完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="renderer" content="webkit">
<!-- <link rel="shortcut icon" href="./favicon.ico"> -->
<link rel="stylesheet" href="./css/common.css">
<link rel="stylesheet" href="./css/register.css">
<link rel="stylesheet" href="https://at.alicdn.com/t/font_2143783_iq6z4ey5vu.css">
</head>
<body>
<!-- 项部导航 -->
<div class="xtx_topnav">
<div class="wrapper">
<!-- 顶部导航 -->
<ul class="xtx_navs">
<li>
<a href="./login.html">请先登录</a>
</li>
<li>
<a href="./register.html">免费注册</a>
</li>
<li>
<a href="./center-order.html">我的订单</a>
</li>
<li>
<a href="./center.html">会员中心</a>
</li>
<li>
<a href="javascript:;">帮助中心</a>
</li>
<li>
<a href="javascript:;">在线客服</a>
</li>
<li>
<a href="javascript:;">
<i class="mobile sprites"></i> 手机版
</a>
</li>
</ul>
</div>
</div>
<!-- 头部 -->
<div class="xtx_header">
<div class="wrapper">
<!-- 网站Logo -->
<h1 class="xtx_logo"><a href="/">小兔鲜儿</a></h1>
<!-- 主导航 -->
<div class="xtx_navs">
<ul class="clearfix">
<li>
<a href="./index.html">首页</a>
</li>
<li>
<a href="./category01.html">生鲜</a>
</li>
<li>
<a href="./category01.html">美食</a>
</li>
<li>
<a href="./category01.html">餐厨</a>
</li>
<li>
<a href="./category01.html">电器</a>
</li>
<li>
<a href="./category01.html">居家</a>
</li>
<li>
<a href="./category01.html">洗护</a>
</li>
<li>
<a href="./category01.html">孕婴</a>
</li>
<li>
<a href="./category01.html">服装</a>
</li>
</ul>
</div>
<!-- 站内搜索 -->
<div class="xtx_search clearfix">
<!-- 购物车 -->
<a href="./cart-none.html" class="xtx_search_cart sprites">
<i>2</i>
</a>
<!-- 搜索框 -->
<div class="xtx_search_wrapper">
<input type="text" placeholder="搜一搜" onclick="location.href='./search.html'">
</div>
</div>
</div>
</div>
<div class="xtx-wrapper">
<div class="container">
<!-- 卡片 -->
<div class="xtx-card">
<h3>新用户注册</h3>
<form class="xtx-form">
<div data-prop="username" class="xtx-form-item">
<span class="iconfont icon-zhanghao"></span>
<input name="username" type="text" placeholder="设置用户名称">
<span class="msg"></span>
</div>
<div data-prop="phone" class="xtx-form-item">
<span class="iconfont icon-shouji"></span>
<input name="phone" type="text" placeholder="输入手机号码 ">
<span class="msg"></span>
</div>
<div data-prop="code" class="xtx-form-item">
<span class="iconfont icon-zhibiaozhushibiaozhu"></span>
<input name="code" type="text" placeholder="短信验证码">
<span class="msg"></span>
<a class="code" href="javascript:;">发送验证码</a>
</div>
