今天初始化vue项目遇到一个报错
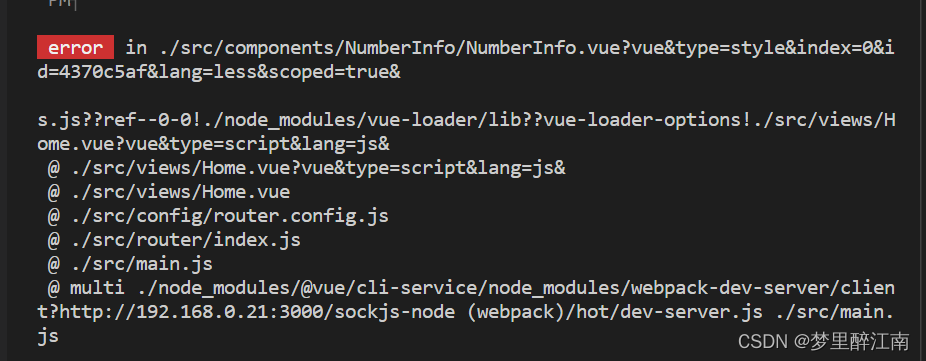
错误截图:

这里是因为组件引入了外部的样式文件,又给组件样式加上了vue样式的私有属性造成的报错。
<style lang="less" scoped>
@import "index";
</style>
解决方法可以删除私有属性,如下就可以直接解决报错
<style lang="less">
@import "index";
</style>
但是删除了样式的私有属性,担心写的样式会污染到其他地方,也可以在标签上直接引入,同样也可以解决问题。
<style lang="less" src="/index.less">
</style>
<style lang="less" scoped>
xxx
xxx
</style>





















 1314
1314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








