1. 问题分析
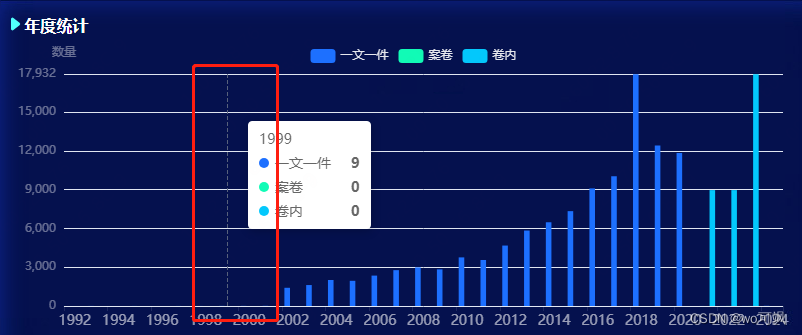
开发中遇到柱状图柱子数量显示差距太大,太小的柱子导致看不到图形,下面参考2个文章总结处理方案,有需要可以关注原文章。
1. Echarts柱状图使用最小高度解决数据差距过大,且过滤数据为0的情况_echarts柱状图最小高度-CSDN博客

2.解决方案
1. 在series中添加最小高度 barMinHeight 。(添加之后数据为0也会显示最小高度)
2. barMinHeight用函数判断
//这里的optionData是全局变量
barMinHeight: (function (optionData) {
optionData.forEach((v,index) => {
if (v == 0)
optionData[index] =null;
});
//观察数据格式
console.log(optionData);
//使用for循环遍历数组
for(var i=0;i<optionData.length;i++){
if (optionData[i] == 0) {
return 0;
} else {
return 5;
}
}
})(optionData),3. 上面的函数optionData[index] =null之后, tooltip中的显示就变成 - 显示了,所以还需要配置下tooltip。
4. tooltip 配置formatter函数。这时候参考第二个博主。
tooltip: {
formatter: function(params) {
let str = '';
params.forEach((item, idx) => {
str += `${item.marker}${item.seriesName}: ${item.data || 0}`
str += idx === params.length -1? '': '<br/>'
})
return str
}
}5. 这样即可解决问题。






















 3202
3202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








