一、效果图:可根据点击不同按钮,实现6种页面跳转(对应6张数据库表的增删改查)

二、代码
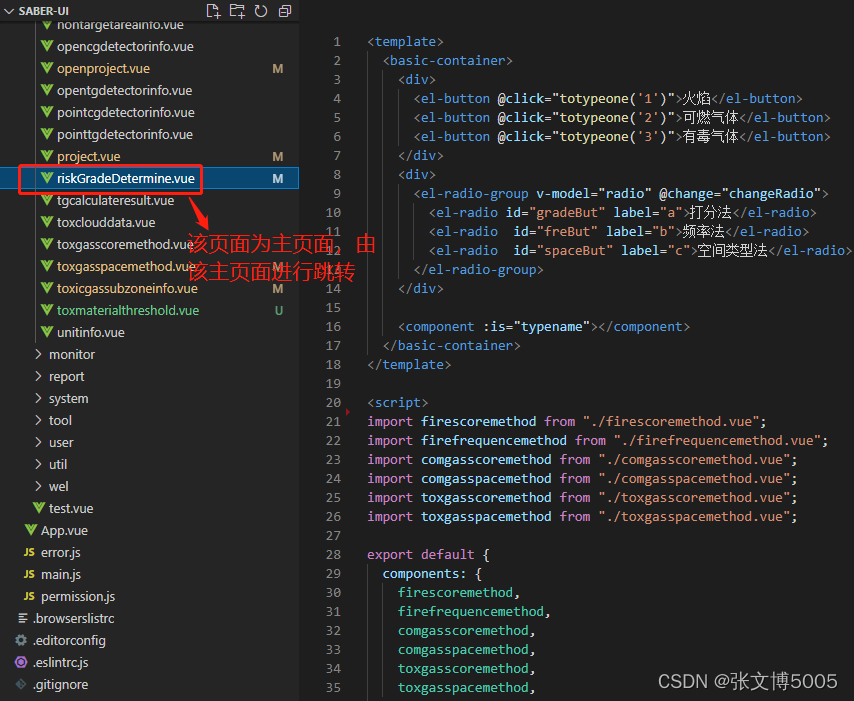
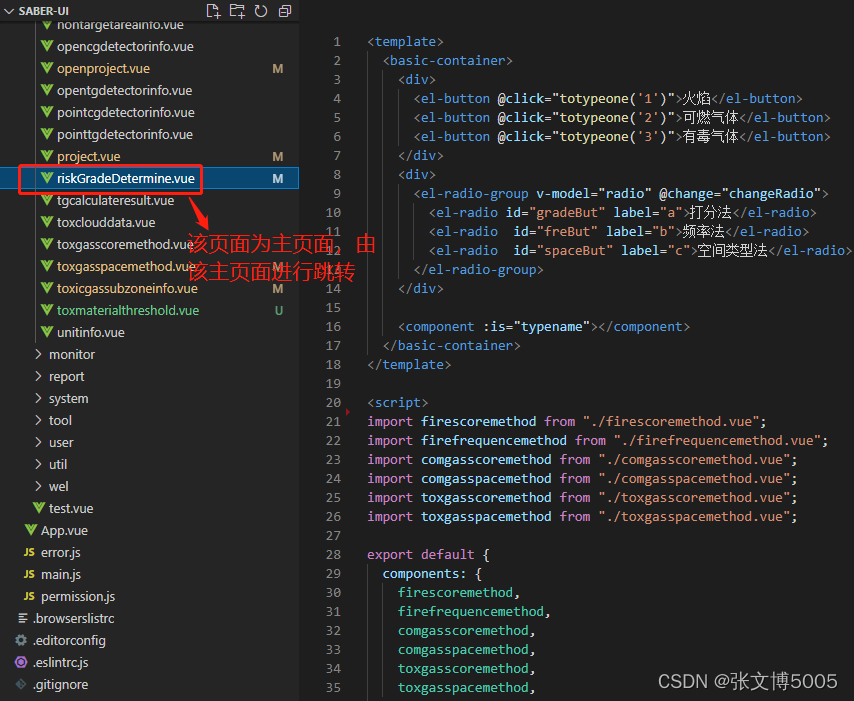
1.在主页面上,根据点击按钮进行6个子页面的跳转

2.按钮及单选框
<div>
<el-button @click="totypeone('1')">火焰</el-button>
<el-button @click="totypeone('2')">可燃气体</el-button>
<el-button @click="totypeone('3')">有毒气体</el-button>
</div>
<div>
<el-radio-group v-model="radio" @change="changeRadio">
<el-radio id="gradeBut" label="a">打分法</el-radio>
<el-radio id="freBut" label="b">频率法</el-radio>
<el-radio id="spaceBut" label="c">空间类型法</el-radio>
</el-radio-group>
</div>
3.使用component进行页面跳转
<component :is="typename"></component>
import firescoremethod from "./firescoremethod.vue";
import firefrequencemethod from "./firefrequencemethod.vue";
import comgasscoremethod from "./comgasscoremethod.vue";
import comgasspacemethod from "./comgasspacemethod.vue";
import toxgasscoremethod from "./toxgasscoremethod.vue";
import toxgasspacemethod from "./toxgasspacemethod.vue";
export default {
components: {
firescoremethod,
firefrequencemethod,
comgasscoremethod,
comgasspacemethod,
toxgasscoremethod,
toxgasspacemethod,
},
4.用totypeone()进行大按钮的控制(默认跳转至该按钮下的第一个单选框对应的页面)。用chanageRadio()进行该按钮下单选框所对应页面的跳转
methods: {
// 进行大按钮的控制,默认点击大按钮后跳转至该按钮下第一个单选框对应的页面
totypeone(p) {
document.getElementById("gradeBut").style.display="inline";
document.getElementById("freBut").style.display="inline";
document.getElementById("spaceBut").style.display="inline";
this.num = p;
if (this.num == "1") {
// window.location.reload();
this.typename = "firescoremethod";
//提交表单后再将原来的表单隐藏
document.getElementById("spaceBut").style.display="none";
}
if (this.num == "2") {
// window.location.reload();
this.typename = "comgasscoremethod";
document.getElementById("freBut").style.display="none";
}
if (this.num == "3") {
// window.location.reload();
this.typename = "toxgasscoremethod";
document.getElementById("freBut").style.display="none";
}
},
changeRadio() {
if (this.num == "1" && this.radio == "a") {
this.typename = "firescoremethod";
}
if (this.num == "1" && this.radio == "b") {
this.typename = "firefrequencemethod";
}
if (this.num == "2" && this.radio == "a") {
this.typename = "comgasscoremethod";
}
if (this.num == "2" && this.radio == "c") {
this.typename = "comgasspacemethod";
}
if (this.num == "3" && this.radio == "a") {
this.typename = "toxgasscoremethod";
}
if (this.num == "3" && this.radio == "c") {
this.typename = "toxgasspacemethod";
}
},
},
5.在components引入的页面中写入增删改查就可以进行正常操作























 1727
1727











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








