创建后端后端接口需要ssl证书及密钥。第一次尝试在阿里云注册域名与申请ssl证书,糊里糊涂的,避免以后忘记特此记录一下。
1)第一步呢当然还是安装nginx然后node搭建服务器连接,详情见上篇文章;
2)阿里云注册购买一个域名,后缀不知道有什么区别,于是选了一个最便宜的 .top ;
3)阿里云可以免费申请20个ssl,第一次申请可以直接购买20个名额,后续依次申请购买每一个免费证书即可;第一次申请证书时需要手动进行DNS验证

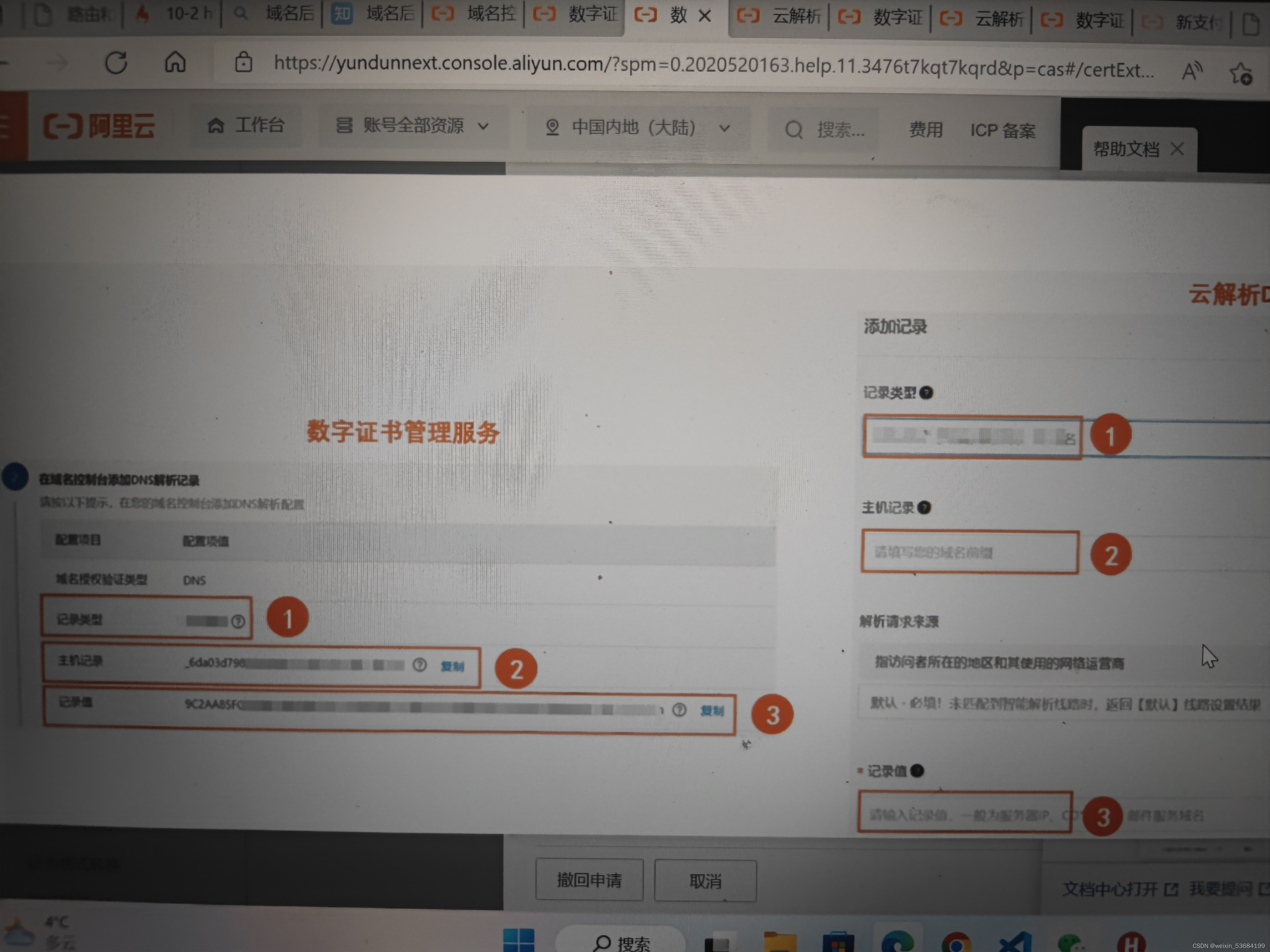
这种情况,点击域名管理控制台,将域名验证信息配置到域名解析列表中购买的域名

添加dns解析即可,具体填写如下

,后续再申请ssl证书时,在统一账户下购买的域名可以自动验证;
4)ssl证书审核通过后,在数字证书管理服务页面点击下载ssl证书及密钥文件,放置在此文件

5)在已创建的app.js中添加https模块,在简单的搭建app服务中加入以下代码:
const fs = require('fs')
const https = require('https')
const privateKey = fs.readFileSync('https/book_youbaobao_xyz.key', 'utf8')
const certificate = fs.readFileSync('https/book_youbaobao_xyz.pem', 'utf8')
const credentials = { key: privateKey, cert: certificate }
const httpsServer = https.createServer(credentials, app)
const SSLPORT = 18082
httpsServer.listen(SSLPORT, function() {
console.log('HTTPS Server is running on: https://localhost:%s', SSLPORT)
})
app.js完整代码如下:
const { Router } = require('express');
const express = require('express');
const router = require('./router');
const fs = require('fs')
const https = require('https')
const app = express();
app.use('/',router)
// 获取ssl密钥
const privateKey = fs.readFileSync('https/连接名.top.key');
const certificate = fs.readFileSync('https/连接名.top.pem');
const credentials = {key:privateKey,cert:certificate}
// 创建https服务
const httpsServer =https.createServer(credentials,app)
const server = app.listen(5000, function() {
// const { address, port } = server.address()
console.log('Http Server is running on http://localhost:5000')
})
//监听端口号
const SSLPORT = 18082
httpsServer.listen(SSLPORT,()=>{
console.log('HTTPS Server is running on:https://localhost:18082');
})
6)本地运行需要下载switchHosts将本地端口进行映射(不知道这样说对不对),switchHosts页面如下:

7)完成https模块后可直接在浏览器中输入https://ftoread.top:18082(https://连接名.top:端口号)代替http://localhost访问







 本文记录了在阿里云注册域名、申请免费SSL证书并使用node.js和nginx配置HTTPS服务器的过程,包括DNS验证、证书下载以及在应用中加载证书的步骤。
本文记录了在阿里云注册域名、申请免费SSL证书并使用node.js和nginx配置HTTPS服务器的过程,包括DNS验证、证书下载以及在应用中加载证书的步骤。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