<div data-prop="password" class="xtx-form-item">
<span class="iconfont icon-suo"></span>
<input name="password" type="password" placeholder="设置6至20位字母、数字和符号组合">
<span class="msg"></span>
</div>
<div data-prop="confirm" class="xtx-form-item">
<span class="iconfont icon-suo"></span>
<input name="confirm" type="password" placeholder="请再次输入上面密码">
<span class="msg"></span>
</div>
<div class="xtx-form-item pl50">
<i class="iconfont icon-queren"></i> 已阅读并同意
<i>《用户服务协议》</i>
</div>
<div class="xtx-form-item">
<button class="submit">下一步</button>
<!-- <a class="submit" href="javascript:;">下一步</a> -->
</div>
</form>
</div>
</div>
</div>
<!-- 公共底部 -->
<div class="xtx_footer clearfix">
<div class="wrapper">
<!-- 联系我们 -->
<div class="contact clearfix">
<dl>
<dt>客户服务</dt>
<dd class="chat">在线客服</dd>
<dd class="feedback">问题反馈</dd>
</dl>
<dl>
<dt>关注我们</dt>
<dd class="weixin">公众号</dd>
<dd class="weibo">微博</dd>
</dl>
<dl>
<dt>下载APP</dt>
<dd class="qrcode">
<img src="./uploads/qrcode.jpg">
</dd>
<dd class="download">
<span>扫描二维码</span>
<span>立马下载APP</span>
<a href="javascript:;">下载页面</a>
</dd>
</dl>
<dl>
<dt>服务热线</dt>
<dd class="hotline">
400-0000-000
<small>周一至周日 8:00-18:00</small>
</dd>
</dl>
</div>
</div>
<!-- 其它 -->
<div class="extra">
<div class="wrapper">
<!-- 口号 -->
<div class="slogan">
<a href="javascript:;" class="price">价格亲民</a>
<a href="javascript:;" class="express">物流快捷</a>
<a href="javascript:;" class="quality">品质新鲜</a>
</div>
<!-- 版权信息 -->
<div class="copyright">
<p>
<a href="javascript:;">关于我们</a>
<a href="javascript:;">帮助中心</a>
<a href="javascript:;">售后服务</a>
<a href="javascript:;">配送与验收</a>
<a href="javascript:;">商务合作</a>
<a href="javascript:;">搜索推荐</a>
<a href="javascript:;">友情链接</a>
</p>
<p>CopyRight © 小兔鲜儿</p>
</div>
</div>
</div>
</div>
<script>
// 需求一:发送验证码
// 用户点击之后,显示05秒后重新获取
// 时间到了,自动改为重新获取
let code =document.querySelector('.code');
code.addEventListener('click',function(){
this.innerHTML='05秒后获取';
let num =5;
let timer= setInterval(function(){
num--;
code.innerHTML= `0${num}秒后重新获取`;
if(num==0){
code.innerHTML='重新获取';
clearInterval(timer);
}
},1000);
})
// 需求二:用户名验证 自定义封装函数
// 正则 /^[a-zA-Z0-9-_]{6,10}$/
// 如果不符合要求,则出现提示信息 并 return false
// 否则 则返回return true
// 之所以返回布尔值,是为了最后的提交按钮做准备
// [name=username] css 属性选择器
let username= document.querySelector('[name = username]');
let span = username.nextElementSibling;
username.addEventListener('change',verifyUsername);
function verifyUsername(){
