父组件向子组件传递数据 (使用 props 向子组件传递数据)
父组件
<!-- 父组件 -->
<template>
<div class="test">
<pageNo :logo="logoMsg"></pageNo>
</div>
</template>
<script>
import pageNo from '../components/pageNo'
export default {
components:{
pageNo
},
data() {
return {
logoMsg:'wise',
}
},
methods: {
}
}
</script>子组件
需要从父组件获取 logo 的值,就需要使用 props: ['logo']
<!-- 子组件 -->
<template>
<div class="testCom">
<div>{{logo}}</div>
<li v-for="nav in navs" :key="nav">{{nav.li}}</li>
</div>
</template>
<script>
export default {
// ...
name:'pageNo',
props:['logo'],
data() {
return {
navs:[
{
li:'主页',
},
{
li:'我的'
}
]
}
},
methods: {
}
}
</script>
子组件向父组件传递数据
使用this.$emit()
父组件
<!-- 父组件 -->
<template>
<div class="test">
<pageNo @childFn="parentFn"></pageNo>
<br/>
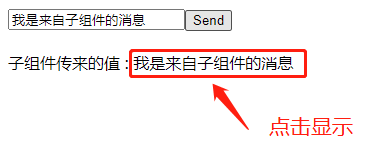
子组件传来的值 : {{message}}
</div>
</template>
<script>
import pageNo from '../components/pageNo'
export default {
// ...
components:{
pageNo
},
data() {
return {
message: ''
}
},
methods: {
parentFn(payload) {
this.message = payload;
}
}
}
</script>子组件
<!-- 子组件 -->
<template>
<div class="testCom">
<input type="text" v-model="message" />
<button @click="click">Send</button>
</div>
</template>
<script>
export default {
// ...
name:'pageNo',
data() {
return {
// 默认
message: '我是来自子组件的消息'
}
},
methods: {
click() {
this.$emit('childFn', this.message);
}
}
}
</script> 






















 808
808











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








