1.通过搜索展示的内容其中的关键词显示高亮
我们通过后端给与的接口,调用接口展示数据内容时,有时候是带条件参数的,也就是说通过特定的参数来查询相对应的数据。搜索按钮功能就是如此,那么当我们需要把展示的数据其中的关键词搜索展示的是高亮应该如何做到呢?
方法:1.通过正则表达式把对应的内容筛选出来,然后设置其的高亮样式再通过拼接拼接回去,将拼接后的数据展示到页面当中
2.遍历数据利用indexOf判断是否有对应的关键词,关键词内容设置为高亮后返回数据,再展示
我利用的是第二种方法:
<span v-html="item.title"> // 绑定内容
// 设置高亮的方法
brightKeywords (val) {
var keyword = this.param.title
if (val.indexOf(keyword) !== -1) {
return val.replace(keyword, `<font color='red'>${keyword}</font>`)
} else {
return val
}
},
this.resultList = []
this.listData.forEach((item) => {
if (item.title.indexOf(this.param.title) > -1
{
this.resultList.push(item)
}
})
if (this.resultList.length == 0) {
this.isShowTip = true
}
this.resultList.map((item) => {
item.title = this.brightKeyword(item.title)
})
2.React利用脚手架后如何使用less
先**npm install --save-dev less-loader less**
1.如果当前目录下有webpack.config.js
就直接更改如下步骤
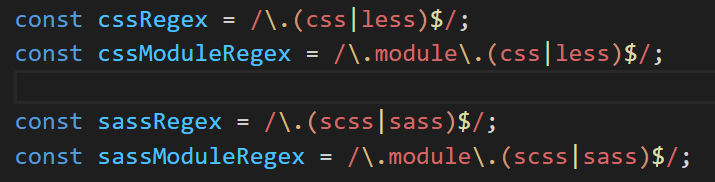
参照css-loader的格式添加less-loader
添加less的判断

2.如果当前目录下没有webpack.config.js
1)git有缓存当前项目所以
git add .
git commit -m 'up'
npm run eject
这时候就会出现webpack.config.js了 就可以安装第一步进行了






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








