7.29
任务
完善首页,设计公告表,前端显示样式卡片 完成

7.31
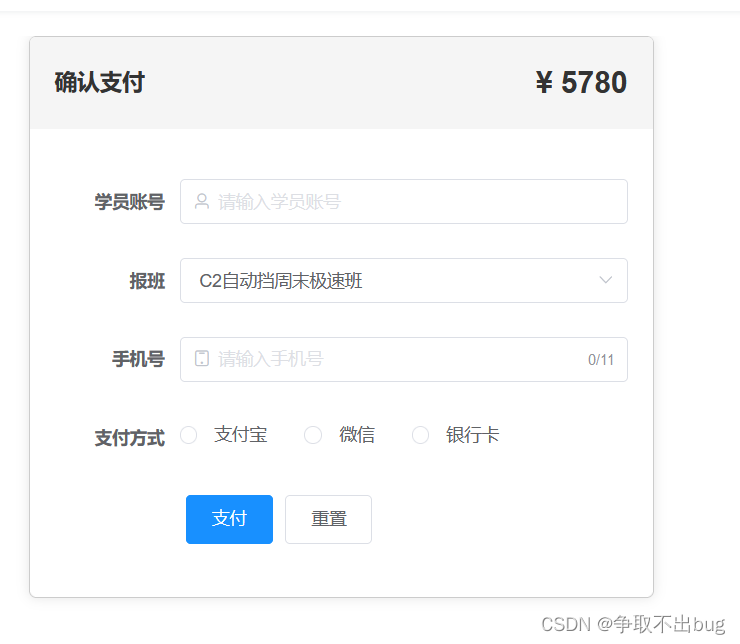
新建 驾校报名缴费模块,
点击图片跳转到支付界面,界面可以向右延伸,点击之后,支付界面随之变化
引用的card组件

// 跳转到支付页面
goPay(id,price) {
this.$router.push({path:"/essential/pay",query:{id:id,price:price}})
},

