#写这篇文章是因为我在工作中碰到这个问题的时候一直没有很快速的找到这个组件的样式行高修改,试了网络的很多方法都没有用,但是找到了就解决的很快,因此一起来看下这个坑吧!#
- 先是进行了浏览器大家一贯常用的方法,选择元素去调整的;(效果不好,写入css后容易不生效)如下图,但这种选择方式无法准切的选择到要改变的某行行高;

- 正确解决方法:
(1)找到组件从body层级开始 >tbody >tr >再到具体要改变的行去添加高度;
(2)注意:可能行高修改完会注意到有的行高并没有被影响到,检查下是否因为文字超出该行自动撑大行高,所以这个时候我们要强制不允许换行,具体情况再具体修改。
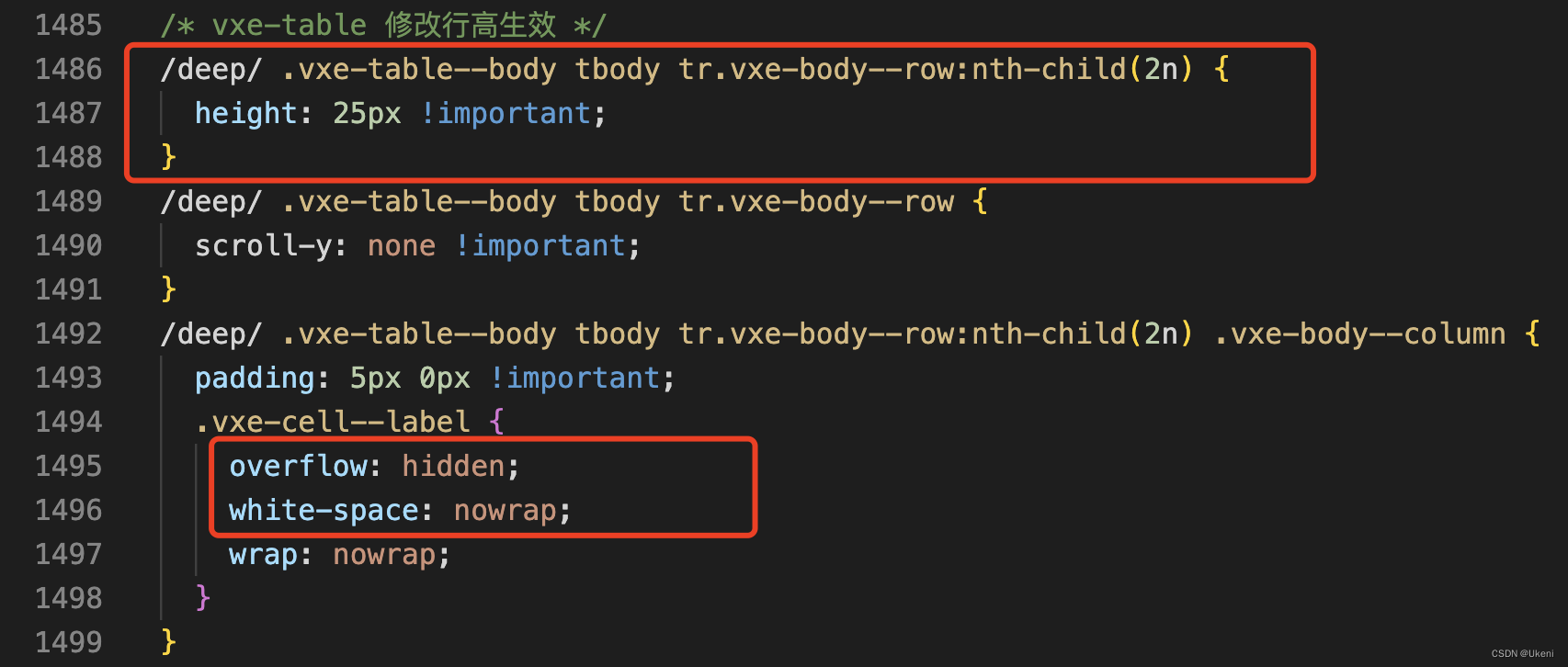
*****************正确代码块****************
/* vxe-table 修改行高生效 */
/deep/ .vxe-table--body tbody tr.vxe-body--row:nth-child(2n) {
height: 25px !important;
}
/deep/ .vxe-table--body tbody tr.vxe-body--row:nth-child(2n) .vxe-body--column {
padding: 5px 0px !important;
.vxe-cell--label {
overflow: hidden;
white-space: nowrap;
wrap: nowrap;
}
}




















 2864
2864











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








