vue-admin-template是基于vue-element-admin的一套后台管理系统基础模板(最少精简版),可作为模板进行二次开发。
GitHub地址:https://github.com/PanJiaChen/vue-admin-template
1、将下载的项目压缩包解压后,使用开发工具打开(这里使用webstorm)
2、安装
使用cd 命令进入项目地址,也可以通过操作进入命令行,使用命令npm install进行依赖的安装,使用npm run dev来启动前端工程。


如果上面的install报错:不能下载node-sass

解决方案:
# 先安装cnpm@7.1.0
npm install cnpm@7.1.0 -g --registry=https://registry.npm.taobao.org
# 再安装node-sass
cnpm install node-sass@7.0.1
# 完事后继续执行 npm run dev 启动项目3、项目启动后,自动打开http://localhost:9528/项目访问地址,到达登陆页面,但是不能直接登录进入系统。
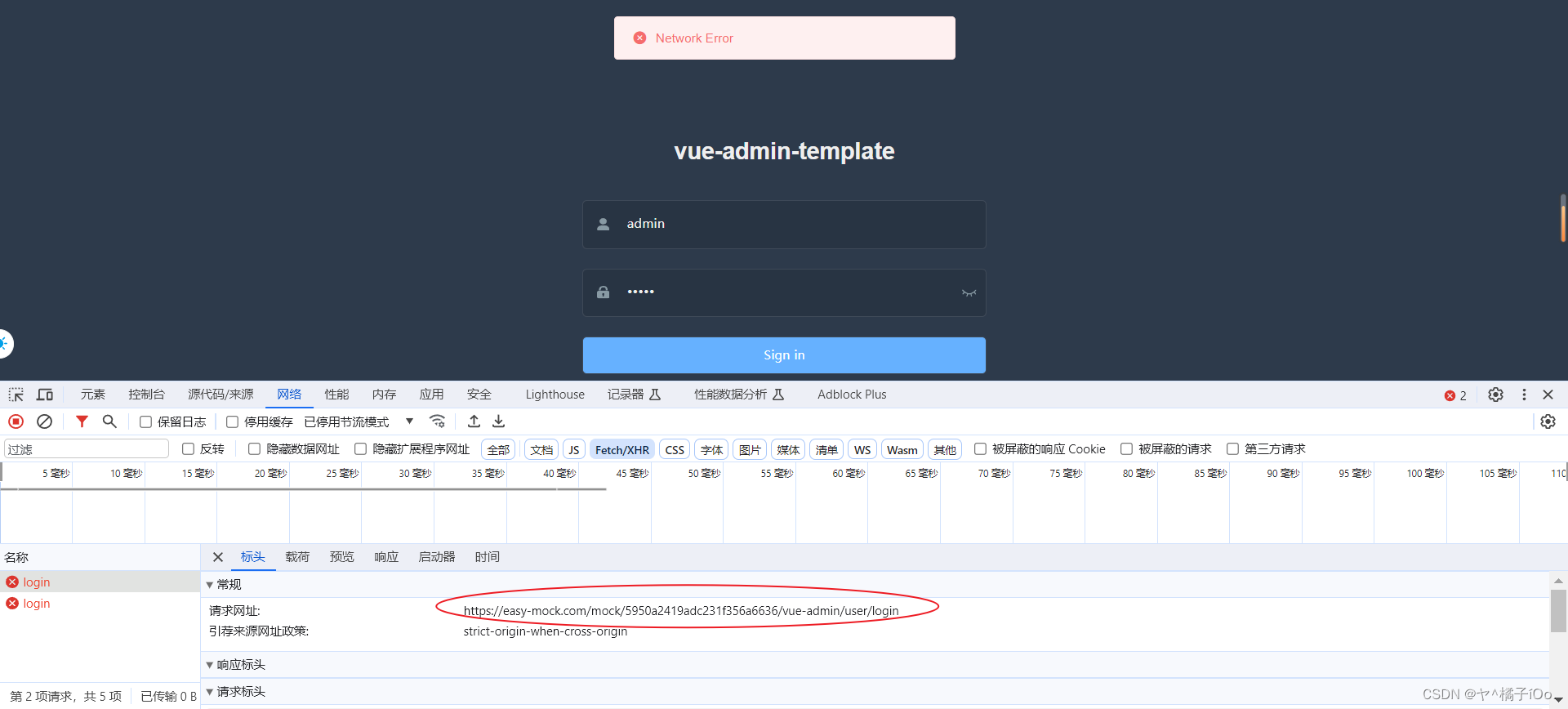
默认情况下,前端项目已经实现了登录功能,后端连接到远程Mock平台的模拟数据接口进行登录,而Mock平台地址无效,导致前端的登录功能无法执行
4、前端框架目录结构

在简单的二次开发中,需要操作下面几个目录
config 对接后端开发接口,把服务端的接口路径改成自己的
src/api 定义接口,对接服务端的接口
src/router 服务路由,负责页面的跳转
src/views 页面
src/utils 封装好的工具类
5、解决登录问题
原因登录请求地址不存在。

解决方案1:实现登录接口
解决方案2:
将登陆相关请求接口改为静态数据,不请求接口
修改文件:\src\store\modules\user.js
注释掉:Login、GetInfo、LogOut三个方法,替换为如下代码:
Login({ commit }) {
const data = {
'token': 'admin'
}
setToken(data.token)// 将token存储在cookie中
commit('SET_TOKEN', data.token)
},
GetInfo({ commit }) {
const data = {
'roles': [
'admin'
],
'name': 'admin',
'avatar': 'https://img-blog.csdnimg.cn/direct/b18c065fdfd44cf8a718e41cea19d343.png'
}
if (data.roles &&data.roles.length >0) { // 验证返回的roles是否是一个非空数组
commit('SET_ROLES', data.roles)
}
commit('SET_NAME', data.name)
commit('SET_AVATAR', data.avatar)
},
// 登出
LogOut({ commit, state }) {
return new Promise((resolve, reject) => {
commit('SET_TOKEN', '')
commit('SET_ROLES', [])
removeToken()
resolve()
})
}
然后就可以进入这个基础模板了 。





















 1494
1494











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








