安装脚手架
npm install -g react-native-cli
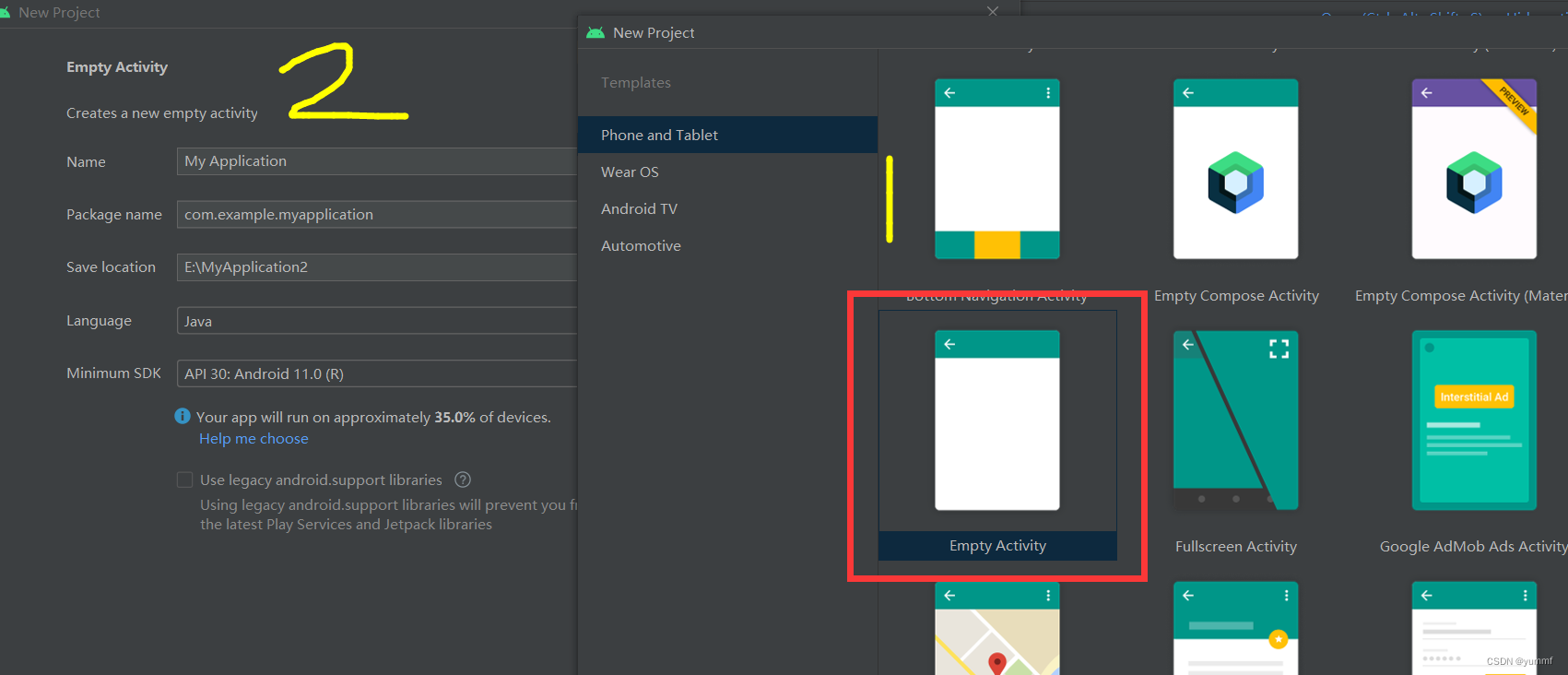
然后安装Android Studio
第一步和第二步

cmd新建项目
npx react-native init AwesomeProject(项目名) --version X.XX.X(0.65.0版本)
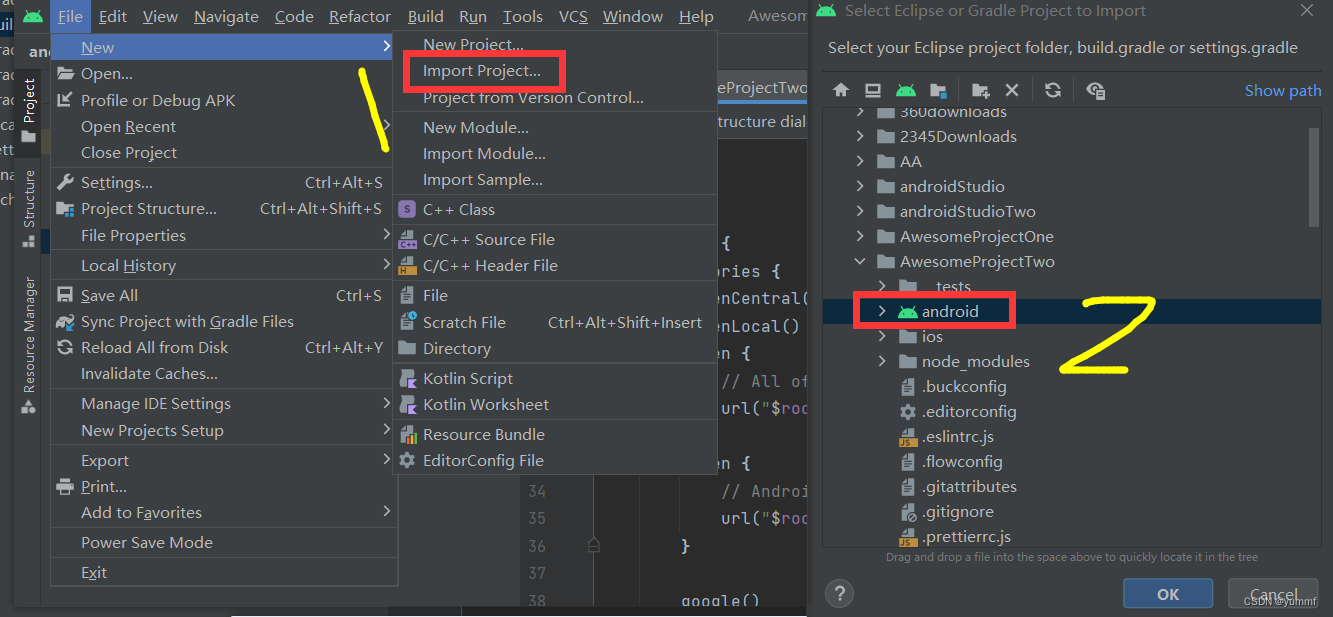
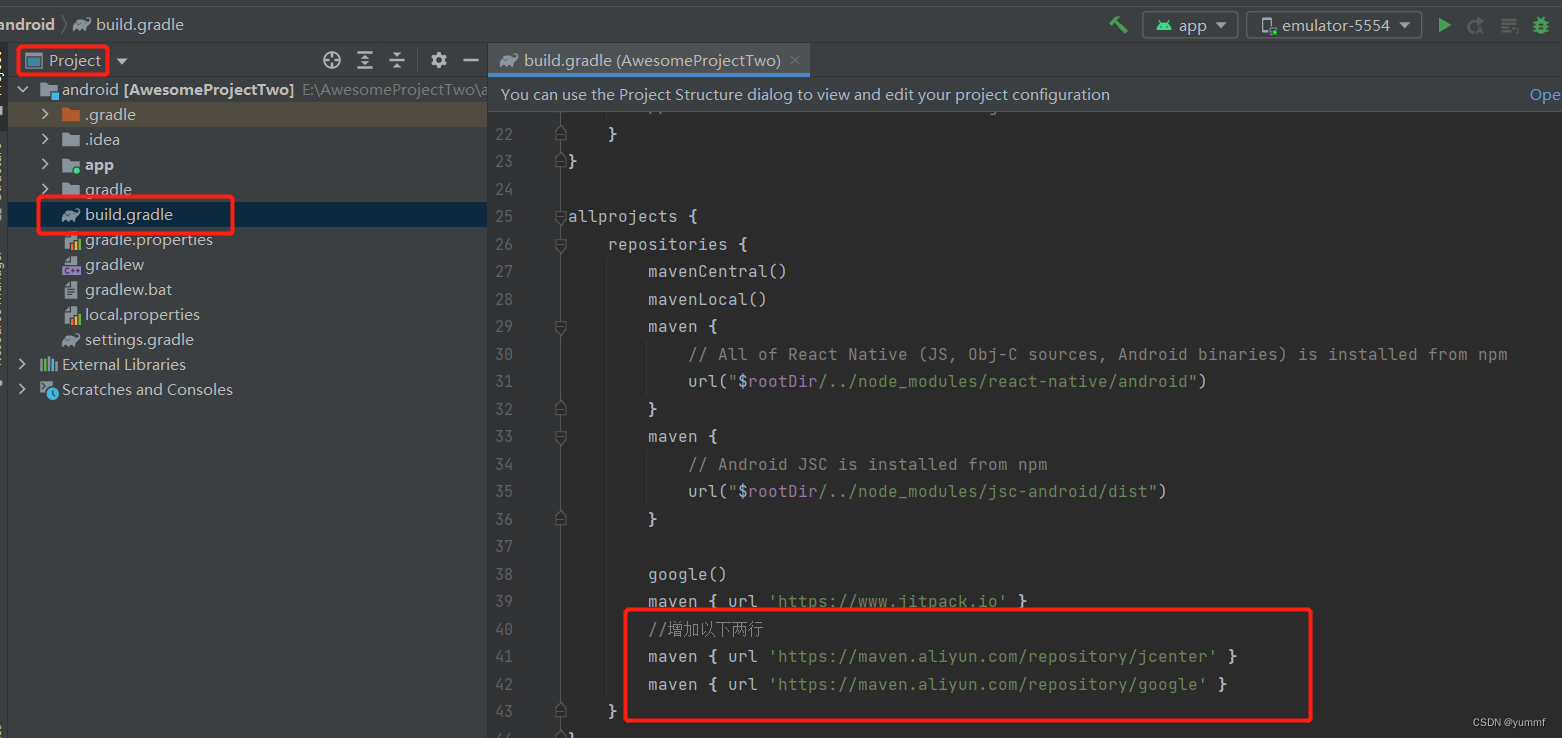
新建项目后在Android Studio导入项目并增加两行,gradle.properties增加代码加快运行速度

//增加以下两行
maven { url 'https://maven.aliyun.com/repository/jcenter' }
