本系统主要分为前后和后台页面,前台页面主要功能有:首页,座位信息,交流论坛,公告信息,个人中心,后台管理。后台页面分为:首页,个人中心,学生管理,教师管理,座位信息管理,座位预约管理,班级信息管理, 签到信息管理,离开信息管理,座位暂离管理,举报信息管理,信用分管理,信用加分管理,信用减分管理,交流论坛,系统管理等功能。
系统实现
前台功能模块
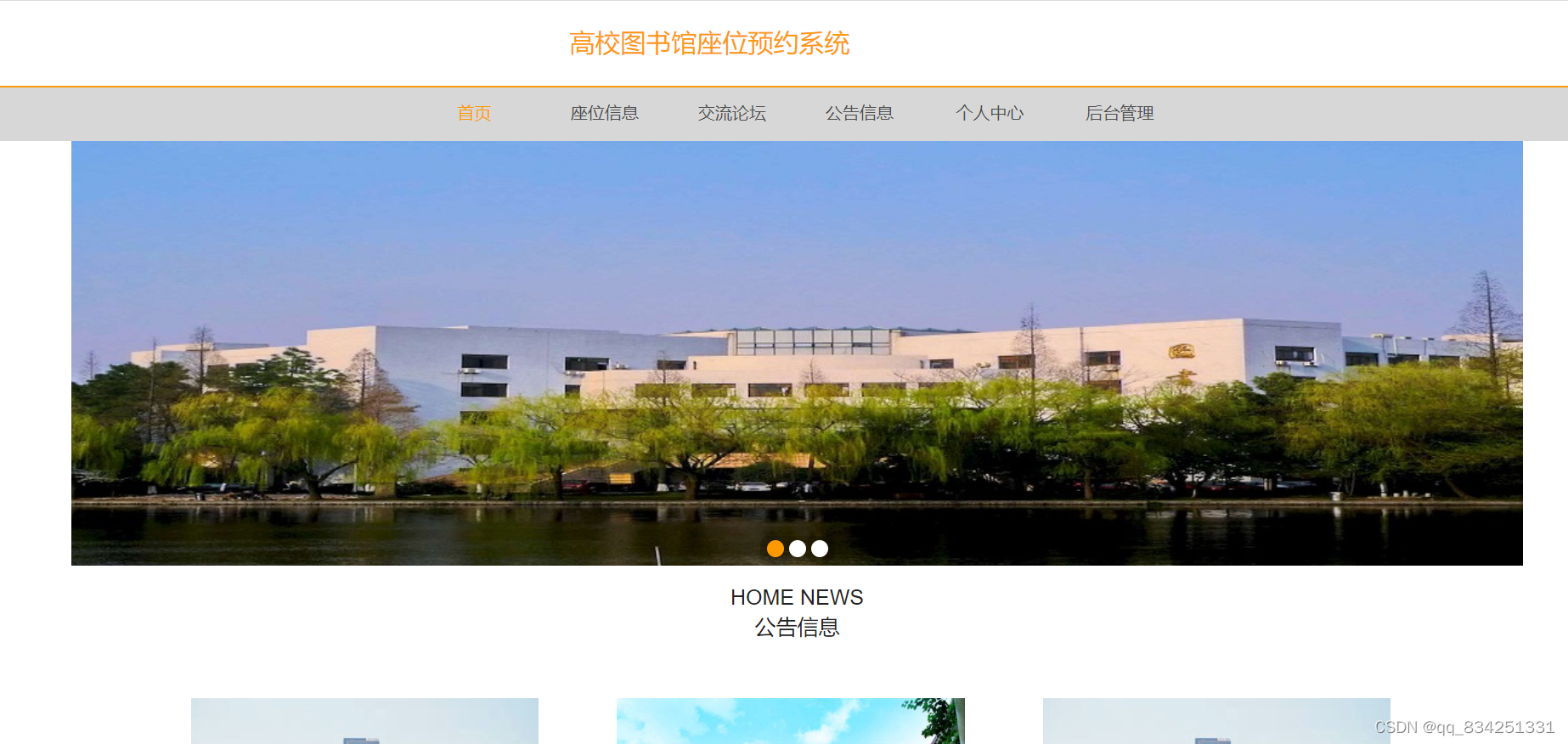
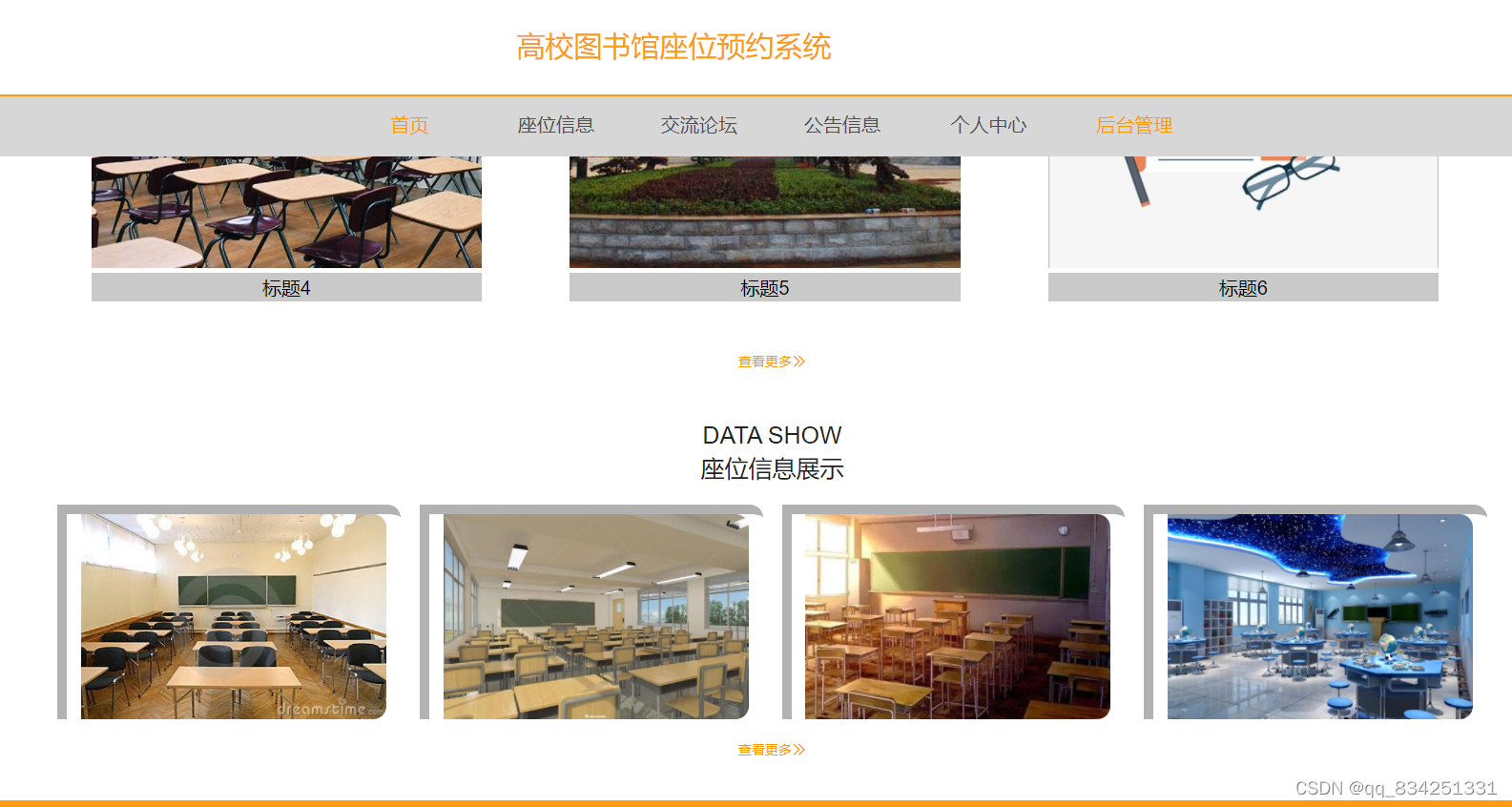
首页


