表格 html部分
单独控制表头样式-(表头背景颜色,表头高度,表头字体颜色)
:header-cell-style="{
background: 'rgb(98,170,141)',
height: '10px',
color: '#fff',
}"表格整体
<el-table
:data="tableTypeData"
:header-cell-style="{
background: 'rgb(98,170,141)',
height: '10px',
color: '#fff',
}"
>
<el-table-column prop="date" label="指标" align="center">
</el-table-column>
<el-table-column prop="name" label="数值" align="center">
</el-table-column>
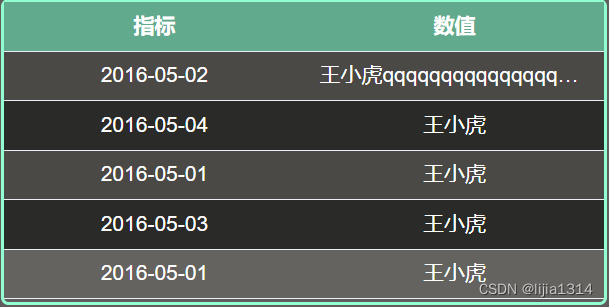
</el-table>效果图:

如何解决修改element样式不生效的问题-----在index.html里面把样式写成全局的
取消浏览器默认边距 失效 写成全局的
* {
margin: 0;
padding: 0;
}
取消浏览器默认的滚轮滑动 全局设置
::-webkit-scrollbar {
display: none;
} /* 设置表格每一项不换行 */
.el-table .cell{
white-space: nowrap;
}用此方法自定义隔行变色时 切记要将 stripe 取消
/* 表格隔行变色 */
.el-table__row:nth-of-type(2n) {
color: white;
background-color: rgb(42, 42, 40);
}
.el-table__row:nth-of-type(2n-1) {
color: white;
background-color: rgb(75,73,70);
}/* 取消表格鼠标移入就高亮 只是换个高亮的颜色*/
.el-table tbody tr:hover>td {
background: #656360!important
}解决表格表头及内容字体都居中 --在标签内部 添加 align="center"























 210
210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








