最近一直发的都是Android相关的东西,已经很久没有发微信小程序的了,今天刚好是周末,就给大家分享一个在写项目的过程中可以提高写项目的效率

template 模板;
我们可以通过写模板代码,然后在别的页面中进行引用,这样就可以达到引用我们的模板代码了
接下来,我们实际操作一下
首先,我们要在page的同一级目录下创建一个template文件夹

然后在这个文件夹在创建两个文件,一个是我们的模板布局,一个模板样式

前期的准备工作都已经做完了,现在就是正式开始写代码
首先需要在我们的list.wxml中写我们的布局页面
<template name="A">
<text>template name: {{name}}</text>
</template>
<template name="B">
<text>template name: {{name}} {{msg}}</text>
</template>
<template name="list">
<view wx:for="{{list}}" wx:key="index">
<text>{{item.name}}</text>
<text>{{item.age}}</text>
</view>
</template>然后是在我们的list.wxss中写我们的布局样式
text{
color: #ff0000;
}这样,我们的一个普通的模板代码就写好了
接下来就是如何引用了
我们在page下的任意一个文件下的wxml中引入布局
<import src="../../template/list.wxml" />
<view>
<template is="A" data="{{name}}" />
<view>
<template is="B" data="{{name, msg}}" />
</view>
<view>
<template is="list" data="{{list}}" />
</view>
</view>然后在引入我们的样式代码
@import "../../template/list.wxss"最后是在我们的js中的data中写入我们的假数据
// index.js
// 获取应用实例
const app = getApp()
Page({
data: {
name:'我是模板',
msg:'使用成功',
list:[
{
name:"张三",
age:20
},
{
name:"李四",
age:30
},
{
name:"王五",
age:40
},
{
name:"赵六",
age:50
},
]
},
onLoad() {
},
})
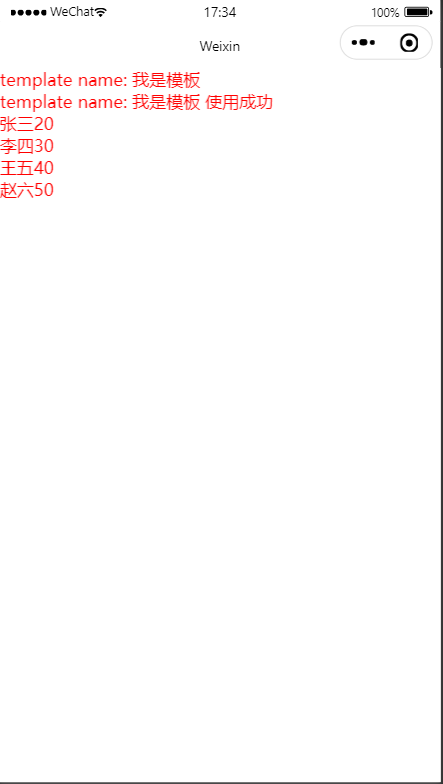
这样我们的一个简单的模板代码和模板代码的引入就写完了
如果对您的工作中有一些帮助,请给我一个关注和收藏,后续我会根据大家在私活或者是评论,多发一些可以帮助大家在工作的提交效率,节省时间的文字.
谢谢!!!!

























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