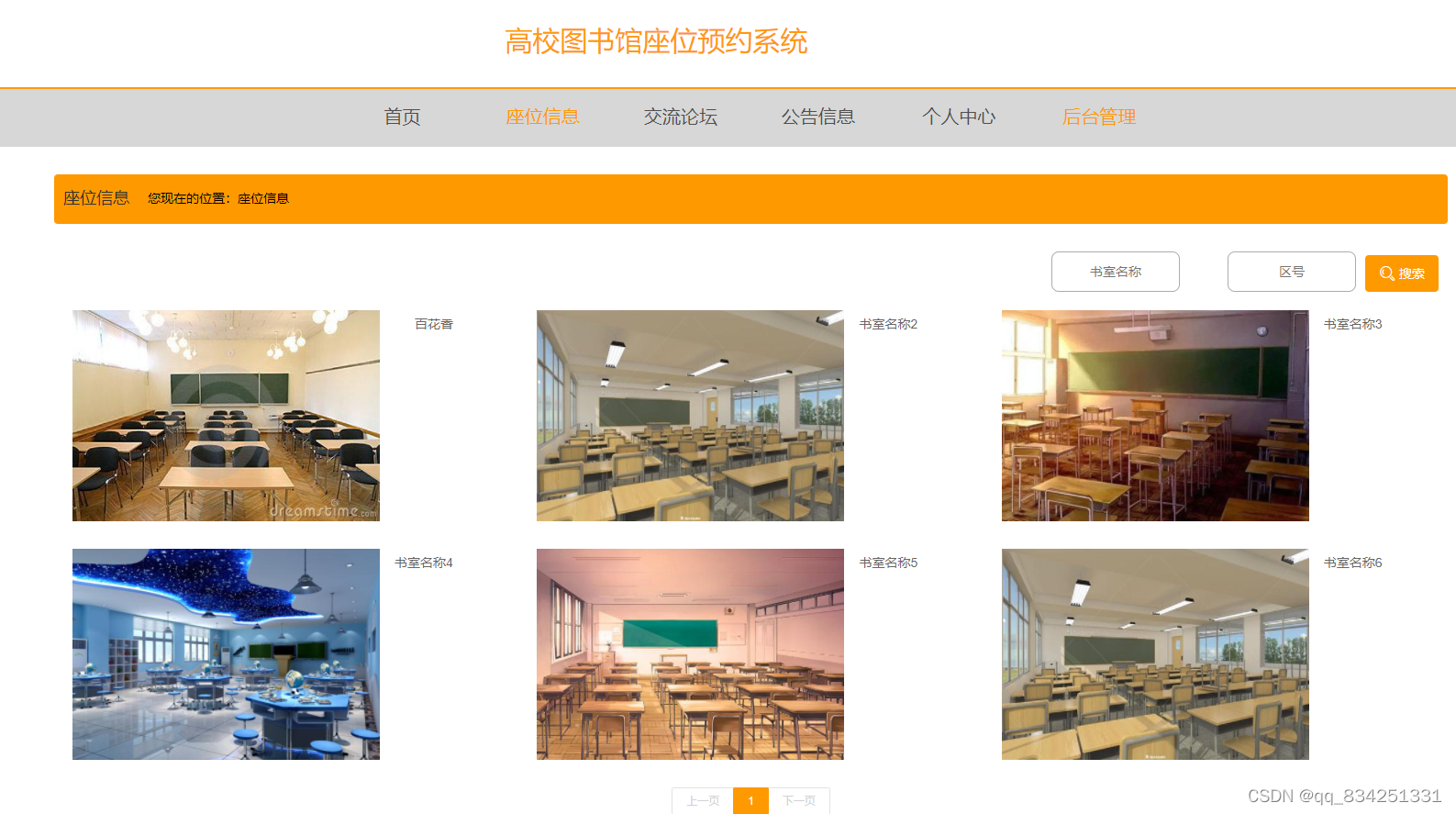
座位信息


交流论坛


公告信息

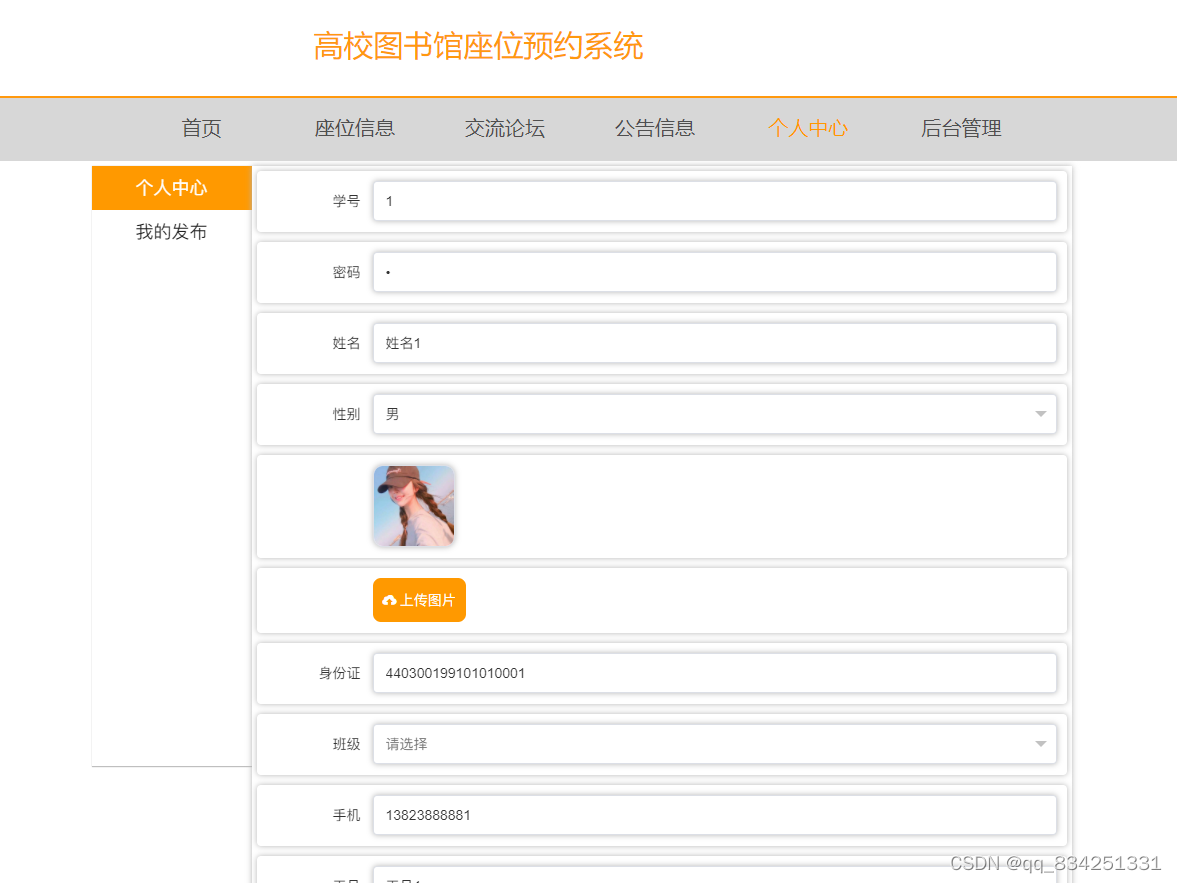