let reg=/^[a-zA-Z0-9-_]{6,10}$/;
if (!reg.test(username.value)){
span.innerHTML= '昵称长度为6到10个字符'
return false;
}
span.innerHTML= '';
return true;
}
// 需求三:手机号验证
// 正则: /^1(3\d|4[5-9]|5[0-35-9]|6[567]|7[0-8]|8\d|9[0-35-9])\d{8}$/
let phone = document.querySelector('[name = phone]');
phone.addEventListener('change',verifyPhone);
function verifyPhone(){
let span = phone.nextElementSibling;
let reg=/^1(3\d|4[5-9]|5[0-35-9]|6[567]|7[0-8]|8\d|9[0-35-9])\d{8}$/;
if (!reg.test(phone.value)){
span.innerHTML= '请输入11位正确的手机号'
return false;
}
span.innerHTML= '';
return true;
}
// 需求四:验证码验证
// 正则 /^\d{6}$/
let codeInput = document.querySelector('input[name = code]');
codeInput.addEventListener('change',verifyCode);
function verifyCode(){
let span = codeInput.nextElementSibling;
let reg=/^\d{6}$/;
if (!reg.test(codeInput.value)){
span.innerHTML= '请输入6位验证码'
return false;
}
span.innerHTML= '';
return true;
}
// 需求五: 密码验证
// 正则 /^[a-zA-Z0-9-_]{6,20}$/
let pass = document.querySelector('input[name = password]');
pass.addEventListener('change',verifyPass);
function verifyPass(){
let span = pass.nextElementSibling;
let reg=/^[a-zA-Z0-9-_]{6,20}$/;
if (!reg.test(pass.value)){
span.innerHTML= '设置6至20位字母数字和符号组合'
return false;
}
span.innerHTML= '';
return true;
}
// 需求六:再次密码验证
// 如果本次密码不等于上面输入的密码则返回错误信息
let confirm = document.querySelector('input[name = confirm]');
confirm.addEventListener('change',verifyConfirm);
function verifyConfirm(){
let span = confirm.nextElementSibling;
if (confirm.value!==pass.value){
span.innerHTML= '两次密码不一致'
return false;
}
span.innerHTML= '';
return true;
}
// 需求七:我同意模块
// 切换类 .icon-queren2 则是默认选中样式
let icon = document.querySelector('.icon-queren');
icon.addEventListener('click',function(){
this.classList.toggle('icon-queren2');
})
// 需求八:提交按钮模块
// 使用 submit 提交事件
// 如果上面的每个模块,返回的是 false 则 阻止提交
// 如果没有勾选同意协议,则提示 需要勾选
// 在提交之前先验证
let form = document.querySelector('form');
form.addEventListener('submit',function(e){
if (!verifyUsername()){
e.preventDefault();
}
if (!verifyPhone()){
e.preventDefault();
}
if (!verifyCode()){
e.preventDefault();
}
if (!verifyPass()){
e.preventDefault();
}
if (!verifyConfirm()){
e.preventDefault();
}
if (!icon.classList.contains('icon-queren2')){
alert('请勾选同意协议!');
e.preventDefault();
}
})
</script>
</body>
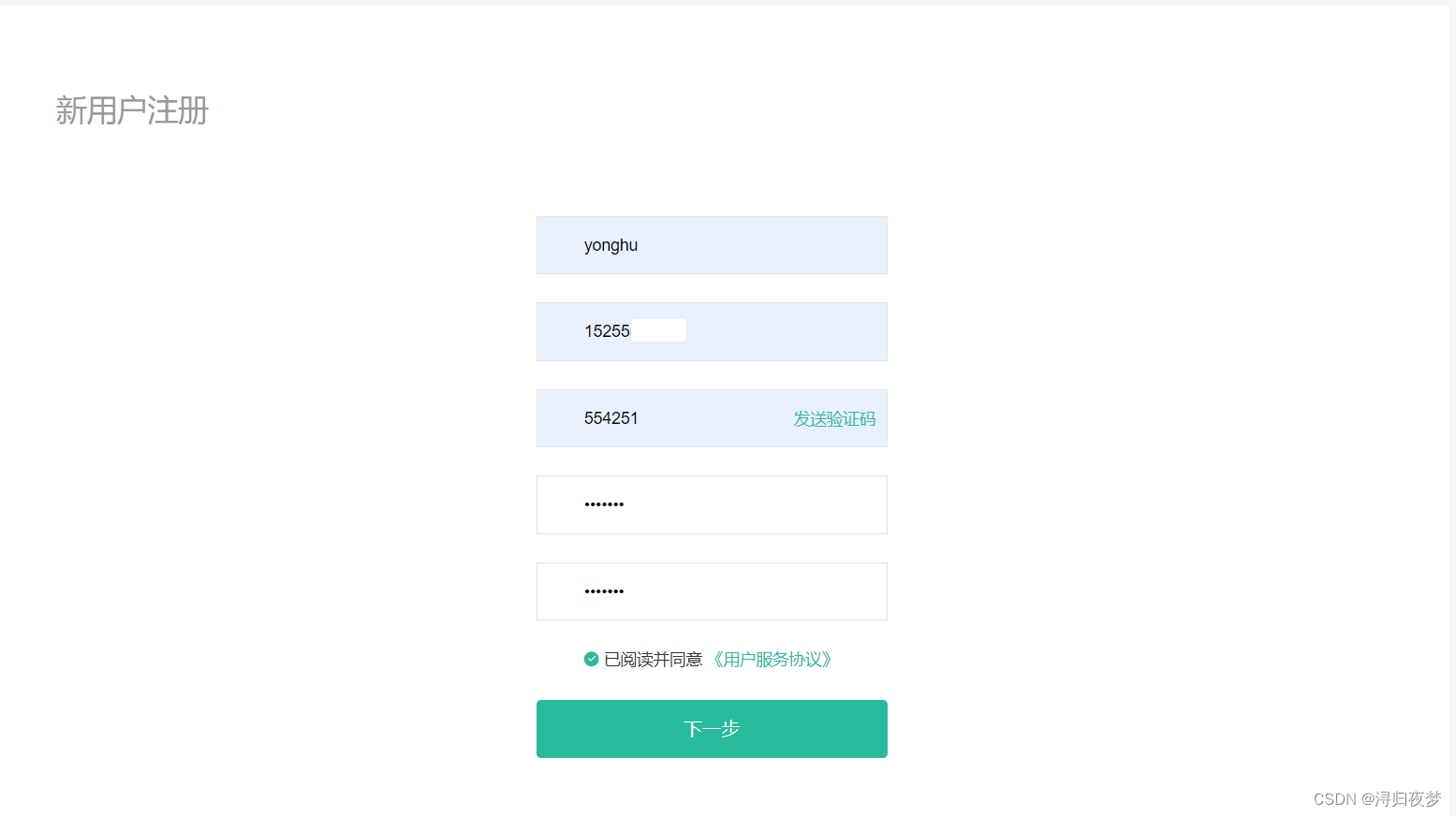
</html>下面是效果






















 930
930











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








