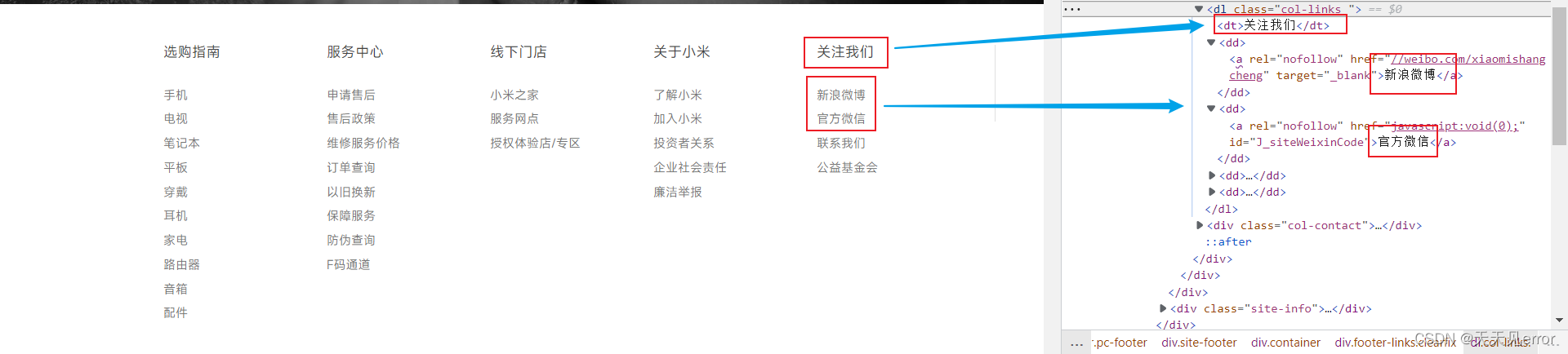
</dl>例如,小米官网,这种情况可以选用自定义列表

12. 表单标签
收集用户信息
由表单域,表单控件(表单元素),提示信息三部分组成
12.1 表单域
是一个包含表单元素的区域
用<form></form>定义表单域,用来实现用户信息的收集和传递
<form action="URL地址" method="提交方式" name="表单名称">表单元素</form>-
action:用于指定接收并处理表单数据的服务器程序的URL地址
-
method="get/post" :用于设置表单数据的提交方式(如果表单数据包含敏感信息或个人信息,务必使用 post)
-
name:用于指定表单的名称,区别同一页面的多个表单域
12.2 表单控件(表单元素)
允许用户在表单中输入或选择的内容控件
12.2.1 input表单元素
<input type="属性值">
- type属性的属性值
- text:文本框
- button:普通按钮
- radio:单选按钮
- checkbox:复选框
- submit:提交按钮,将表单数据提交服务器
- reset:重置按钮,除去已输入的表单数据
- password:密码字段
- file:输入字段和浏览器按钮,共文件上传
- 除type属性外,<input>的属性还有
- name:定义input元素的名称(单选按钮和复选框要有相同的name)
- value:定义input元素的值(文本框才显示)
- checked:默认被选中 (主要针对于单选按钮和复选框)
- maxlength:规定输入字段的最大长度
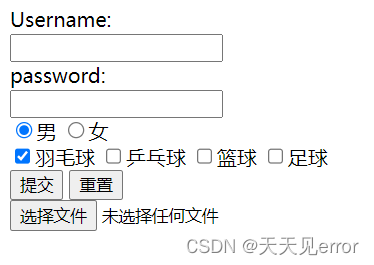
例子:
<form action="">
<!-- texe文本 -->
Username:<br>
<input type="text" name="username">
<br>
<!-- 密码字段,字符会被掩码(显示为*或·) -->
password:<br>
<input type="password" name="psw">
<br>
<!-- 单选按钮,确保name值相同 -->
<input type="radio" name="sex" value="man" checked>男
<input type="radio" name="sex" value="women">女
<br>
<!-- 复选框,确保name值相同 -->
<input type="checkbox" name="play" value="badminton" checked>羽毛球
<input type="checkbox" name="play" value="ping-pong">乒乓球
<input type="checkbox" name="play" value="basketball">篮球
<input type="checkbox" name="play" value="football">足球
<br>
<!-- submit提交按钮, -->
<input type="submit" value="提交">
<!-- 重置按钮 -->
<input type="reset" value="重置">
<br>
<!-- file -->
<input type="file" >
</form>
12.2.2 lable标签
用于绑定一个表单元素,当点击<lable>标签内的文本时,浏览器会自动将光标转到相应元素上
<form action="">
<label for="name">姓名:</label>
<input type="text" id="name" name="name"><br>
<label for="number">学号:</label>
<input type="text" id="number" name="number">
</form>当点击姓名或学号的文字时,会自动转到相应文本框中
<lable>标签的for属性应与相关元素的id属性相同
12.2.3 select下拉列表
<select>
<option></option>
<option></option>
<option></option>
</select> 在<option> 中定义selected,是默认选中项,只能选择一个作为默认
在<option> 中定义selected,是默认选中项,只能选择一个作为默认
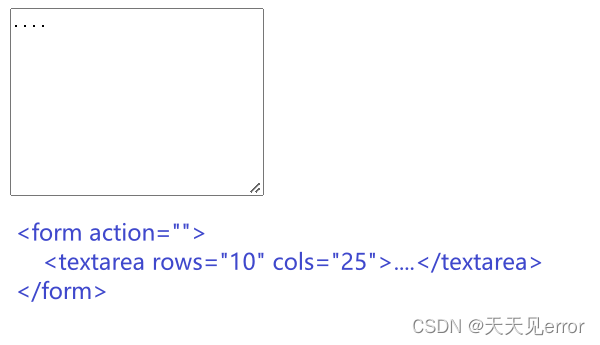
12.2.4 textarea文本域标签
























 1865
1865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










