问题
1. cesium skyAtmosphere.setDynamicAtmosphereColor is not a function
true改false skyAtmosphere: false,
2 the number of coordinates must be a multiple of 3 and at least 3
坐标数必须是3的倍数且至少为3
3 normalized result is not a number 规范化结果不是数字
我的解决办法 在vue.config.js 中 ,cesiumSource 我改用 node_modules/cesium/Build/Cesium
记得在main.js 或者啥 import * as Cesium from 'cesium/Cesium'
import 'cesium/Widgets/widgets.css'
我代码里基本是 new Cesium
所以我是 window.Cesium=Cesium
你也可以全局注册 Vue.prototype.Cesium=Cesium 使用时就 new this.Cesium
参考 Node.js开发——解决Cesium视角切换的异常_aobwm06868的博客-CSDN博客
cesium莫名其妙报render normalize错误问题解决_不羁之路的博客-CSDN博客_cesium内存不足报错
这是解决啥报错我忘了 ,反正是因为 n=NaN 然后产生的报错 ,可能是我上方我自己解决方法要用到的
= e.frustumCommandsList
if(isNaN(n)){
n=0
}
u.length=n
4 custom validator check failed for prop 'length'
length 就是说的这个属性拿到的值类型不兼容。
找报错范围 ,这是我代码中 分页的 属性 ,这里应该是整数,而我之前的值是小数,把计算值的方法更改,求整数就ok了
5. RangeError: Invalid array length at pat (.../Cesium.js)
翻译: 无效的数组长度
可能出现的场景:
- 当创建一个长度为负数或者长度大于等于232 的 Array 或者 ArrayBuffer 时。
- 当设置 Array.length 属性为负数或者长度大于等于232 时。
参考 Node.js开发——解决Cesium视角切换的异常_aobwm06868的博客-CSDN博客
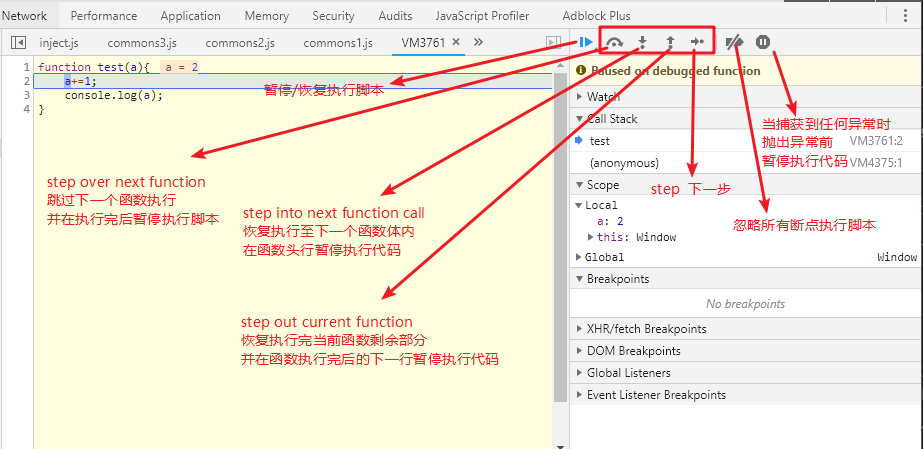
代码过多 ,在浏览器中启用 捕获异常,下图最后一个按钮,
在页面操作报错的前一步 时启用

6.Blocked script execution in 'about:blank' because the document's frame is sandboxed and the 'allow-scripts' permission is not set.
阻止在“about:black”中执行脚本,因为文档的框架是沙盒的,并且未设置“允许脚本”权限。
Cesium不识别js,沙箱iframe不允许使用js
解决方案:
第一种:禁用infobox。
const viewer = new Viewer('cesiumContainer', {
infoBox: false, // If set to false, the InfoBox widget will not be created.
});
第二种:设置沙箱的权限。
var iframe = document.getElementsByClassName(‘cesium-infoBox-iframe’)[0];
iframe.setAttribute(‘sandbox’, ‘allow-same-origin allow-scripts allow-popups allow-forms’);
iframe.setAttribute(‘src’, ‘’); //必须设置src为空 否则不会生效
参考:https://blog.csdn.net/ganggun/article/details/124825612
7 Cylinder 底部纹理渲染控制
这要改源码了,
既然是Cylinder, 哪就到对应的方法去,在添加entity时
如果用到callbackProperty ,注意Cesium.js 如CylinderGeometry .pack createGeometry
重点是computePositions()方法,
CylinderGeometryLibrary-24ad1484.js或者
cesium.js 里的CylinderGeometryLibrary ={computePositions:function...}

不是call...那就看CylinderGeometry方法中的 _workerName =“调用方法”
我知道要改源码是因为看了 https://www.cnblogs.com/HandyLi/p/11244889.html
方法注意点
1
material: new Cesium.Color.fromCssColorString("#00dcff82")
2 水面

参考
(69条消息) Cesium开源water材质和粒子效果示例代码研究_cesium water_不羁之路的博客-CSDN博客tata






















 553
553











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