个人中心

学生后台模块
首页

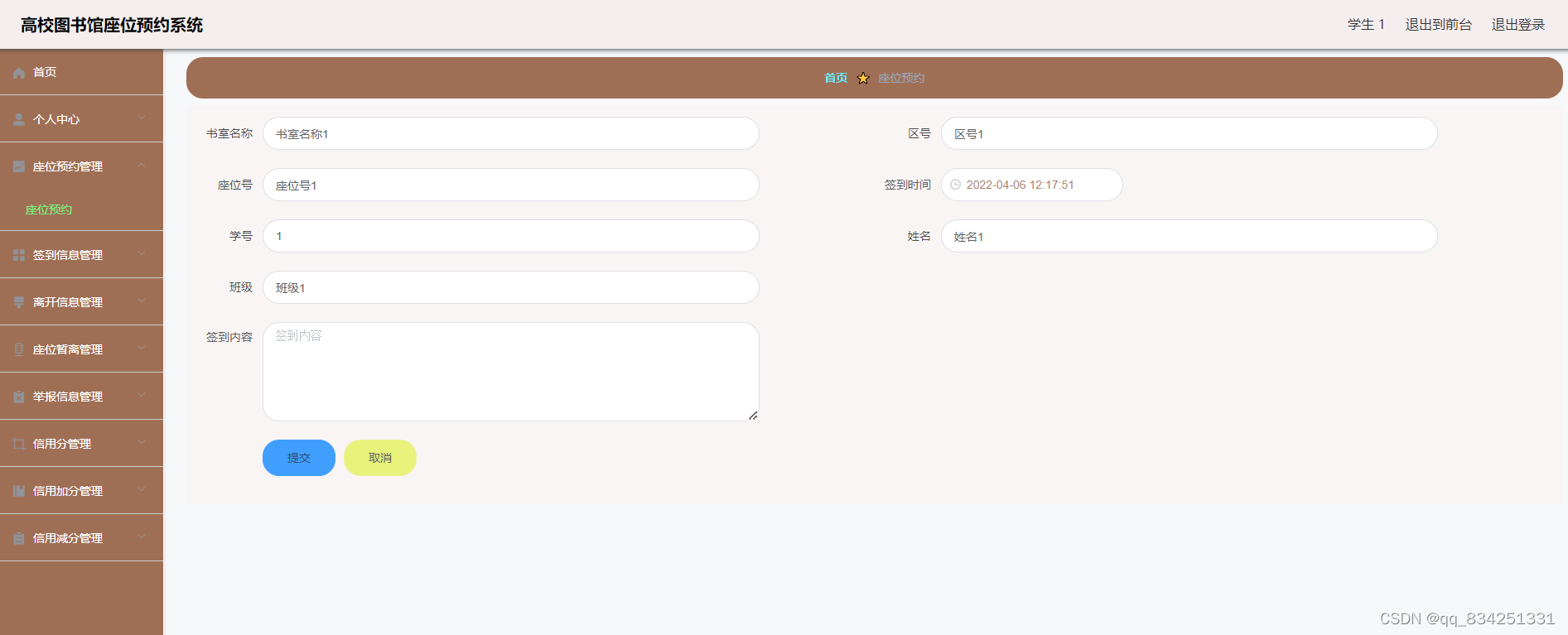
座位预约管理


签到信息管理
教师后台模块