maven { url 'https://maven.aliyun.com/repository/google' }

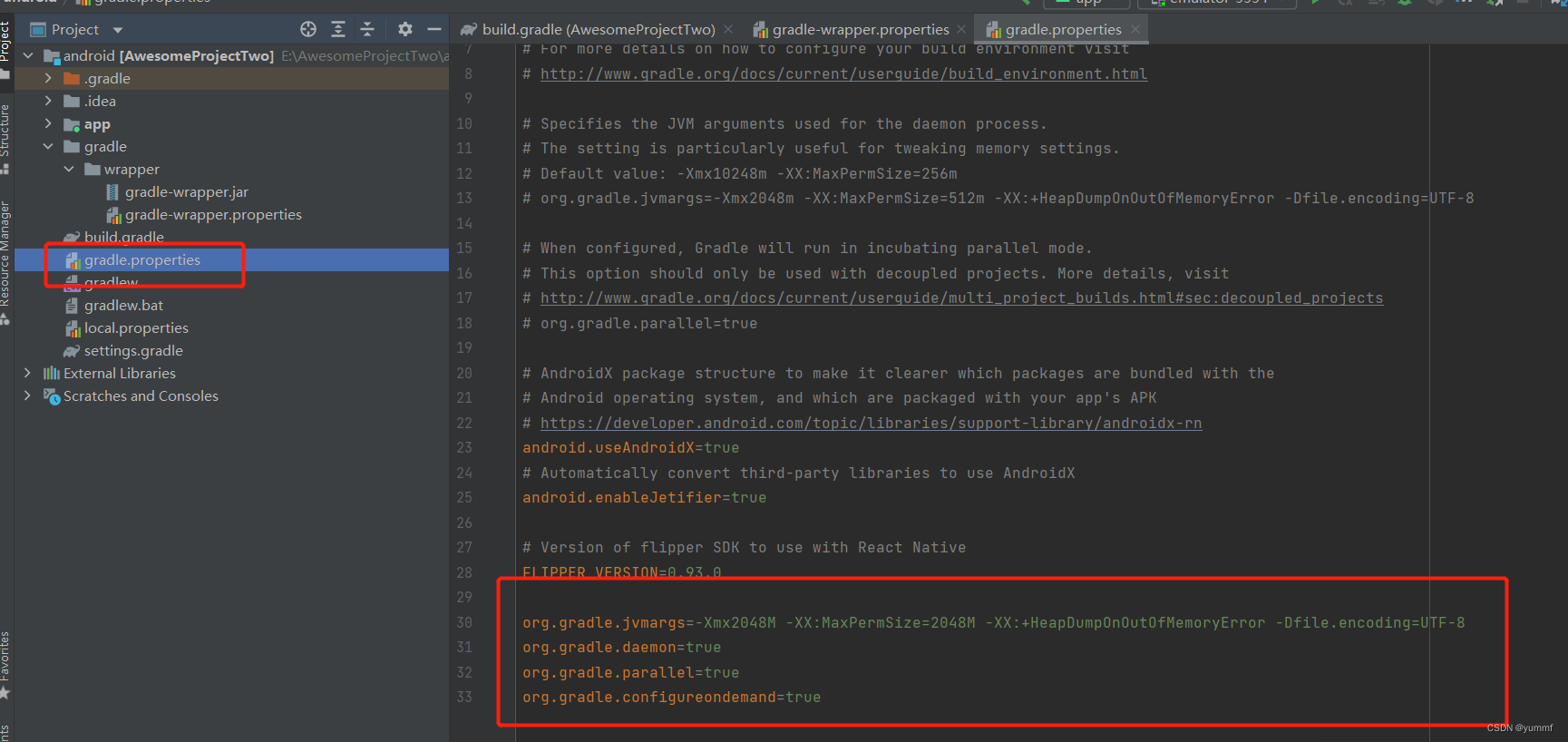
gradle.properties增加以下行
org.gradle.jvmargs=-Xmx2048M -XX:MaxPermSize=2048M -XX:+HeapDumpOnOutOfMemoryError -Dfile.encoding=UTF-8
org.gradle.daemon=true
org.gradle.parallel=true
org.gradle.configureondemand=true

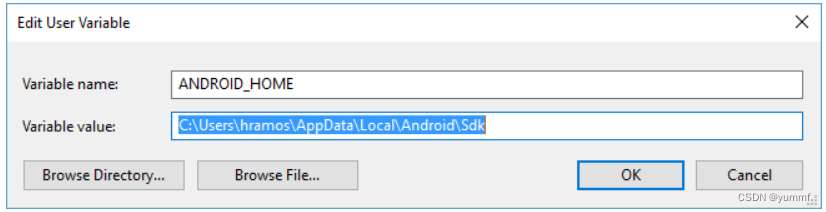
配置 ANDROID_SDK_ROOT 环境变量
React Native 需要通过环境变量来了解你的 Android SDK 装在什么路径,从而正常进行编译。
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_SDK_ROOT的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录
C:\Users\hx\AppData\Local\Android

把一些工具目录添加到环境变量 Path
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量,选中Path变量,然后点击编辑。点击新建然后把这些工具目录路径添加进去:platform-tools、emulator、tools、tools/bin
%ANDROID_SDK_ROOT%\platform-tools
%ANDROID_SDK_ROOT%\emulator
%ANDROID_SDK_ROOT%\tools
%ANDROID_SDK_ROOT%\tools\bin
react-native启动时红屏报错:Unable to load script.Make sure you’re either running a metro server or that …
先在android>app>src>main下面增加assets文件夹,然后在vscode下输入下面一行代码运行(也可提升运行速度)
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
安装雷电模拟器
最后运行项目,在雷电模拟器查看,选择创建的项目
react-native run-android





















 268
268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








