前言
想要将写好的前端项目打包为可执行的exe文件。(资源放在主页自取)
一、dist是什么?
在花裤衩的Vue-admin-Template项目终端输入npm run build:prod,构建生产环境执行完成后项目根目录会生成一个dist文件夹
在这里插入图片描述

二、Electron
1.安装Electron依赖包,测试运行
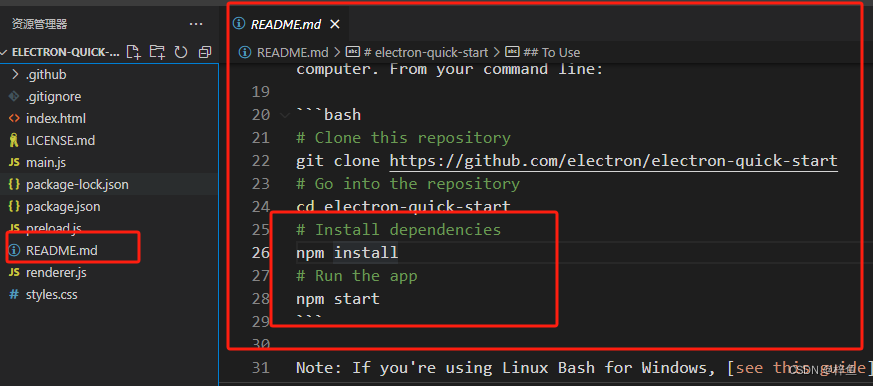
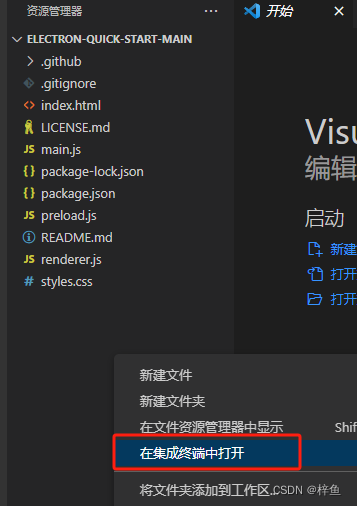
打开README.md文件,找到下图位置

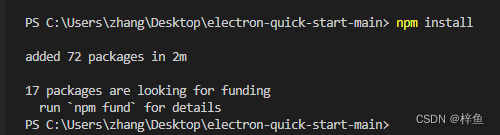
在终端依次输入执行npm install和npm start

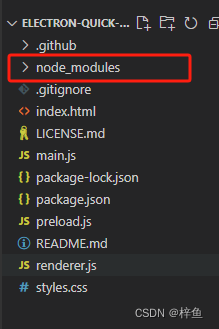
npm install执行完成截图,此时根目录会出现node_modules文件夹


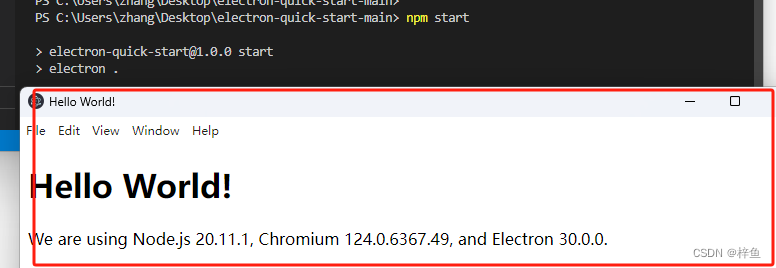
此时,执行npm start会弹出窗口界面,证明运行成功了

2.打包exe可执行文件
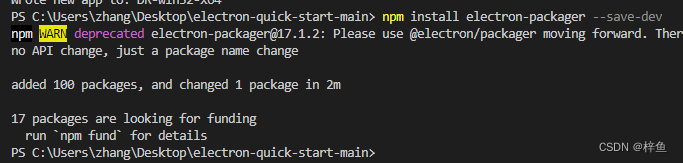
继续在终端执行npm install electron-packager --save-dev下载打包需要的依赖 electron-packager

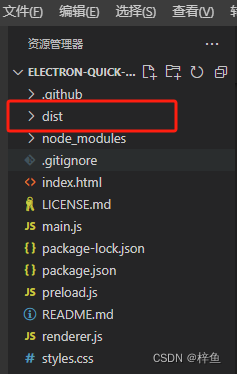
将vue-admin-template输出的dist文件夹复制到Electron项目根目录内,与node_modules文件夹同级即可