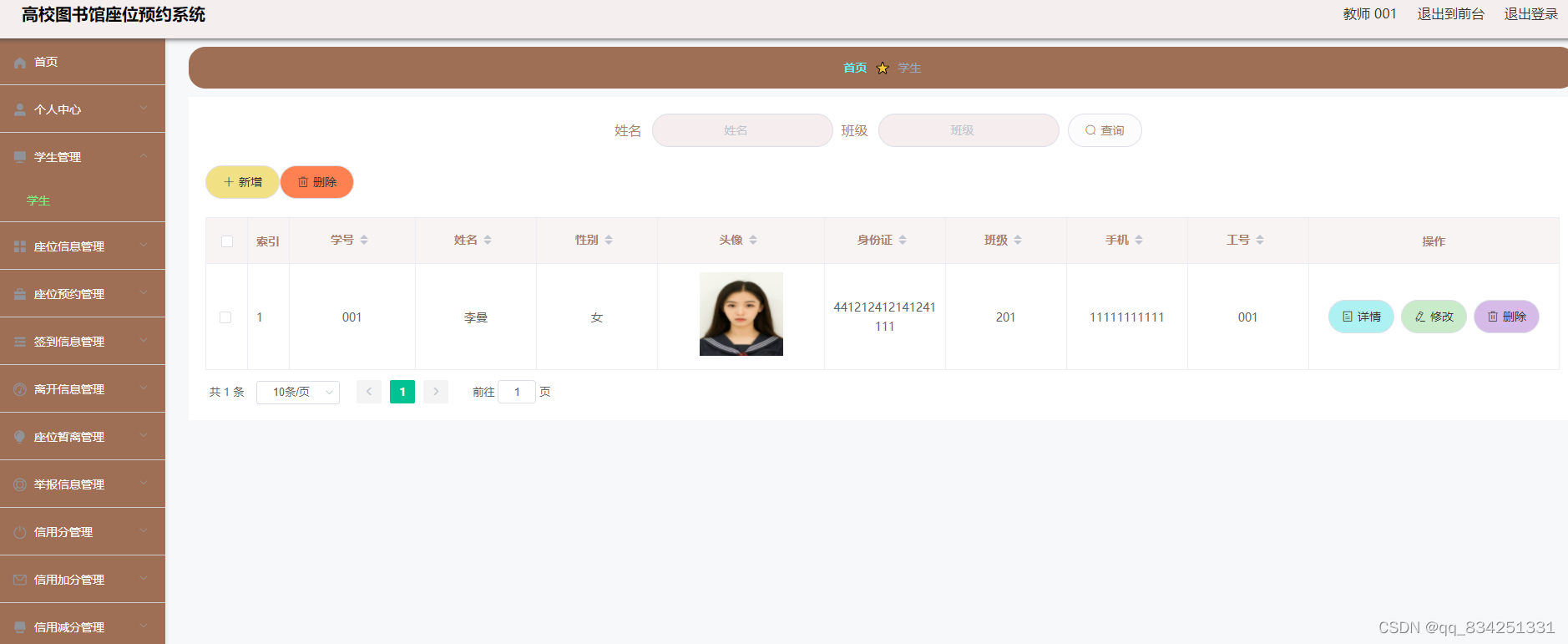
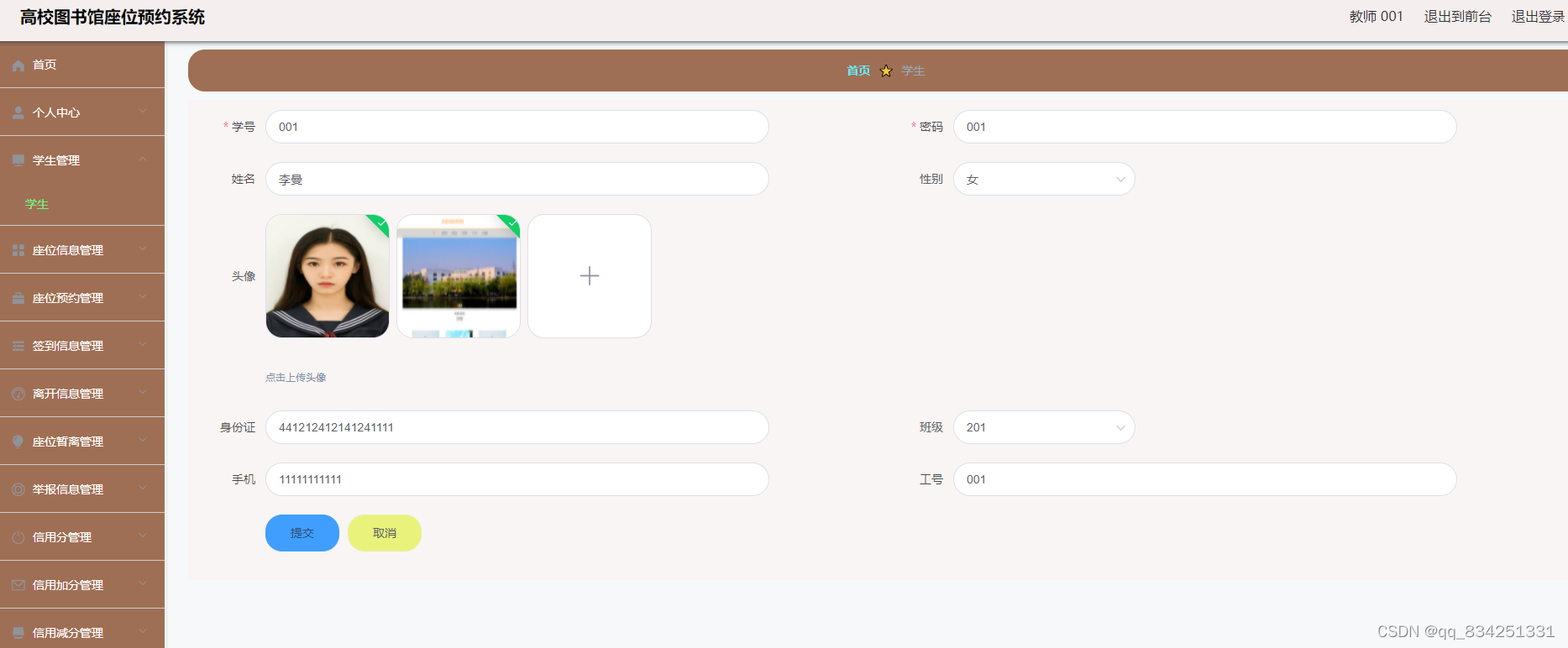
学生管理


