笔记!笔记!笔记!

// 多选的按钮
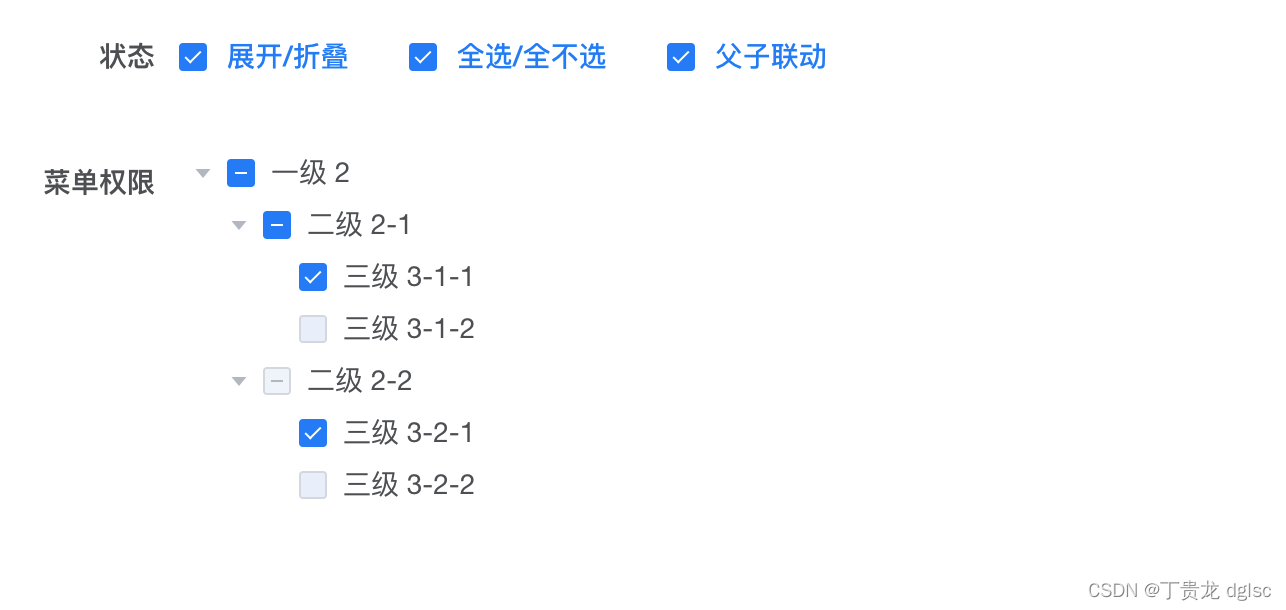
<el-form-item label="状态">
<el-checkbox-group v-model="jurisdictionType">
<el-checkbox label="展开/折叠" @change="changeOpen"></el-checkbox>
<el-checkbox label="全选/全不选" @change="changeAll"></el-checkbox>
<el-checkbox label="父子联动" @change="changeFather"></el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-form-item label="菜单权限" class="auto_form">
<el-tree
ref="tree"
:data="dataList"
show-checkbox
node-key="id"
:check-strictly="!menuCheckStrictly"
:default-checked-keys="checkedKeys"
:props="defaultProps"
>
</el-tree>
</el-form-item>
data(){
return {
jurisdictionType: [],
dataList: [{
id: 1,
label: '一级 2',
children: [{
id: 3,
label: '二级 2-1',
children: [{
id: 4,
label: '三级 3-1-1'
}, {
id: 5,
label: '三级 3-1-2',
disabled: true
}]
}, {
id: 2,
label: '二级 2-2',
disabled: true,
children: [{
id: 6,
label: '三级 3-2-1'
}, {
id: 7,
label: '三级 3-2-2',
disabled: true
}]
}]
}],
}
}
changeOpen(e) {
if (e) {
// 展开
this.setAllExpand()
} else {
// 折叠
this.setAllFold()
}
},
// 全选和全不选
changeAll(e) {
if (e) {
this.$refs.tree.setCheckedNodes(this.dataList)
} else {
this.$refs.tree.setCheckedKeys([])
}
},
// 父子联动
changeFather(e) {
if (e) {
this.menuCheckStrictly = true
} else {
this.menuCheckStrictly = false
}
},
// 折叠所有节点
setAllFold() {
for (var i = 0; i < this.$refs.tree.store._getAllNodes().length; i++) {
this.$refs.tree.store._getAllNodes()[i].expanded = false
}
},
// 展开所有节点
setAllExpand() {
for (var i = 0; i < this.$refs.tree.store._getAllNodes().length; i++) {
this.$refs.tree.store._getAllNodes()[i].expanded = true
}
},


























 2639
2639











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










