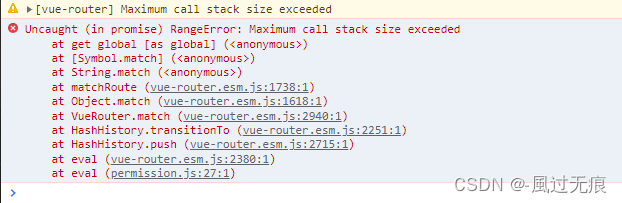
报错图

产生场景
1.近期在搭建移动端的架子时,在写路由守卫时,发现陷入死循环,报错意思是循环超出栈。
2.后面排查了一圈问题之后,发现这个问题很小,但很难发现,在此记录。
3.vue 路由的导航守卫并不是执行一次,而是一直执行知道放行为止--很重要
4.next ()和 next('/login')区别
4.1 next ()表示路由成功放行,直接进入to的路由地址(路由控制去哪就去哪-只负责放行)
4.2 next('/login')表示路由拦截成功,重定向至/login,并且还会再次调用router.beforeEach();
4.3 beforeEach()必须调用next()才会放行,否则就会出现无限循环(报错出现)
解决方案
permission.js文件-最下面else重点
在判断没有token,重定向到login(登录页时候)加一个判断如果to.path去login就放行,代码如下
// 引入vuex
import store from '@/store'
import router from './router'
// 所有的路由进入前都会经过该守卫 路由之前触发
router.beforeEach(async (to, from, next) => {
// 打印 to 属性打印信息里面有meta路又元标识
// console.log(to);
// 这里是用来判断 路由取得页面如果有needLogin这个属性就要登录 反之放行
// 这里引入 vuex
// 判断如果vuex token 里面有值就放行到要去页面 反之就放心到登录页获取token
if (store.getters.token) {
if (store.getters.userInfo.id) {
next()
} else {
// 简化代码 本来在页面里面调用接口 现在在这里调用 只用写一次
// 顺便验证token 如果有用户信息 那token就一定有效 token 401错误已经处理
await store.dispatch('getUserInfo')
next()
}
// next()
} else {
// 跳转登录页时告诉登录页要会跳的页面
// 路由传参 传 this.$store.push('/xxx/?参数名=值')
console.log('to', to)
if (to.path === '/login') {
next()
} else {
next('/login?back=' + to.fullPath)
}
}
})
扩展
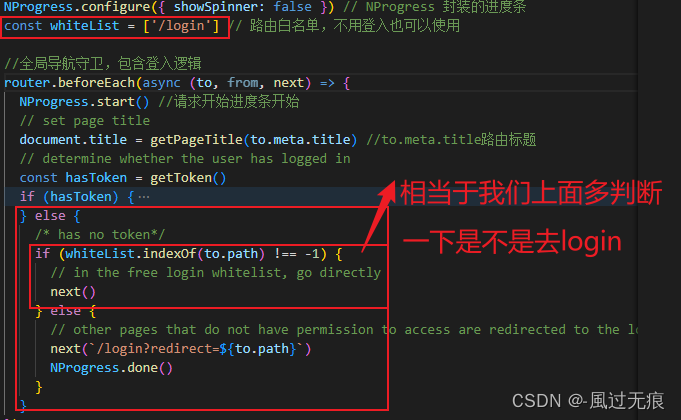
1.PC端也是有这个情况的,为什么没有遇到了,是以为我们在使用vue-element-admin等模板时候,它帮我们处理了,就是白名单,原理是一样的,判断是不是去这些页面在在放行一次。

自己理解
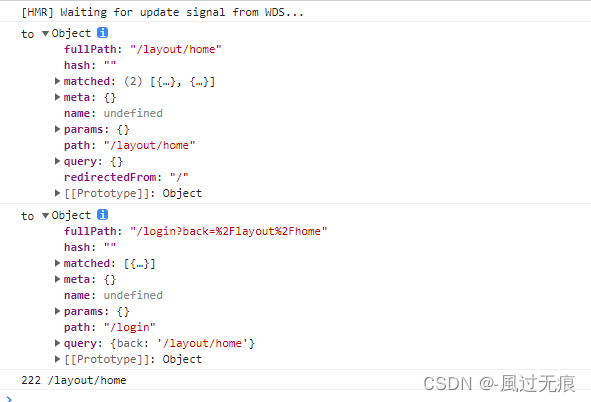
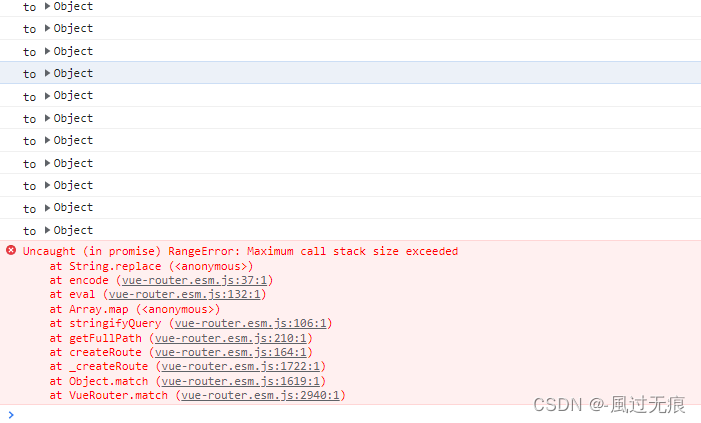
总的来说导航守卫会根据条件一直执行知道被next()出去,如果只有next('login')(重定向)就会陷入死循环下面有图片例子


总结:
经过这一趟流程下来相信你也对 caught (in promise) RangeError: Maximum call stack size exceeded-vue前置导航守卫死循环 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!
什么不足的地方请大家指出谢谢 -- 風过无痕























 9万+
9万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