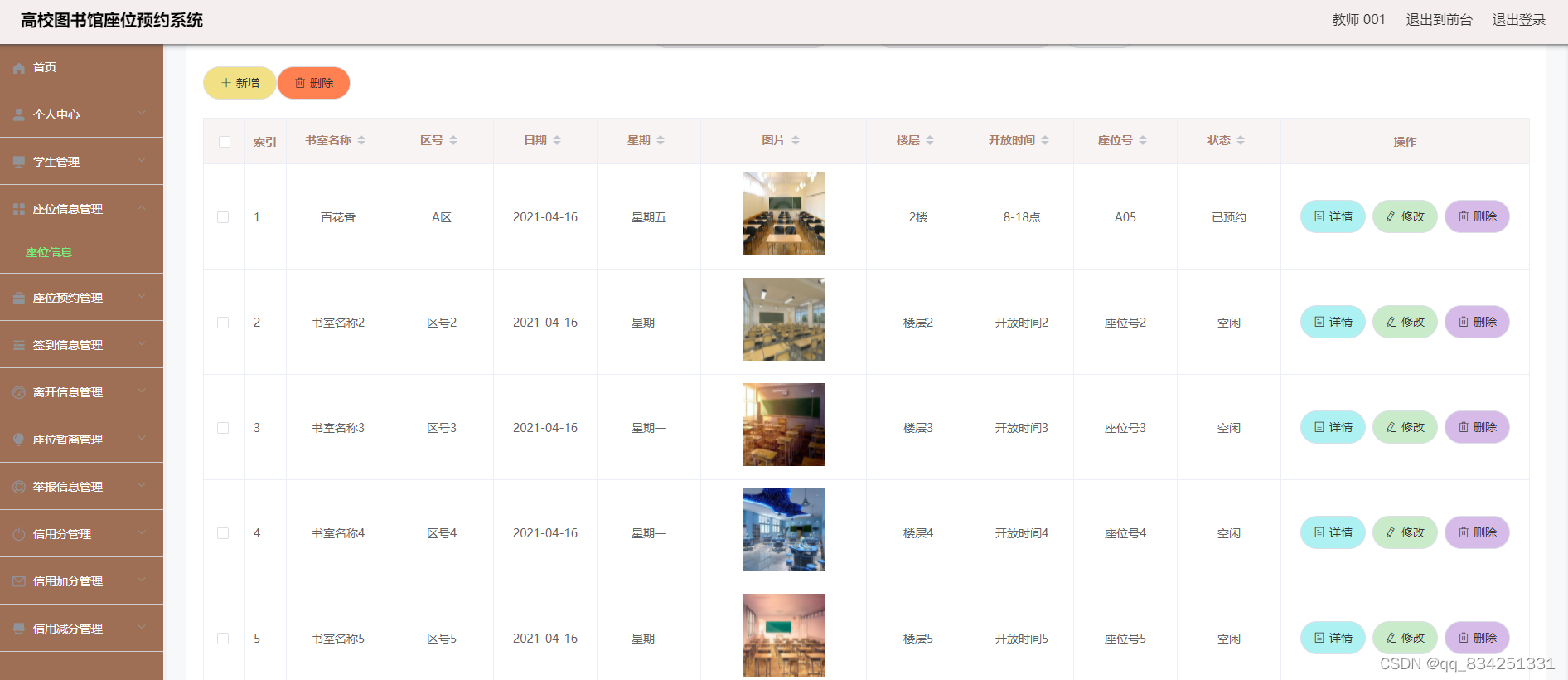
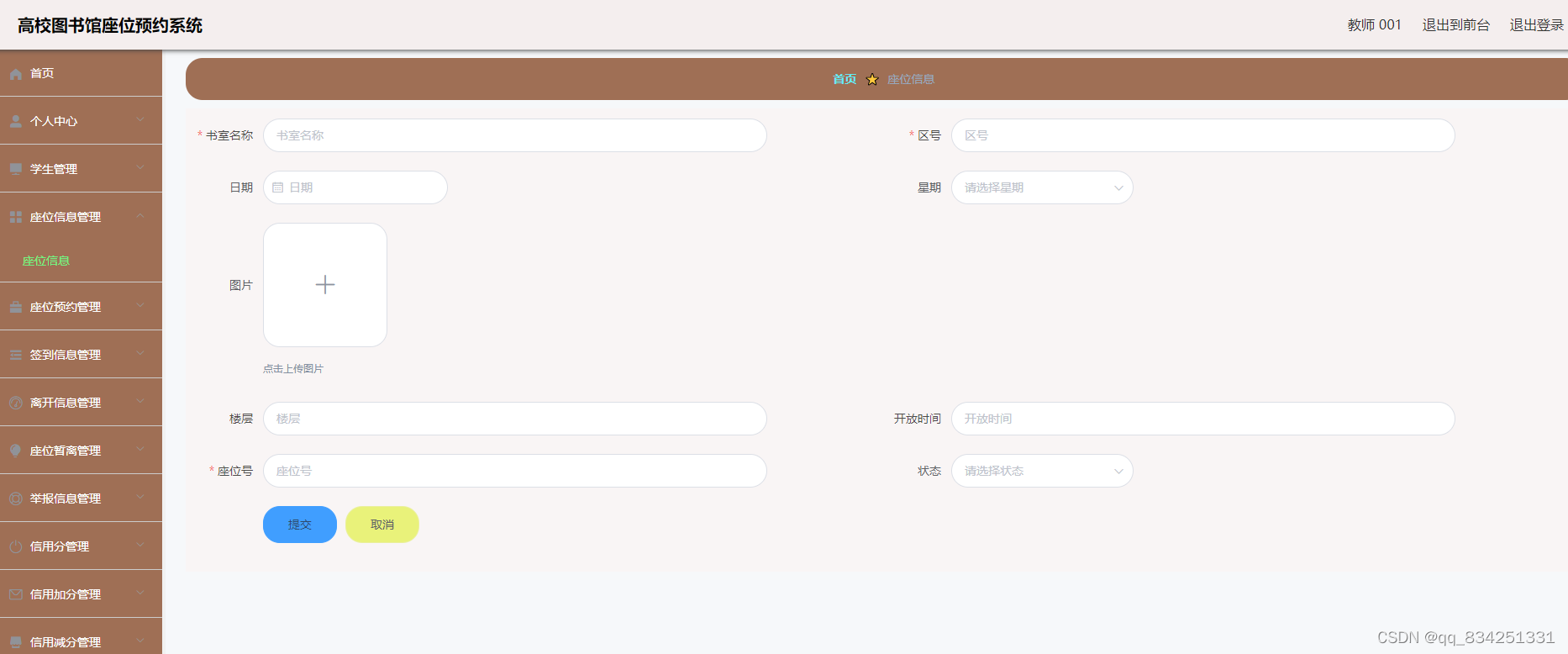
座位信息管理


