目录
5、列表页含有子组件时,点击子组件的卡片进入操作页,【提交】表单后返回上一页,不重新请求并渲染数据
2、uview的BackTop返回顶部组件,一旦有数据则不显示;在子组件中也不显示
一、已解决问题
1、uview的Tabs 标签做顶部导航,样式错误
数据仅为2条(4条以下)时,标签整体居左,且滑块显示偏左(下图)
|
|
解决:
方法1:加一点偏移量
// 这个位置是自定义的class,我放在了整个页面中,顶部导航下的内容区是子组件已给了动态的固定高度
.status_bar {
height: var(--status-bar-height);
width: 100%;
}
//这个位置距离要计算,基本差不多就行,暂时没翻车
::v-deep .u-tabs__wrapper__nav__line {
left: 40rpx;
}方法2:最近发现在组件的felx布局基础上设置样式竟然生效了,还是直接定位到中间修改更好些(以前不生效才使用的方法1)
<u-sticky bgColor="#fff">
<u-tabs
:list="List"
>
</u-tabs>
// css部分
// 将宽度拉到和屏幕一样长
.content .u-sticky {
width: 100%;
}
// 给每个标签块赋为等宽(50%以前用过不好用,这次更新方法也没试)
::v-deep .u-tabs__wrapper__nav__item {
flex: 1;
}
2、列表滚动到底部,下拉刷新报错
[Intervention] Ignored attempt to cancel a touchmove event with cancelable=false
出现原因:下拉刷新和列表内容滚动冲突。
解决思路:使用scroll-view自带的下拉刷新,不使用uniapp的api。
3、uniapp动态获取元素高度不能使用ref
说uniapp支持vue写法,但是并不支持ref获取dom,要是用uniapp的api。如下:
需绑定id使用uni.createSelectorQuery()
示例:
uniapp给子组件动态高度
// 计算内容区高度 - 名字 - 完了日期 - unicard组件自带的上下padding
// const query = uni.createSelectorQuery().in(this);
// let tempNameH = ''
// let tempTimeH = ''
// query.select('#name_id').boundingClientRect(data => {
// tempNameH = data.height
// }).exec();
// query.select('#time_id').boundingClientRect(data => {
// tempTimeH = data.height
// }).exec();
// this.contentClass.height = (Math.round(this.cardViewHeight.slice(0, this.cardViewHeight.indexOf('p'))) - tempNameH - tempTimeH - 28) + 'px'
// // %行高后 取值1 / 0
// let tempNum = (this.cardViewHeight.slice(0, this.cardViewHeight.indexOf('p')) - tempNameH - tempTimeH - 28) % 25 > 20 ? 1 : 0
// this.contentClass['-webkit-line-clamp'] = Math.floor((this.cardViewHeight.slice(0, this.cardViewHeight.indexOf('p')) - tempNameH - tempTimeH - 28) / 25) + tempNum4、uniapp的<scroll-view/>在scroll-x模式下,ios显示异常
问题:
scrollview嵌套scrollview,ios的子组件居中/居中偏下显示,安卓、pc浏览器不会。(如图)
|
|
解决方案:
更换为view基础标签,用css-flex去写。避免scrollview嵌套scrollview,因为可能还有出现其他问题……
修改后目前:ios、安卓、鸿蒙,企业微信内正常,如果将链接粘贴至企业外部浏览器,safari、安卓qq浏览器正常。
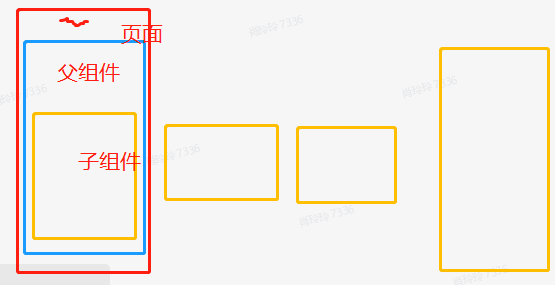
5、列表页含有子组件时,点击子组件的卡片进入操作页,【提交】表单后返回上一页,不重新请求并渲染数据
解决思路:
uniapp开发需注意页面的生命周期和组件的生命周期。
因uniapp子组件中无法调用onShow,只能写vue2的生命周期,从详情页返回列表页时,列表页的子组件内不再刷新。
可以在列表页父组件onShow生命周期(uniapp页面最早的能够刷新的周期)中调用子组件的方法,写法同vue2。
二、暂未解决问题,先做记录
1、u-Picker 选择器,选择某项
点击【确定】,再打开时,默认为上次选中项;
点击【取消】、【关闭】后,再打开时,默认为上次选择某项的内容,而不是“点击确定”后的内容的回显,需要在进行【取消】、【关闭】的操作时进行重新赋值defaultIndex默认值,才能实现。但实际上,此时defaultIndex在【确定】时已经赋值,不生效。
























 411
411











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








