*1、问题所在:
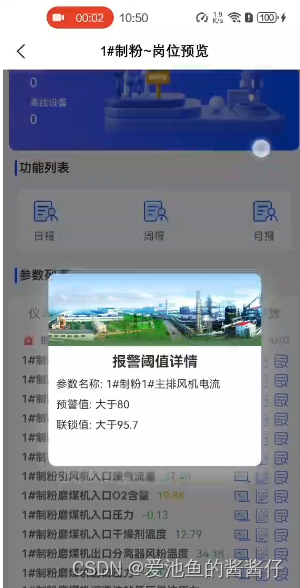
弹窗遮罩层出现了页面依旧可以上下滑动

2、要求:
为了用户更好交互体验,弹窗出现后应禁止页面往下滑动
3、实现思路:
在弹窗盒子外层添加个阻止触摸冒泡事件,使用@touchmove.stop.prevent
4、代码如下:
这里我封装成了组件弹窗
<template>
<view class="popup" @touchmove.stop.prevent="prevent">
<u-popup :show="detailShow" @close="$emit('closeDialog', false)" mode="center" :round="20" :safeAreaInsetBottom="false">
<view class="popup-box">
<view class="popup-box-top">
<image :src="popupExtraData.popupPic" mode="aspectFill">
</image>
</view>
<view class="popup-box-section">
<view class="section-teatil margin-top-sm flex justify-center text-xl text-bold">{{popupExtraData.popupTitle}}
</view>
<view class="section-inner" v-for="(item,index) in popupDataList" :key="item.name">
<view class="flex align-center margin-left-sm text-df">
<view class="inner-name margin-top-sm margin-right-xs name-text">{{item.name}}:</view>
<view class="inner-name margin-top-sm content-text">
{{item.content?item.content:item.nullContent}}</view>
</view>
</view>
</view>
</view>
</u-popup>
</view>
</template>
<script>
export default {
props: {
popupExtraData: { //传递额外的样式参数信息
type: Object,
default: function() {
return {};
},
},
popupDataList: { //传递数据列表信息
type: Array,
default: function() {
return [];
}
},
popupShow: { //传递弹窗是否显示
type: Boolean,
default: false
}
},
data() {
return {
detailShow: false
};
},
methods:{
prevent(e){}//弹窗弹起禁止页面滑动
},
watch: {
popupShow: {
handler: function(newVal) {
this.detailShow = newVal
},
deep: false, // 深度监听
immediate: false // 立即执行
}
},
}
</script>
























 899
899











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