签到信息管理

管理员后台模块

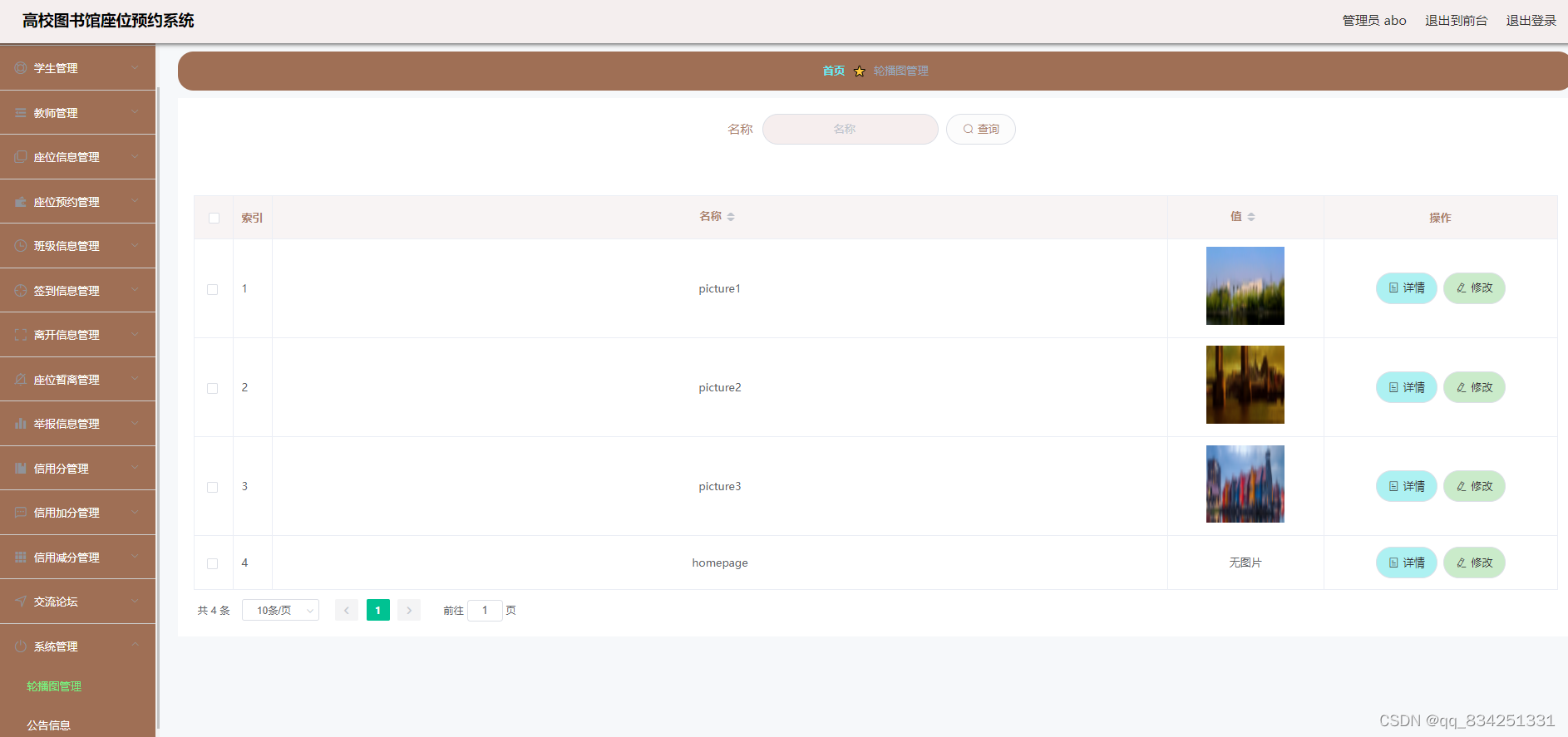
系统管理

部分代码:
package com.controller;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Map;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Date;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import com.utils.ValidatorUtils;
import org.apache.commons.lang3.StringUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.format.annotation.DateTimeFormat;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.baomidou.mybatisplus.mapper.Wrapper;
import com.annotation.IgnoreAuth;
import com.entity.ZuoweizanliEntity;
import com.entity.view.ZuoweizanliView;
import com.service.ZuoweizanliService;
import com.service.TokenService;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.CommonUtil;
/**
* 座位暂离
* 后端接口
* @author
* @email
* @date 2021-04-16 20:36:41
*/
@RestController
@RequestMapping("/zuoweizanli")
public class ZuoweizanliController {
@Autowired
private ZuoweizanliService zuoweizanliService;
/**
* 后端列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,ZuoweizanliEntity zuoweizanli,
HttpServletRequest request){
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("xuesheng")) {
zuoweizanli.setXuehao((String)request.getSession().getAttribute("username"));
}
EntityWrapper<ZuoweizanliEntity> ew = new EntityWrapper<ZuoweizanliEntity>();
PageUtils page = zuoweizanliService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, zuoweizanli), params), params));
return R.ok().put("data", page);
}
/**
* 前端列表
*/
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,ZuoweizanliEntity zuoweizanli, HttpServletRequest request){
EntityWrapper<ZuoweizanliEntity> ew = new EntityWrapper<ZuoweizanliEntity>();
PageUtils page = zuoweizanliService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, zuoweizanli), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/lists")
public R list( ZuoweizanliEntity zuoweizanli){
EntityWrapper<ZuoweizanliEntity> ew = new EntityWrapper<ZuoweizanliEntity>();
ew.allEq(MPUtil.allEQMapPre( zuoweizanli, "zuoweizanli"));
return R.ok().put("data", zuoweizanliService.selectListView(ew));
}
/**
* 查询
*/
@RequestMapping("/query")
public R query(ZuoweizanliEntity zuoweizanli){
EntityWrapper< ZuoweizanliEntity> ew = new EntityWrapper< ZuoweizanliEntity>();
ew.allEq(MPUtil.allEQMapPre( zuoweizanli, "zuoweizanli"));
ZuoweizanliView zuoweizanliView = zuoweizanliService.selectView(ew);
return R.ok("查询座位暂离成功").put("data", zuoweizanliView);
}
/**
* 后端详情
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id){
ZuoweizanliEntity zuoweizanli = zuoweizanliService.selectById(id);
return R.ok().put("data", zuoweizanli);
}
/**
* 前端详情
*/
