页面调优
此刻我们的页面存在很大的 性能隐患,为了能更直观地看到问题,我们先安装 Laravel 开发者工具类 - laravel-debugbar。
安装 Debugbar
使用 Composer 安装:
composer require "barryvdh/laravel-debugbar:~3.6" --dev以上命令,版本限定符 ~ 意味着我们希望安装 >= 3.6 并且 < 4.0 的版本,例如 3.6.1、 3.11.3、 3.8。根据语义化版本的定义,次版本号的变化是新增功能,所以 API 是稳定的,也就是可以安全更新的。
什么是语义化版本?
版本格式:主版本号。次版本号。修订号,如 1.0.1, 3.2.39。版本号递增规则如下:
- 主版本号:当你做了不兼容的 API 修改
- 次版本号:当你做了向下兼容的功能性新增
- 修订号:当你做了向下兼容的问题修正。
另外,先行版本号及版本编译信息可以加到 主版本号.次版本号.修订号 的后面,作为延伸。
一般我们使用 3 个部分来表示一个版本,例如:1.4.23,1 为主版本号,4 为次版本号,23 为修订号或者补丁版本号。先行版本如 1.0.0-alpha1 这样在后面添加修饰符号来表示。
最后 Composer 安装时 --dev 参数是指明只在 开发环境 中使用,这样上线代码到 生产环境 时,我们可使用 composer install --no-dev 命令来排除这些扩展包的安装。
生成配置文件,存放位置 config/debugbar.php:
php artisan vendor:publish --provider="Barryvdh\Debugbar\ServiceProvider"打开 config/debugbar.php,将 enabled 的值设置为:
'enabled' => env('APP_DEBUG', false),修改完以后,Debugbar 分析器的启动状态将由 .env 文件中 APP_DEBUG 值决定。
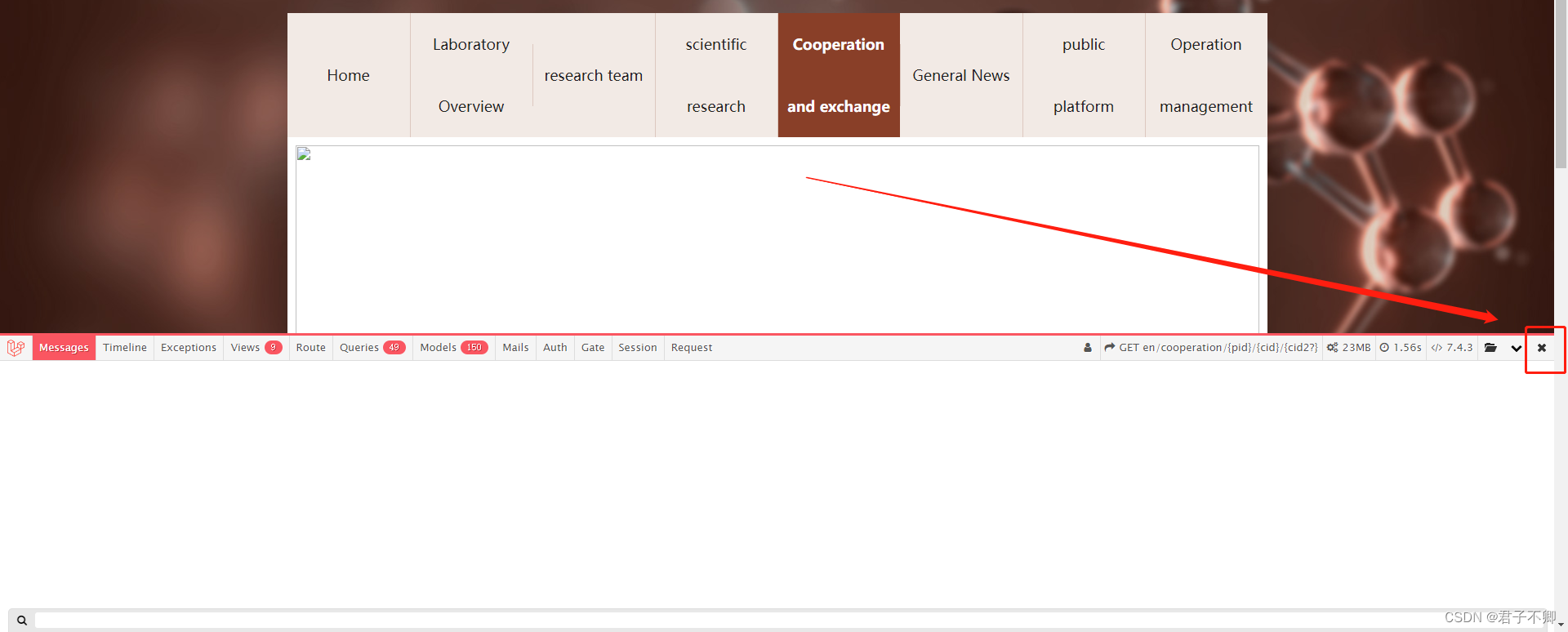
刷新列表页面即可看到我们的开发者工具栏:

最小化开发者工具类
我们可以通过以下方法将 Laravel 开发者工具类最小化,使其变得很不显眼,后续开发大家可以按需调整:

来源:https://learnku.com/courses/laravel-intermediate-training/9.x/improve-performance/12503#e8ae76





















 238
238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