实现思路:
goPay() {
//判断this.$route.query.id是否未定义,未定义下拉框默认选中第一个
if (this.$route.query.id == undefined) {
this.formData.cid = 1;
} else {
//如果定义了,就把id赋值给下拉框
this.formData.cid = Number(this.$route.query.id);
}
this.formData.price = this.$route.query.price;
//判断this.price是否未定义
if (this.formData.price == undefined) {
this.formData.price = 6880;
}
listType().then((res) => {
//下拉框的数据
this.typeList = res.rows;
});
},
8.1
设计SQL订单表,支付宝沙盒支付写demo
引入jar包
<dependency>
<groupId>com.alipay.sdk</groupId>
<artifactId>alipay-sdk-java</artifactId>
<version>4.22.113.ALL</version>
</dependency>
<!-- hutool -->
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.7.20</version>
</dependency>
yml配置
#支付宝配置
alipay:
appId: 9021000122695105 #id,注意是沙箱的,不是正式ID
appPrivateKey: #支付宝私钥
alipayPublicKey: #支付宝公钥
notifyUrl: http://zvvc74.natappfree.cc/alipay/notify //异步回调
returnUrl: http://localhost/student/pay #支付成功后回调地址
package com.ruoyi.controller;
import cn.hutool.json.JSONObject;
import com.alipay.api.AlipayApiException;
import com.alipay.api.AlipayClient;
import com.alipay.api.DefaultAlipayClient;
import com.alipay.api.internal.util.AlipaySignature;
import com.alipay.api.request.AlipayTradePagePayRequest;
import com.ruoyi.config.AliPayConfig;
import com.ruoyi.domain.AliPay;
import com.ruoyi.domain.TbOrders;
import com.ruoyi.service.ITbOrdersService;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.math.BigDecimal;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
@RestController
@RequestMapping("/alipay")
public class AliPayController {
// 错误原因
//
// 由于支付宝沙箱环境的网关URL配置错误所导致的。在笔者的代码中,GATEWAY_URL被设置为https://openapi.alipaydev.com/gateway.do,这是支付宝正式环境的网关URL。
// 解决原因
//
// 将GATEWAY_URL修改为支付宝沙箱环境的网关URL,即https://openapi-sandbox.dl.alipaydev.com/gateway.do。
private static final String GATEWAY_URL = "https://openapi-sandbox.dl.alipaydev.com/gateway.do";
private static final String FORMAT = "JSON";
private static final String CHARSET = "UTF-8";
//签名方式
private static final String SIGN_TYPE = "RSA2";
//用户名
private String userName;
@Resource
private AliPayConfig aliPayConfig;
@Resource
private ITbOrdersService tbOrdersService;
@GetMapping("/pay") // &subject=xxx&traceNo=xxx&totalAmount=xxx
public void pay(AliPay aliPay, HttpServletResponse httpResponse) throws Exception {
// 1. 创建Client,通用SDK提供的Client,负责调用支付宝的API
AlipayClient alipayClient = new DefaultAlipayClient(GATEWAY_URL, aliPayConfig.getAppId(),
aliPayConfig.getAppPrivateKey(), FORMAT, CHARSET, aliPayConfig.getAlipayPublicKey(), SIGN_TYPE);
// 2. 创建 Request并设置Request参数
AlipayTradePagePayRequest request = new AlipayTradePagePayRequest(); // 发送请求的 Request类
request.setNotifyUrl(aliPayConfig.getNotifyUrl());
request.setReturnUrl(aliPayConfig.getReturnUrl());
userName=aliPay.getUserName();//获取用户名,用于支付成功后的提示
JSONObject bizContent = new JSONObject();//用于存储订单信息
bizContent.set("out_trade_no", aliPay.getTraceNo()); // 我们自己生成的订单编号
bizContent.set("total_amount", aliPay.getTotalAmount()); // 订单的总金额
bizContent.set("subject", aliPay.getSubject()); // 支付的名称
bizContent.set("product_code", "FAST_INSTANT_TRADE_PAY"); // 固定配置
request.setBizContent(bizContent.toString());
// 执行请求,拿到响应的结果,返回给浏览器
String form = "";
try {
form = alipayClient.pageExecute(request).getBody(); // 调用SDK生成表单
} catch (AlipayApiException e) {
e.printStackTrace();
}
httpResponse.setContentType("text/html;charset=" + CHARSET);
httpResponse.getWriter().write(form);// 直接将完整的表单html输出到页面
httpResponse.getWriter().flush();
httpResponse.getWriter().close();
}
@PostMapping("/notify") // 注意这里必须是POST接口
public String payNotify(HttpServletRequest request) throws Exception {
if (request.getParameter("trade_status").equals("TRADE_SUCCESS")) {
System.out.println("=========支付宝异步回调========");
Map<String, String> params = new HashMap<>();
Map<String, String[]> requestParams = request.getParameterMap();
for (String name : requestParams.keySet()) {
params.put(name, request.getParameter(name));
// System.out.println(name + " = " + request.getParameter(name));
}
String sign = params.get("sign");
String content = AlipaySignature.getSignCheckContentV1(params);
boolean checkSignature = AlipaySignature.rsa256CheckContent(content, sign, aliPayConfig.getAlipayPublicKey(), "UTF-8"); // 验证签名
// 支付宝验签
if (checkSignature) {
// 验签通过
System.out.println("交易名称: " + params.get("subject"));
System.out.println("交易状态: " + params.get("trade_status"));
System.out.println("支付宝交易凭证号: " + params.get("trade_no"));
System.out.println("商户订单号: " + params.get("out_trade_no"));
System.out.println("交易金额: " + params.get("total_amount"));
System.out.println("买家在支付宝唯一id: " + params.get("buyer_id"));
System.out.println("买家付款时间: " + params.get("gmt_payment"));
System.out.println("买家付款金额: " + params.get("buyer_pay_amount"));
System.out.println("userName = " + userName);
//创建订单
TbOrders tbOrders = new TbOrders();
tbOrders.setUserName(userName);
tbOrders.setAlipayNo(params.get("buyer_id"));
tbOrders.setName(params.get("subject"));
tbOrders.setNo(params.get("out_trade_no"));
tbOrders.setTotalPrice(new BigDecimal(params.get("total_amount")));
tbOrders.setState("已付款");
tbOrders.setPayTime(params.get("gmt_payment"));
int i = tbOrdersService.insertTbOrders(tbOrders);
System.out.println("订单是否创建成功= " + i);
}
}
return "success";
}
}
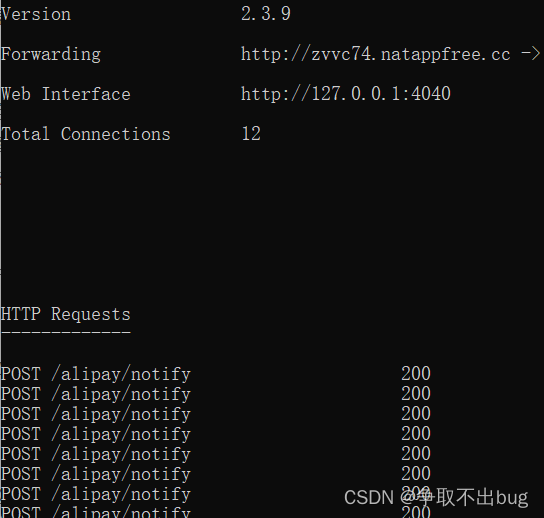
使用内网穿透工具
官网 https://natapp.cn/
一分钟新手图文 https://natapp.cn/article/natapp_newbie
配置的接口是后端的接口一定要注意
每次启动都会生成新的Forwarding所以要更改yml的配置

