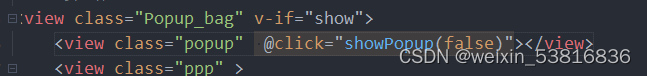
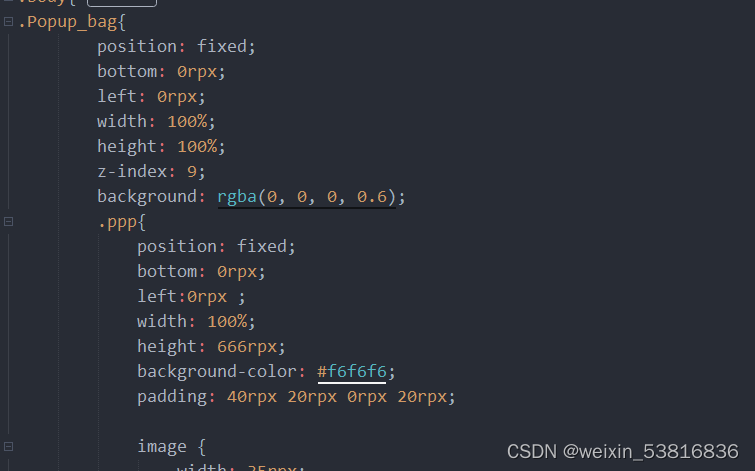
在最外层Popup_bag添加 v-if=”show“,(点击后对父页面的整个黑色遮罩层 要用到定位,定位到top和left都为0,宽高都为100%)
次外层popup添加 点击事件@click="showPopup(false)",(在弹出框内点击不触发弹出框)
在第三层ppp写入样式 ,这一层才是真正的弹出框,定位在底部,设置背景颜色和宽高


在return中定义show 为false,(开始为隐藏状态)

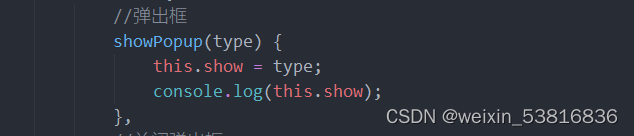
点击事件跳转函数()

添加❌图片 (右上角添加一个图片,点击关闭弹窗)
![]()
点击事件

image的样式






















 2851
2851











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