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") Long id){
ZuoweizanliEntity zuoweizanli = zuoweizanliService.selectById(id);
return R.ok().put("data", zuoweizanli);
}
/**
* 后端保存
*/
@RequestMapping("/save")
public R save(@RequestBody ZuoweizanliEntity zuoweizanli, HttpServletRequest request){
zuoweizanli.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(zuoweizanli);
zuoweizanliService.insert(zuoweizanli);
return R.ok();
}
/**
* 前端保存
*/
@RequestMapping("/add")
public R add(@RequestBody ZuoweizanliEntity zuoweizanli, HttpServletRequest request){
zuoweizanli.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(zuoweizanli);
zuoweizanliService.insert(zuoweizanli);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody ZuoweizanliEntity zuoweizanli, HttpServletRequest request){
//ValidatorUtils.validateEntity(zuoweizanli);
zuoweizanliService.updateById(zuoweizanli);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
zuoweizanliService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
/**
* 提醒接口
*/
@RequestMapping("/remind/{columnName}/{type}")
public R remindCount(@PathVariable("columnName") String columnName, HttpServletRequest request,
@PathVariable("type") String type,@RequestParam Map<String, Object> map) {
map.put("column", columnName);
map.put("type", type);
if(type.equals("2")) {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
Calendar c = Calendar.getInstance();
Date remindStartDate = null;
Date remindEndDate = null;
if(map.get("remindstart")!=null) {
Integer remindStart = Integer.parseInt(map.get("remindstart").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindStart);
remindStartDate = c.getTime();
map.put("remindstart", sdf.format(remindStartDate));
}
if(map.get("remindend")!=null) {
Integer remindEnd = Integer.parseInt(map.get("remindend").toString());
c.setTime(new Date());
c.add(Calendar.DAY_OF_MONTH,remindEnd);
remindEndDate = c.getTime();
map.put("remindend", sdf.format(remindEndDate));
}
}
Wrapper<ZuoweizanliEntity> wrapper = new EntityWrapper<ZuoweizanliEntity>();
if(map.get("remindstart")!=null) {
wrapper.ge(columnName, map.get("remindstart"));
}
if(map.get("remindend")!=null) {
wrapper.le(columnName, map.get("remindend"));
}
String tableName = request.getSession().getAttribute("tableName").toString();
if(tableName.equals("xuesheng")) {
wrapper.eq("xuehao", (String)request.getSession().getAttribute("username"));
}
int count = zuoweizanliService.selectCount(wrapper);
return R.ok().put("count", count);
}
}
此源码非开源,若需要此源码可扫码添加微信或者qq:2214904953进行咨询!
2600多套项目欢迎咨询

























 248
248

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








