1.通常情况下在不开启canvas2d模式时微信开发者工具不会出现这个问题,而在手机浏览时就会暴露问题。
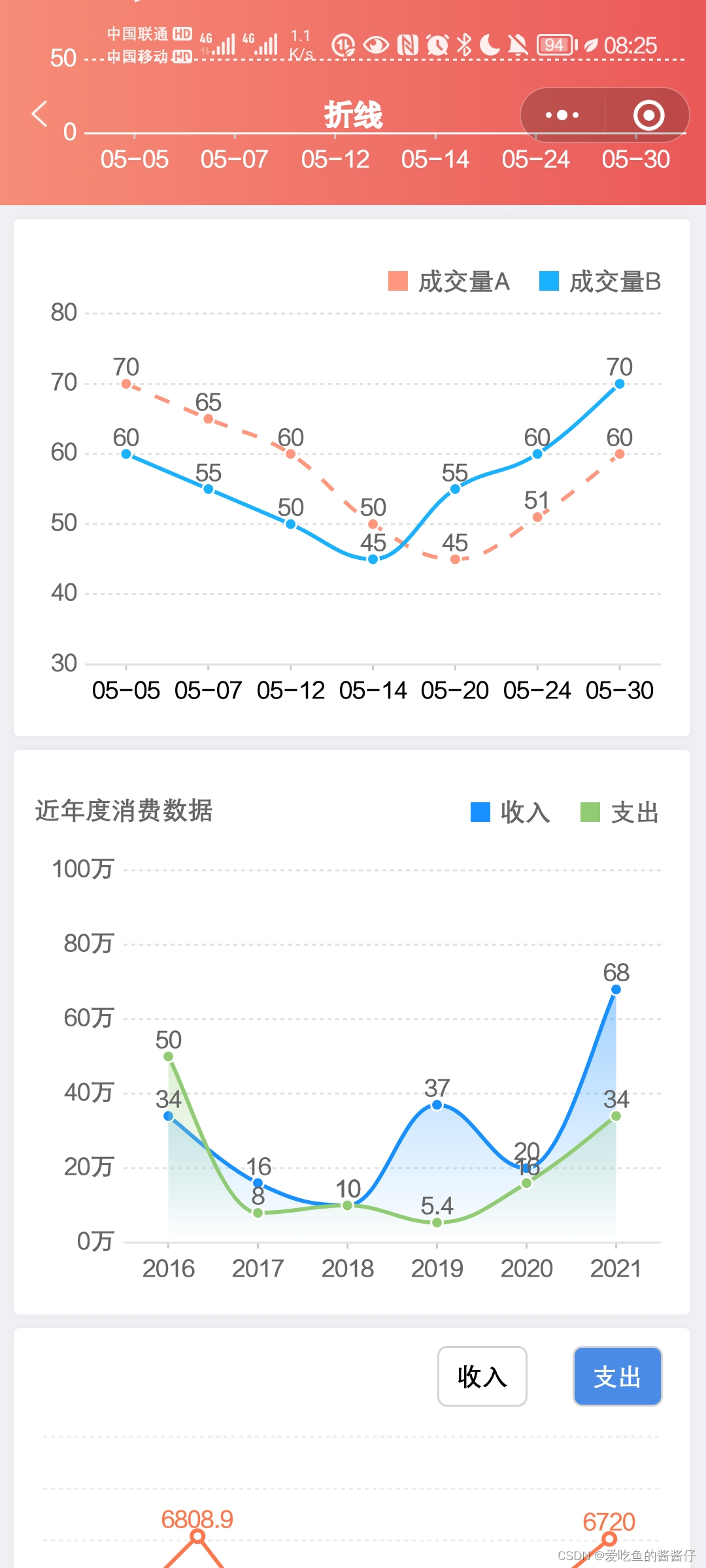
如图所示

2.未解决这个问题我们需要开启canvas2d渲染模式,不指定字符串默认会生成随机32位字符串 (:canvas2d="true" :canvasId="canvasId_data")
<qiun-data-charts type="ring" :canvas2d="true" :canvasId="canvasId_data" :opts="opts" :chartData="chartData" />canvasId_data:'vGZcjyxwXRIRYoGsrHCHcsXrnsNWRbSx',//这里定义一个32位数的字符串 canvas2d="false"开启后微信开发者工具会出现层级过高问题但在手机浏览时不会出现这个问题注意






















 1745
1745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