8.2
调试驾校支付改bug,支付成功后跳转到订单界面进行完善
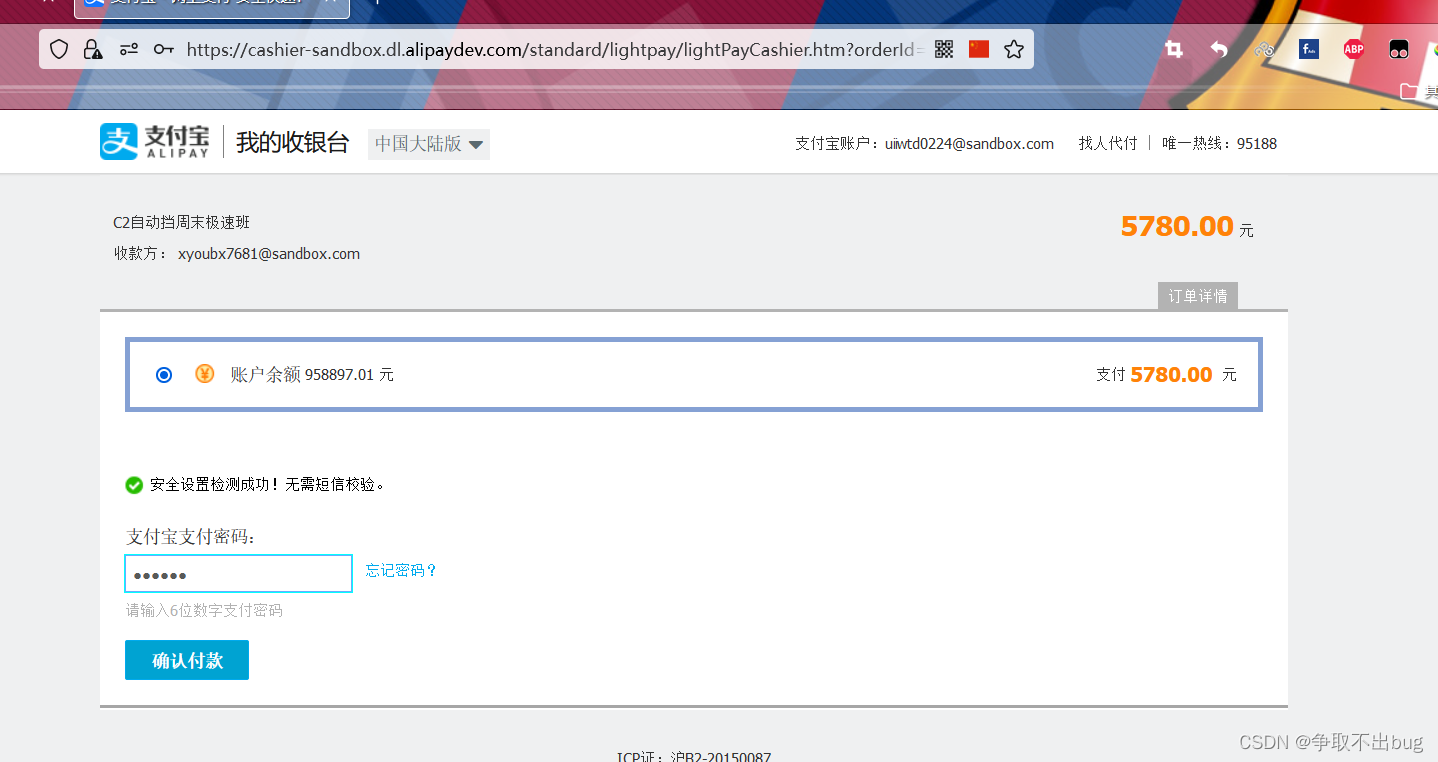
点击支付时会跳转到支付界面
pay() {
this.order_nums();
const item = this.typeList.find(
(item1) => item1.id === this.formData.cid
);
//得到当前登录用户的信息
this.formData.name = this.$store.state.user.name;
console.log(this.formData);
//点击支付按钮,跳转到支付宝支付页面
window.open("http://localhost:8080/alipay/pay?subject=" + item.type + "&traceNo=" + this.outTradeNo +
"&totalAmount=" + this.formData.price+"&userName="+this.formData.name)
// this.load()
},
支付账户:uiiwtd0224@sandbox.com
支付密码111111
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TnDy022G-1690969988025)(C:\Users\spc\AppData\Roaming\Typora\typora-user-images\image-20230802174628584.png)]](https://img-blog.csdnimg.cn/e2b8595301644c1b8b00a98f2b2a52e1.png)
点击下一步,再次输入密码,点击支付

最后正常跳转到订单界面,完成























 206
206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








