出现的问题:
使用uview组件u-input框密码绑定时会出现右侧密码显隐图标不显示的问题
思路:
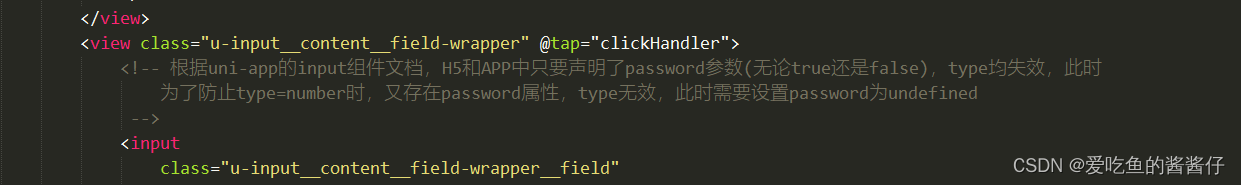
1.看了下uview源码,发现这有一段注释,我们需要把源码修改一下,问题出在这里


这行代码修改为 :password="password || type === 'password' || false"
2.其次发现uview源码里面并没有密码显隐的图标,这就需要我们在使用的页面自己去添加
Input 输入框 | uView 2.0 - 全面兼容 nvue 的 uni-app 生态框架 - uni-app UI 框架 (uviewui.com)
这就需要在u-input框里面使用到后置插槽了
代码
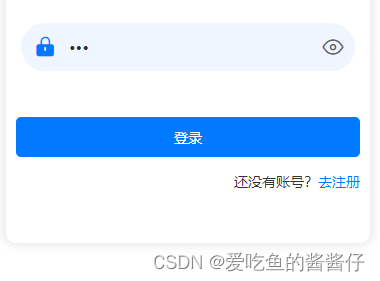
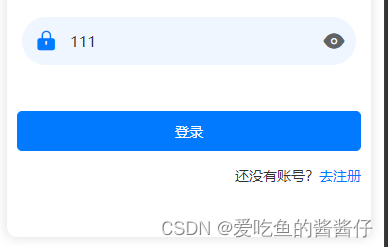
demo样式

1.修改视图层代码,来动态改变icon的样式
<u-input confirmType="done" v-model="accountForm.userPassword"
:password="password" :clearable="true" placeholder="请输入您的登录密码"
:placeholder-style="placeholderStyle" border="none">
<template slot="suffix">
<u-icon :name="password ? 'eye': 'eye-fill'" size="24"
@click="handleShowPass"></u-icon>
</template></u-input> 2.逻辑层代码控制密码的显隐
handleShowPass() {
this.password = ! this.password
}实现效果图如下:
























 3009
3009











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










