一、什么情况下会遇到跨域?
浏览器最核心,最基本的安全功能是同源策略。限制了一个源中加载文本或者脚本与其他源中资源的交互方式,当浏览器执行一个脚本时会检查是否同源,只有同源的脚本才会执行,如果不同源即为跨域。
同源:自己当前的域,与访问的域的协议、域名、端口号,都相等,才是同源。如果三者有一个不同,就属于跨域。
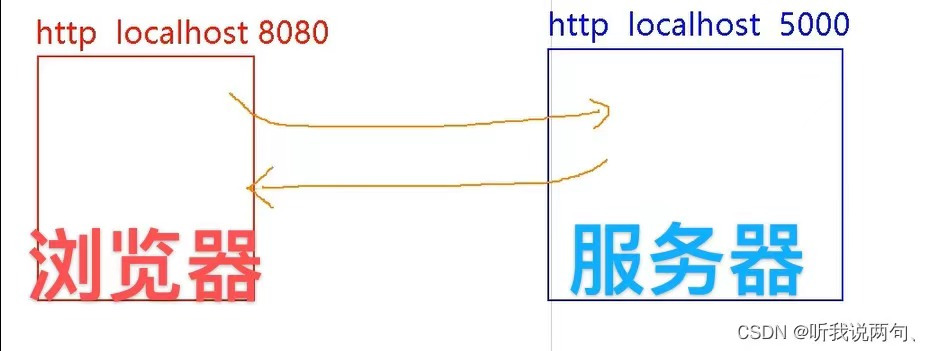
浏览器跨域流程
- 从浏览器发出之后,请求可以发出去,
- 服务器也是可以接收的,并且服务器已经将数据交给了浏览器
- 浏览器接收到之后,发现请求的地址跨域了,
- 因为浏览器设置有同源策略,所以数据拿不到
二、常见处理跨域的几种方式
1.jsonp
- . Jsonp:原理就是利用了script标签不受同源策略的限制,在页面中动态插入了script,script标签的src属性就是后端api接口的地址,并且以get的方式将前端回调处理函数名称告诉后端,后端在响应请求时会将回调返还,并且将数据以参数的形式传递回去。
- jsonp这种方法虽然巧妙,但是实际中不常用,需要前后端一起配合才能实现
- 只能解决get请求,不能处理post、delete等请求
2. CORS
- . CORS:(跨域资源共享)是一种允许当前域的资源被其他域的脚本请求访问的机制。 当使用XMLHttpRequest发送请求时,浏览器如果发现违反了同源策略就会自动加上一个请求头:origin,后端在接受到请求后确定响应后会在Response Headers中加入一个属性:Access-Control-Allow-Origin,值就是发起请求的源地址,浏览器得到响应会进行判断Access-Control-Allow-Origin的值是否和当前的地址相同,只有匹配成功后才进行响应处理。现代浏览器中和移动端都支持CORS,IE下需要8+。
需要后端解决
3.重点使用代理服务器
- . 服务器跨域,服务器中转代理。前端向本地服务器发送请求,本地服务器代替前端再向服务器接口发送请求进行服务器间通信,本地服务器是个中转站的角色,再将响应的数据返回给前端。
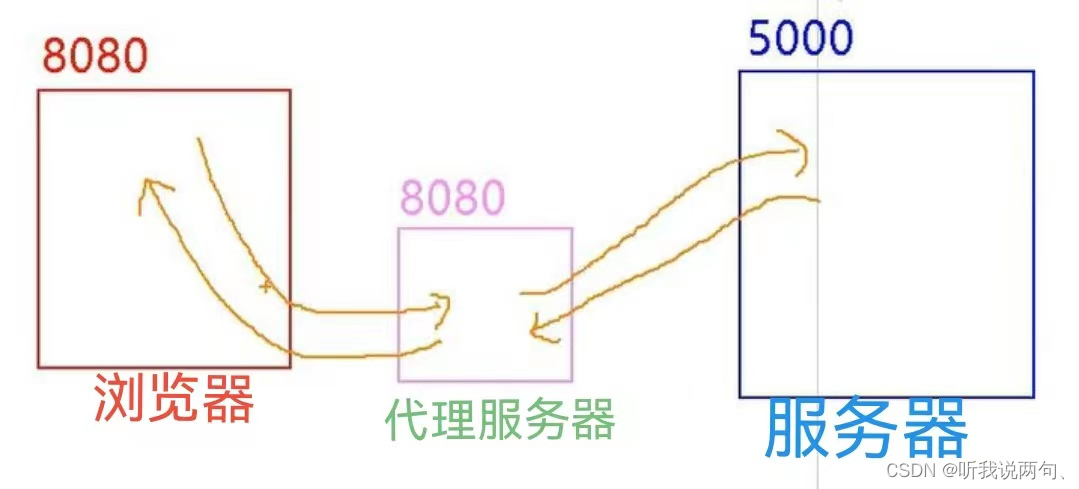
看个图:

