<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>Vue3响应式原理</title>
</head>
<body>
<script>
// 目标对象
const user = {
name: '张三',
age: 20,
wife: {
name: '李四',
age: 19,
},
}
// 把目标对象变成代理对象 Proxy 接收两个参数
// target 目标对象
// handler 处理器对象,用来监视数据,及数据的操作
const proxyUser = new Proxy(user, {
// 获取目标对象的属性触发
get(target, property) {
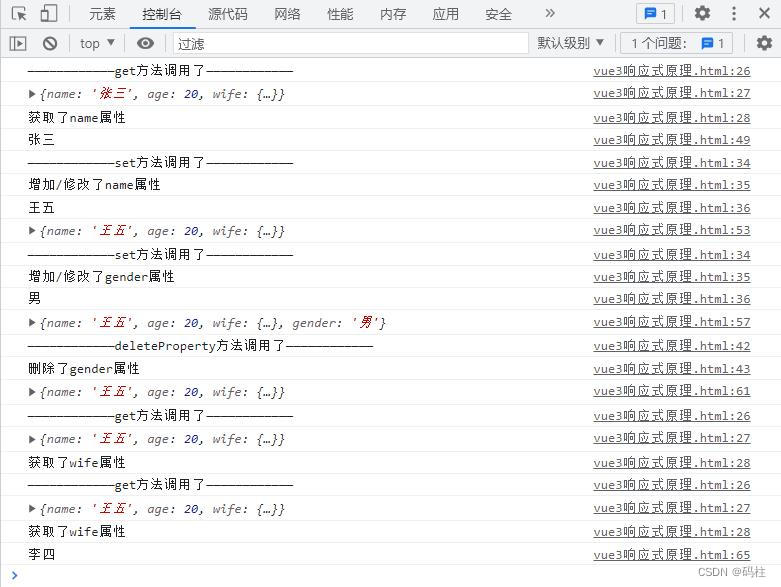
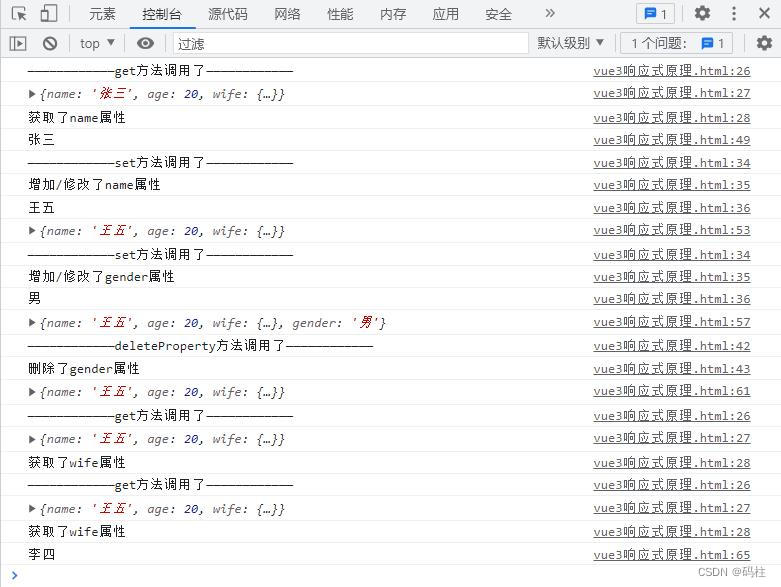
console.log('————————————get方法调用了————————————')
console.log(target) //目标对象
console.log(`获取了${property}属性`) //获取的属性名
return Reflect.get(target, property) //通过反射对象将数据反射回去
},
// 修改增加目标对象的属性触发
set(target, property, value) {
console.log('————————————set方法调用了————————————')
console.log(`增加/修改了${property}属性`) //set的属性名
console.log(value) //set的属性值
return Reflect.set(target, property, value)
},
// 删除目标对象的属性触发
deleteProperty(target, property) {
console.log('————————————deleteProperty方法调用了————————————')
console.log(`删除了${property}属性`) //delete的属性
return Reflect.deleteProperty(target, property)
},
})
// 通过代理对象获取目标对象的某个属性值 调用get方法
console.log(proxyUser.name)
// 通过代理对象更改目标对象的某个属性值 调用set方法
proxyUser.name = '王五'
console.log(user)
// 通过代理对象向目标对象的增加属性 调用set方法
proxyUser.gender = '男'
console.log(user)
// 通过代理对象向目标对象的删除属性 调用deleteProperty方法
delete proxyUser.gender
console.log(user)
// 修改深层次对象 深度监视
proxyUser.wife.name
console.log(proxyUser.wife.name);
</script>
</body>
</html>























 499
499











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