打开main.js,在其中配置打开的窗口页面替换成我们的文件(非常非常的重要,注意行数,一般都在16行多一点)

进入 package.json ,在 scripts 中添加 packager 指令
DR-文件名 icon-文件图标(必须为.ico格式才显示) out-输出文件夹 最后版本号 overwrite-覆盖等
"scripts": {
"start": "electron .",
"packager": "electron-packager ./ --platform=win32 --arch=x64 --overwrite --out=./ --asar --app-version=0.0.2"
}
运行打包命令npm run packager ,然后项目中会出现一个 DR-win32-x64 文件夹,里面有一个 DR.exe 文件,DR.exe就是这个项目的可执行文件

成功运行!!
需要注意的问题
1.修改vue-admin-template项目的vue.config.js,路径必须修改为 ./,不是这个后续打包好的页面可能会出现白屏,加载不出来的情况
module.exports = {
publicPath: ‘./’,
}
2.登录不跳转或登录报错(在vue-admin-template项目中配置)
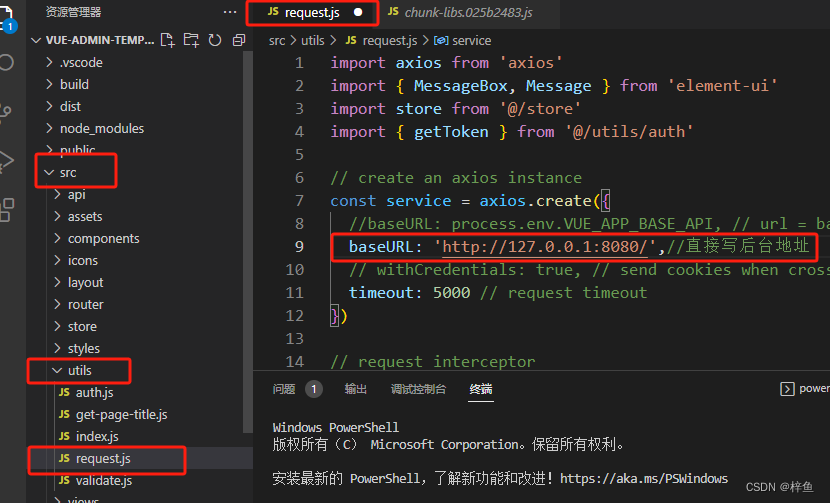
axios中的baseURL不分环境,直接写后台访问地址

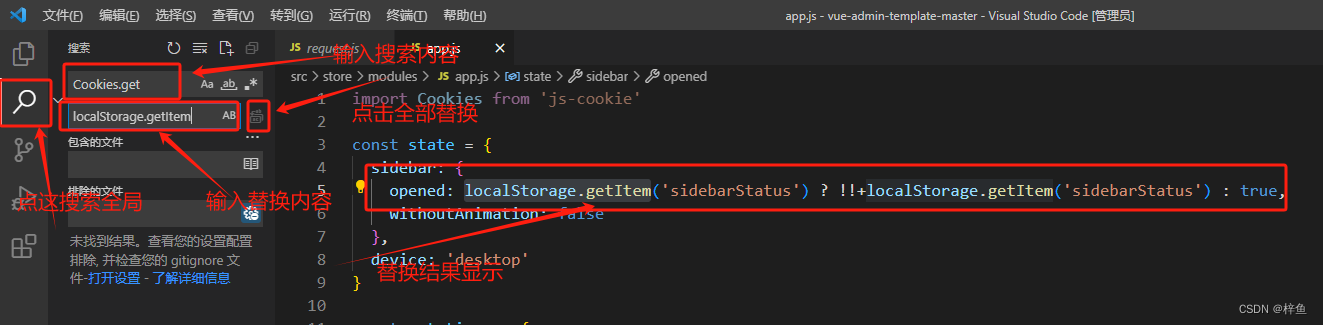
全局Cookies替换成localStorage
Cookies.get 改为 localStorage.getItem
Cookies.set 改为 localStorage.setItem
Cookies.remove 改为 localStorage.removeItem






















 2238
2238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