1.浏览器向代理服务器发送请求,
2.代理服务器代替浏览器向 5000服务器发送请求,
3.5000服务器将请求的数据返回给代理服务器,
4.代理服务器将数据在发送给浏览器,
注:服务器之间没有同源策略问题,跨域是浏览器那边设置的,服务器与服务器之间交流不使用ajax,所以不会产生跨域
1.配置代理服务器第一种方式
需要借助vue-cli : vue-cli官网
- 需要配置在vue-config.js文件中
module.exports = {
// 开启代理服务器
devServer:{
proxy:'http://localhost:5000'
}
}
- 需要从新启动项目才可以开启服务器代理
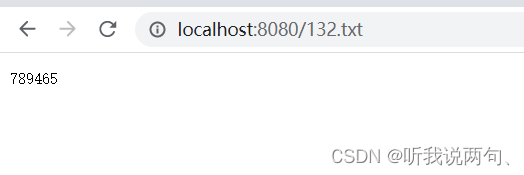
- 将请求的服务器地址5000改为8080
getUrl() {
axios.get("http://localhost:8080/car").then(
(res) => {
console.log("成功",res.data);
},
(err) => {
console.log("获取失败,",err.message);
}
);
},
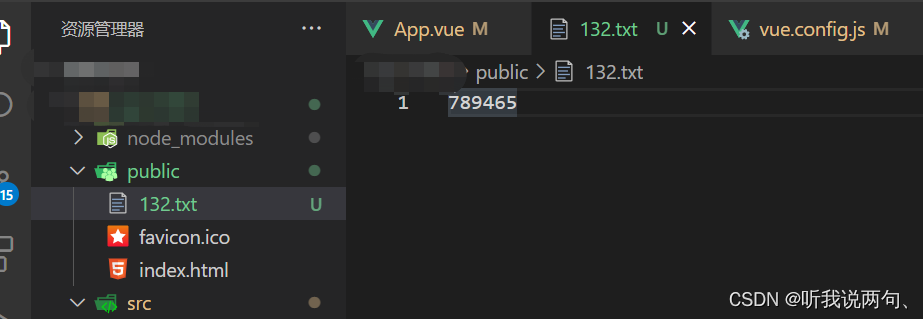
注:vue中public目录下的文件默认就是8080下的


2.配置代理服务器第二种方式
module.exports = {
devServer: {
proxy: {
// 请求前缀以 /api开头的就走代理,没有则不走代理
'/api': {
target: 'http://localhost:5000',
pathRewrite: { '^/api': '' } // 去掉代理向服务器请求时加上的/api
//ws: true, // 支持websocket
//changeOrigin: true // 控制请求头中host的值
},
// 可以配置多个代理
'/blog': {
target: '......',
pathRewrite: { '^/blog': '' }
//ws: true,
//changeOrigin: true
},
}
}
}
请求地址也要改变
methods: {
getUrl() {
axios.get("http://localhost:8080/api/car").then(
(res) => {
console.log("成功",res.data);
},
(err) => {
console.log("获取失败,",err.message);
}
);
},
},























 2271
2271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








