一.环境
1.vite+vue3+js
二.步骤
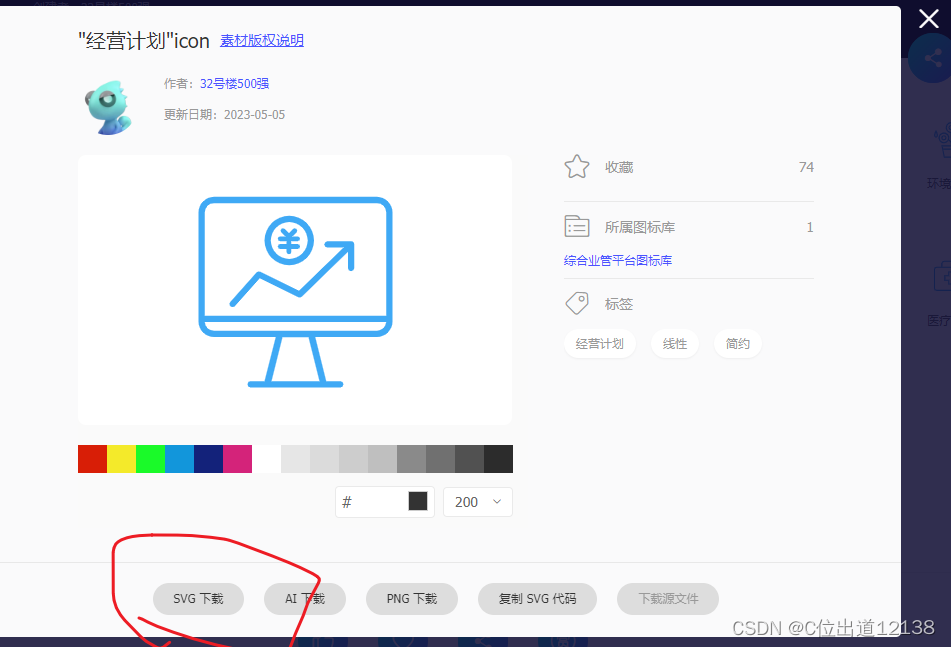
1.可以在阿里云图标库找到想要的图标 并下载svg格式
2.安装 svg
yarn add vite-plugin-svg-icons -D
# or
npm i vite-plugin-svg-icons -D
# or
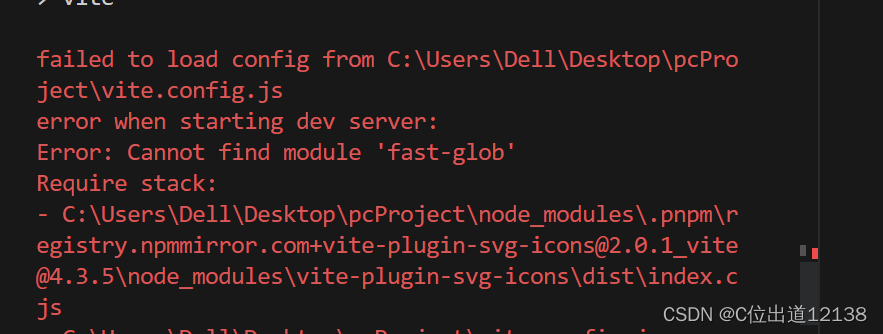
pnpm install vite-plugin-svg-icons -D可能会报出这种错误
我是通过 pnpm add fast-glob 解决的
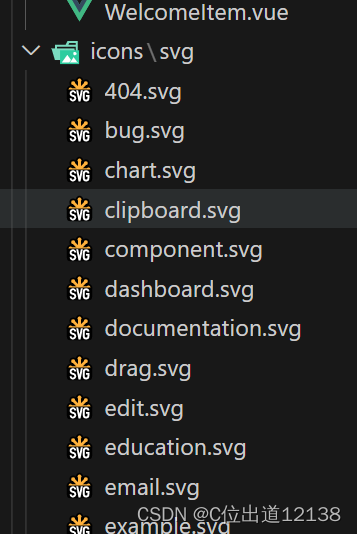
3.在src目录下新建icons文件夹 把sv图放在文件下下
可以放在icons文件下 我是多建了个svg文件夹
4.在main.js 中引入
import 'virtual:svg-icons-register'5.在vite.config.js 中引入模块
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
import path from 'path'
createSvgIconsPlugin({
// 指定图标文件夹,绝对路径(NODE代码)
iconDirs: [path.resolve(process.cwd(), 'src/icons/svg')]
})
注意: 我是在src的icons下多建了一个svg文件下 所以图标路径文件夹多了一层svg (src/icons/svg)
把svg图标放在icons文件夹那么路径就会变为(src/icons)
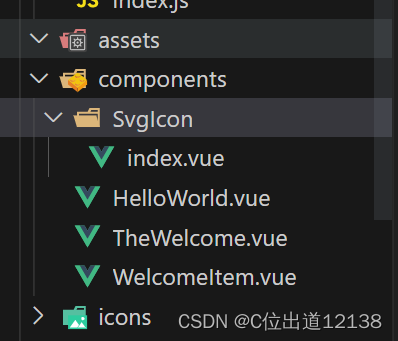
6.src的文件下的components 建立SvgIcon文件下index.vue 作为组件
在index.vue 中写入
<script setup lang="ts">
// 接收name
const props = defineProps({
name: {
type: String,
default: ''
}
})
</script>
<template>
<svg aria-hidden="true" class="cp-icon">
<!-- #icon-文件夹名称-图片名称 -->
<use :href="`#icon-${name}`" />
</svg>
你好啊我是svg
</template>
<style lang="scss" scoped>
.cp-icon {
// em 是一个相对单位,相对的是自身的fint-size大小,如果自身没有,参考父元素
width: 1em;
height: 1em;
}
</style>
三.在项目中使用
1.在想使用svg图的页面引入SvgIcon文件下的index.vue
<script setup>
import iconSvg from '@/components/SvgIcon/index.vue'
</script>
<template>
<div>
<iconSvg name="404"></iconSvg>
</div>
<!-- <div>我是登录页</div> -->
<svgIcon name="star" />
</template>
<style scoped lang="scss"></style>
想控制svg图的大小 就在该元素类下改变font-size的大小 好的家人们到这就结束了!记得点个赞!!!




























 2356
2356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








