原代码形式
<template>
<el-table
:data="tableData"
border
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-02',
name: '王小龙',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-03',
name: '王小马',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小海',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小冰',
address: '上海市普陀区金沙江路 1516 弄'
}
]
}
}
}
</script>

合并为一行
解读:
要将相同日期的数据合并为一行,您可以使用计算属性(computed property)来处理数据。在计算属性中,您可以对tableData进行分组,并对每个日期进行聚合操作。下面是一个修改过的代码示例:
<template>
<el-table
:data="mergedTableData"
border
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-02',
name: '王小龙',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-03',
name: '王小马',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小海',
address: '上海市普陀区金沙江路 1516 弄'
}, {
date: '2016-05-03',
name: '王小冰',
address: '上海市普陀区金沙江路 1516 弄'
}
]
}
},
computed: {
mergedTableData() {
const mergedData = {};
this.tableData.forEach((item) => {
if (mergedData[item.date]) {
mergedData[item.date].push(item);
} else {
mergedData[item.date] = [item];
}
});
const result = [];
for (const date in mergedData) {
if (Object.prototype.hasOwnProperty.call(mergedData, date)) {
const mergedItem = {
date,
name: mergedData[date][0].name,
address: mergedData[date].map((item) => item.address).join(', ')
};
result.push(mergedItem);
}
}
return result;
}
}
}
</script>
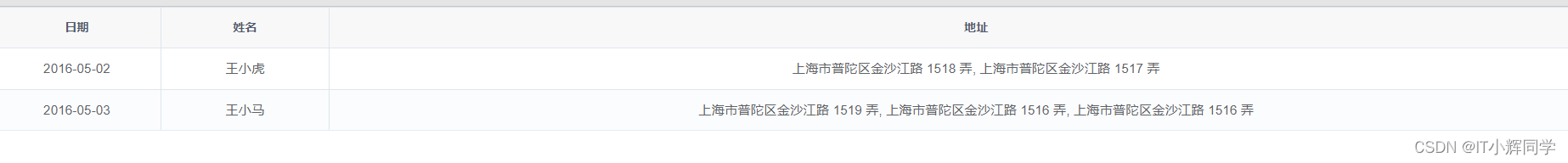
在上面的代码中,我们添加了一个计算属性mergedTableData,它对tableData进行遍历并构建了一个新的合并后的数据数组result。对于每个日期,我们将相同日期的数据合并到一个数组中,然后通过map和join方法将地址合并为一个字符串。最后,我们通过返回result来更新el-table的数据。
注意:在这个示例中,我们假设日期是唯一的,没有重复的日期数据。如果有重复的日期,请根据实际情况进行修改。
这样就可以将相同日期的数据合并为一行在el-table中显示了。
























 936
936











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










