一、小程序篇章
说明,小程序里边没有sacc和less语言,所以不存在常规使用deep
采用父盒子嵌套子盒子的方法来解决,
不生效的情况下需要加权重 !important
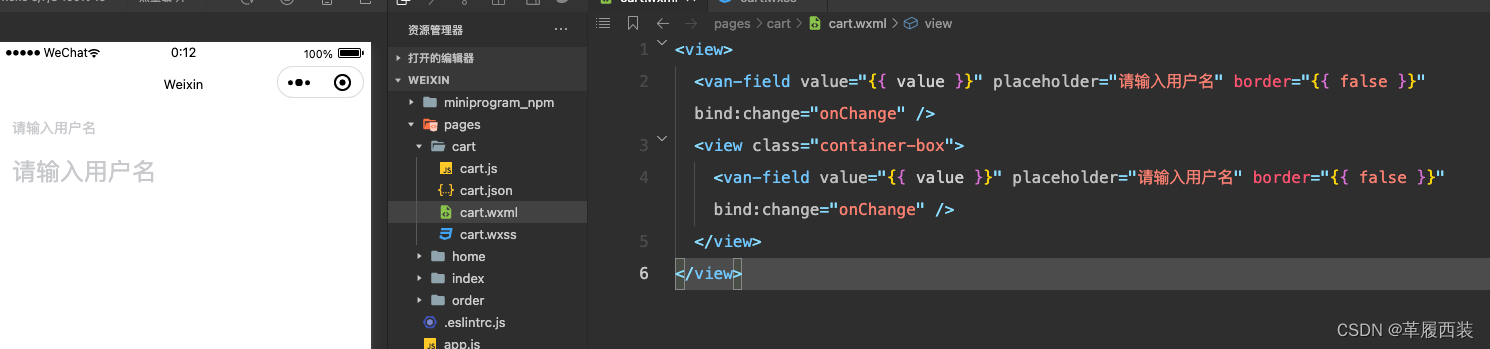
<view>
<van-field value="{{ value }}" placeholder="请输入用户名" border="{{ false }}" bind:change="onChange" />
<view class="container-box">
<van-field value="{{ value }}" placeholder="请输入用户名" border="{{ false }}" bind:change="onChange" />
</view>
</view>
css
.container-box .van-cell {
font-size: 48rpx;
/* font-size: 48rpx!important; */
}
二、vue项目篇章
1.采用deep修饰的方法,前提是有用sacc或者less语法
核心: ::v-deep
这里博主推荐使用 ::v-deep 相比于deep渲染更快兼容性更好
这里的 ::v-deep 是v3新语法,v2还是用deep,
特殊情况还是可以用!important和父盒子嵌套子盒子
注意:sacc语法可能不能使用deep但是可以用::v-deep
::v-deep .van-tag {
background-color: rgb(213, 22, 22) !important;
}




















 3201
3201











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








