文章目录
概念
防抖:就是一定时间内,只会执行最后一次任务。
节流:就是一定时间内,只执行一次。
防抖
防抖函数的封装使用
节流
节流函数的封装使用
防抖
-
<button id=
"debounce">点我防抖!</button>
-
-
$(
'#debounce').on(
'click', debounce());
-
-
function debounce() {
-
let timer;
-
// 闭包
-
return
function () {
-
clearTimeout(timer);
-
timer =
setTimeout(
() => {
-
// 需要防抖的操作...
-
console.log(
"防抖成功!");
-
},
500);
-
}
-
}

函数防抖的应用场景,最常见的就是页面滚动条监听的例子,来进行解析:
-
let timer;
-
window.onscroll =
function () {
-
clearTimeout(timer);
-
timer =
setTimeout(
function () {
-
//滚动条位置
-
let scrollTop =
document.body.scrollTop ||
document.documentElement.scrollTop;
-
console.log(
'滚动条位置:' + scrollTop);
-
},
200)
-
}

防抖函数的封装使用
-
/**
-
* 防抖函数
-
* @param fn 事件触发的操作
-
* @param delay 多少毫秒内连续触发事件,不会执行
-
* @returns {Function}
-
*/
-
function debounce(fn,delay) {
-
let timer =
null;
-
return
function () {
-
let self =
this,
-
args =
arguments;
-
timer &&
clearTimeout(timer);
-
timer =
setTimeout(
function () {
-
fn.apply(self,args);
-
},delay);
-
}
-
}
-
-
window.onscroll = debounce(
function () {
-
let scrollTop =
document.body.scrollTop ||
document.documentElement.scrollTop;
-
console.log(
'滚动条位置:' + scrollTop);
-
},
200)
节流
-
<button id=
"throttle">点我节流!</button>
-
-
$(
'#throttle').on(
'click', throttle());
-
-
function throttle(fn) {
-
let flag =
true;
-
// 闭包
-
return
function () {
-
if (!flag) {
-
return;
-
}
-
flag =
false;
-
setTimeout(
() => {
-
console.log(
"节流成功!");
-
flag =
true;
-
},
1000);
-
};
-
}

函数节流应用的实际场景,根据文本框中输入的内容自动请求后台数据。
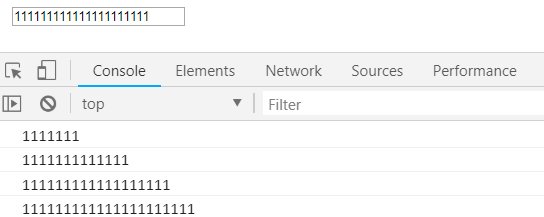
节流函数的封装使用
-
<input type=
"text" value=
"" id=
"input">
-
-
$(
'#input').on(
'keyup', throttle(
function () {
-
console.log($(
this).val());
-
// ajax后台请求....
-
},
1000));
-
-
/**
-
* 节流函数
-
* @param fn 事件触发的操作
-
* @param delay 间隔多少毫秒需要触发一次事件
-
*/
-
function throttle(fn, delay) {
-
let flag =
true;
-
return
function () {
-
let self =
this,
-
args =
arguments;
-
if (!flag) {
-
return;
-
}
-
flag =
false;
-
setTimeout(
() => {
-
fn.apply(self, args);
-
flag =
true;
-
}, delay);
-
}
-
}





















 569
569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








