前言
-
导航守卫其实有三种,全局导航守卫permission.js文件(前置、后置),组件内守卫(beforeRouteEnter 路由进入之前、beforeRouteUpdate 路由更新之前,beforeRouteLeave 路由离开之前),独享守卫(beforeEnter 路由进入之前),三个参数(to:从哪里来,from:去哪里,next:放行)
-
但一般是全局导航守卫用的最多,beforeEach 路由进入之前,afterEach 路由进入之后。
-
导航守卫直白的意思就是,每个页面路由导航都会经过这里。我们也会在这里使用NProgress添加进度条,配合白名单和token对页面进行一些操作判断。
-
白名单(whiteList)一个数组,意思是在没有登录时可以访问的页面,比如 /login, /404 页面,他不需要登录就要访问,还可以写一些不需要登录访问的页面在里面。
NProgress使用 下包 局部引入
1.下包
npm i nprogress2.局部引入
import NProgress from 'nprogress' // 导入进度条插件
import 'nprogress/nprogress.css' // 导入样式
// 默认关闭进度条
NProgress.configure({ showSpinner: false })3.使用
NProgress.start() // 开启进度条
NProgress.done() // 关闭进度条导航守卫思路
-
判断是否登录(判断有没有Token)有Token已经登录,没有Token没有登录,
-
有登录之后判断去的是不是登录页,是把他放到首页,不是直接放行。因为不能登陆过(有Token)又去登录页登录,不是直接放行的时候请求一下用户信息(vuex)记得判断一下如果vuex由用户信息在切换页面的时候就不要发请求了。这样就不会一切页面就发请求。
-
没登录判断去的是不是白名单里面的路由,在放行,不在跳到登录页。因为不能没登录没有token情况下放行到页面请求数据。
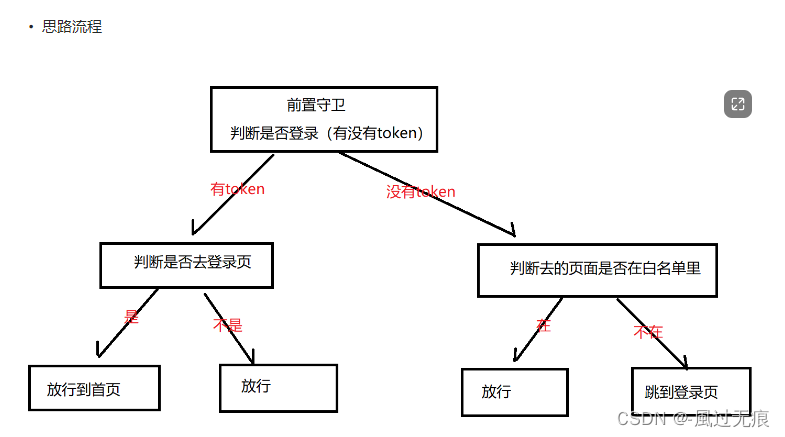
思路图

代码如下
// 引入路由
import router from './router'
// 引入vuex
import store from './store'
// 引入消息提示
import { Message } from 'element-ui'
// 引入滚动条
import NProgress from 'nprogress'
// 导入滚动条样式
import 'nprogress/nprogress.css'
// 默认关闭进度条
NProgress.configure({ showSpinner: false })
// 前置守卫
// 准备白名单数组
const whiteList = ['/login', '/404']
// 前置守卫
router.beforeEach(async(to, from, next) => {
// 在准备跳转之前开启进度条
NProgress.start()
// 判断是否登录
if (store.state.user.token) {
// 有token,再判断去的是否为登录页
if (to.path === '/login') {
next('/')
NProgress.done()
} else {
// 节约请求 不要每次切换页面都请求用户信息
if (!store.getters.userInfo.userId) {
await store.dispatch('user/getInfo')
}
next()
}
} else {
// 没登录,判断去的是不是白名单
if (whiteList.includes(to.path)) {
next()
} else {
// 不在就打回登录页
NProgress.done()
next('/login')
Message.success('请先登录')
}
}
})
// 后置守卫
router.afterEach(() => {
// finish progress bar
NProgress.done()
})
总结:
经过这一趟流程下来相信你也对 Vue 全局导航守卫的使用 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!
什么不足的地方请大家指出谢谢 -- 風过无痕























 1062
1062











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










