1.先在wangeditorgithub上Fork项目到自己的github里面
2.clone代码到自己本地,然后使用npm install 或 yarn install,本人推荐使用yarn install,因为快一些。
3.依赖安装完成之后修改自己所需要的功能,功能块儿在packages文件夹里面,我想要的功能是在插入图片后让图片的宽度选项有80%这个选项。
4.上述功能修改的地方在packages/basic-modules/src/modules/image这个文件夹里面。
5.当功能修改完成之后需自己打包然后上传到npm。
6.上传打包的时候,一定要在package.json里面修改一些代码比如当前项目名称,版本号和private这个属性,private要设置成false,在打包之前,要不然会报错,打包之后再设置成true。

7.当这些做好后就开始在Wangeditor目录下cmd里面输入npm login,如已经登陆过且未过期可以省略,下一步就是npm publish发布包,当发布包完成时就可以在自己的npm里面看见了

还没完!接着看。
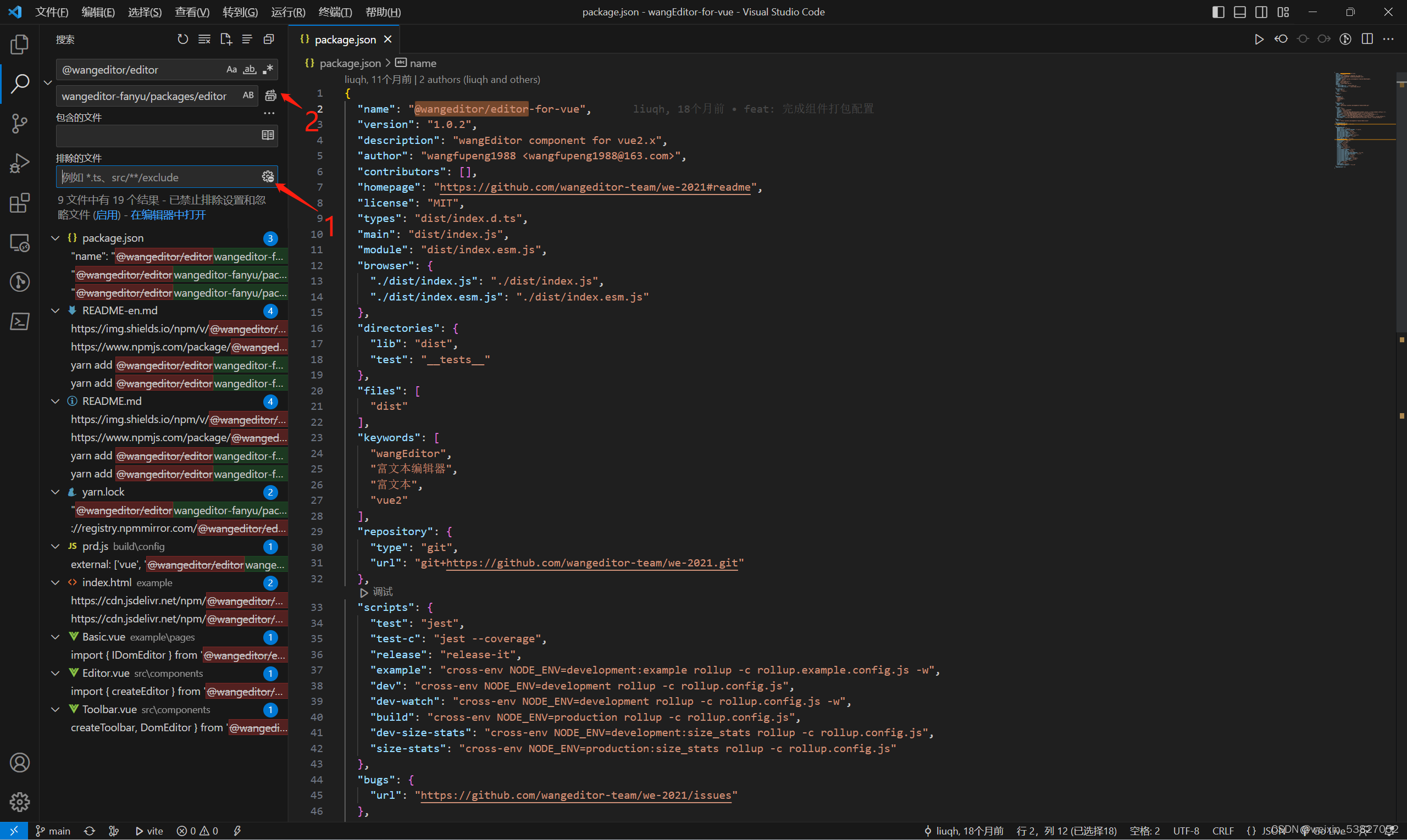
如果想要修改之后在vue2.x项目里面使用你还得按照上面的步骤在把wangeditor/for-vue拉取到本地,然后要修改很多东西,就是把@wangeditor/editor修改成wangeditor-fanyu/packages/editor,但是注意,你的packages.json里面的@wangeditor/editor要改成你自己刚才上传的那个名称及版本,要不然你就准备和我一样搞得想哭吧,然后一样的操作,改名字、版本,只要是packages.json里面你认为能改的你都可以改成你自己想要的,但是一定要去掉一个很重要的东西,要不然会让你npm adduser很烦,也搞了我半天下面请看图去掉横线的那串英文,一定要去掉!

