例子:
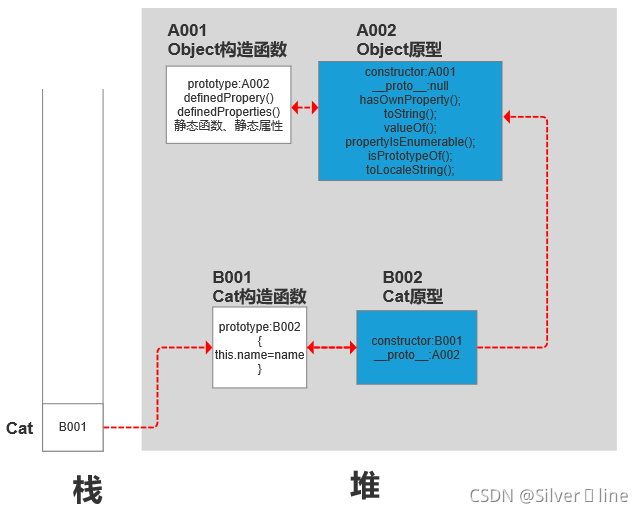
//构造函数Cat
function Cat(name) {
this.name = name;
}
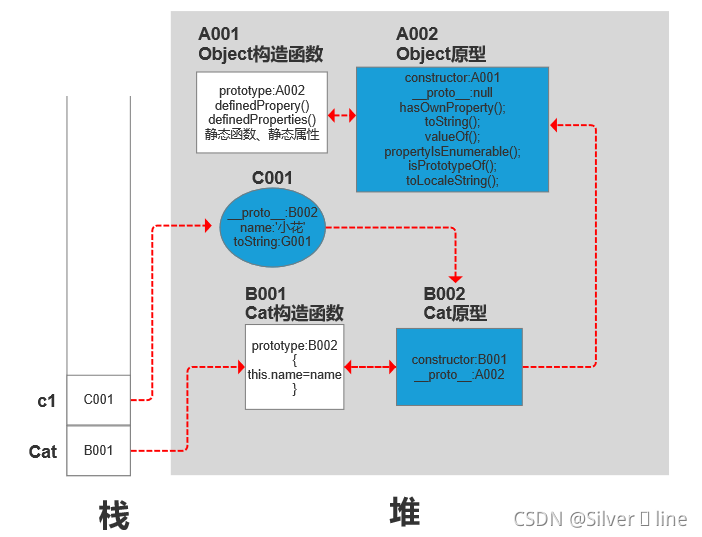
var c1 = new Cat('小花');//构造函数同时取名字
var c2 = new Cat('小白');//构造函数同时取名字
console.log(c1, c2);//Cat { name: '小花' } Cat { name: '小白' }Object属性及方法
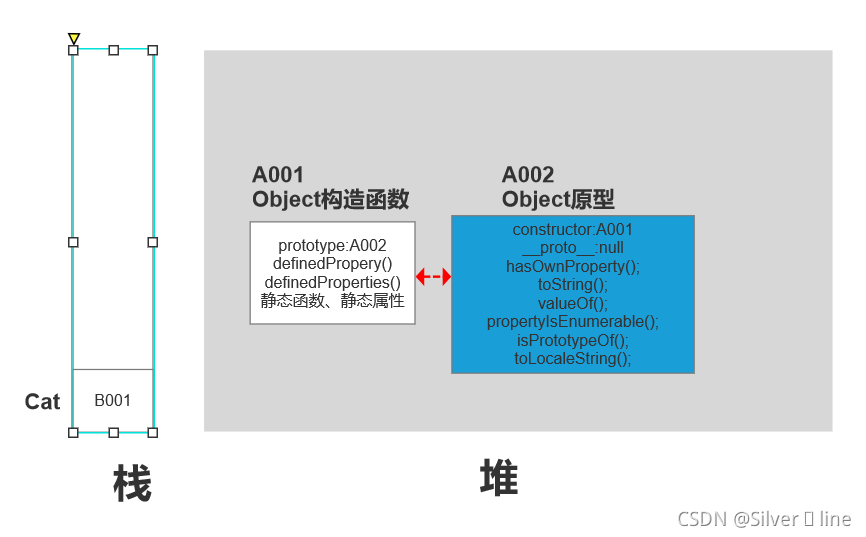
Object
类型所具有的任何属性和方法也同样存在于其他对象中,任何对象继承于Object对象。
Object
中常用的方法:
①constructor;
//保存用户创建当前对象的函数
②hasOwnProperty(propertyName);
//
检查给定的属性名是否是对象的自有属性,
③toString();
//
返回对象的字符串表示
④valueOf();
//
返回对象的字符串,数值,布尔值的表示。
⑤propertyIsEnumerable(propertyName);
//
检查给定的属性在当前对象实例中是否存在
⑥isPrototypeOf(object);
//
检查传入的对象是否是原型
⑦toLocaleString();
//返回对象的字符串表示,该字符串与执行环境的地区对应

1.函数

2.对象





















 378
378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