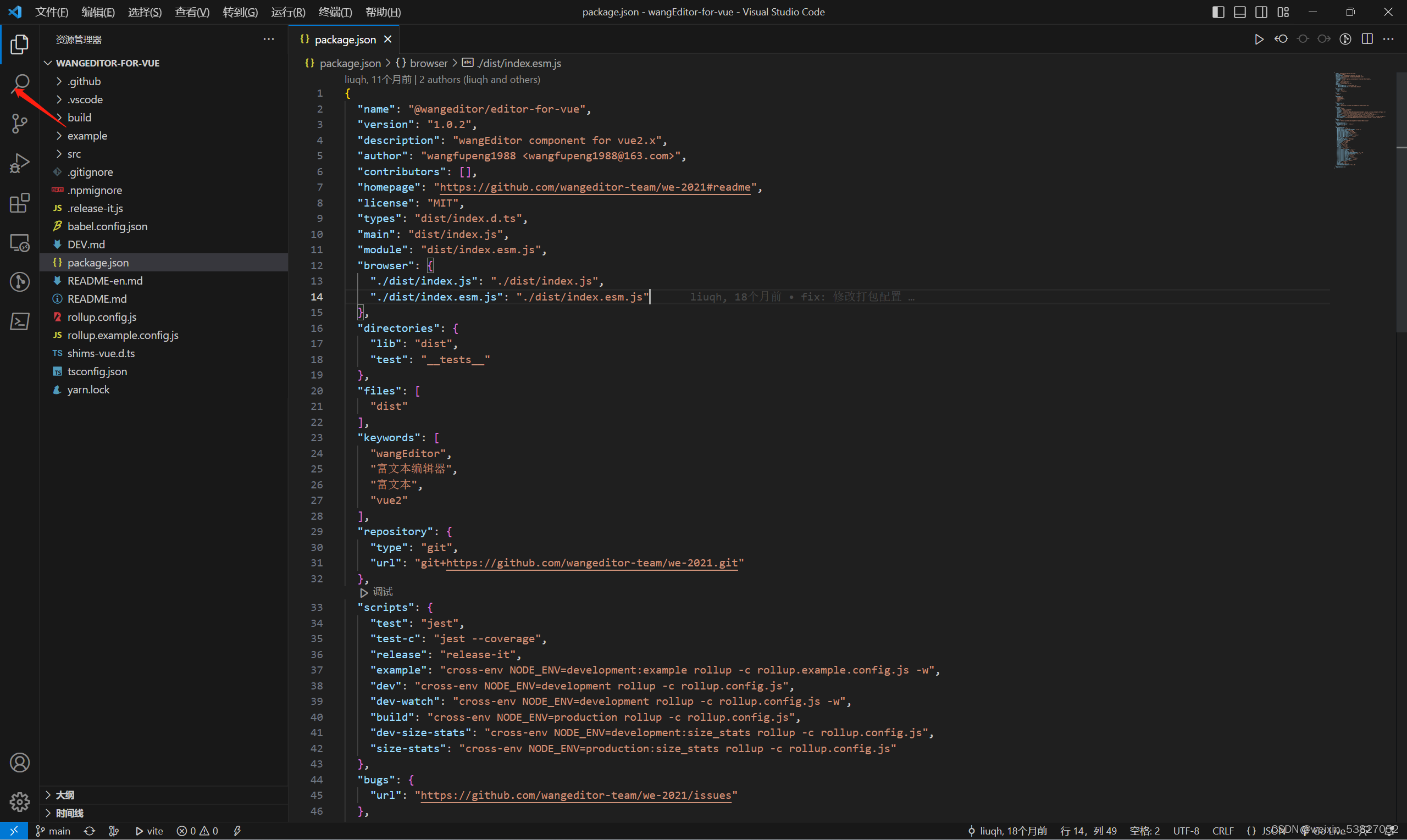
把@wangeditor/editor修改成wangeditor-fanyu/packages/editor的简单操作

然后点击全部切换

![在这里插入图片描述]https://img-blog.csdnimg.cn/a5e97b298f4c46aa8473607988327110.png)
还有在你npm你修改的包的时候,一定要把你自己的css的样式找到和wangeditor文档里面一样引用,只是需要修改你自己修改过的包的路径wangeditor-fanyu/packages/editor下面的什么什么.css文件就行了,意思就是说后面不变,前面的路径改了就行了。好了本人的第一篇文档写好了,希望有同样困扰i的同学看到这篇文章能对你有帮助。





















 330
330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








